http://developer.baidu.com/map/index.php?title=androidsdk
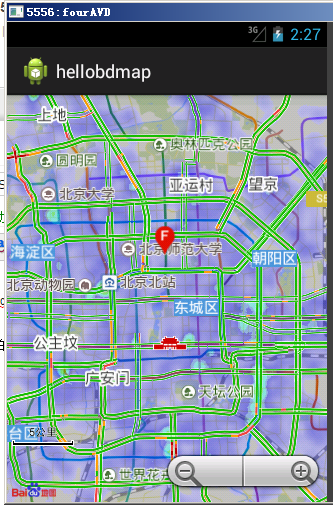
实现一个具有动画效果的标注覆盖物:
MainActivity.javapackage com.example.hellobdmap;
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import com.baidu.mapapi.SDKInitializer;
import com.baidu.mapapi.map.BaiduMap;
import com.baidu.mapapi.map.BaiduMap.OnMarkerDragListener;
import com.baidu.mapapi.map.BitmapDescriptor;
import com.baidu.mapapi.map.BitmapDescriptorFactory;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.map.Marker;
import com.baidu.mapapi.map.MarkerOptions;
import com.baidu.mapapi.map.OverlayOptions;
import com.baidu.mapapi.model.LatLng;
public class MainActivity extends Activity {
protected static final String TAG = "MainActivity";
MapView mMapView = null;
private BaiduMap mBaiduMap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 在使用SDK各组件之前初始化context信息,传入ApplicationContext
// 注意该方法要再setContentView方法之前实现
SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.activity_main);
// 获取地图控件引用
mMapView = (MapView) findViewById(R.id.bmapView);
mBaiduMap = mMapView.getMap();
// 百度地图Android SDK为您提供了两种类型的地图资源(普通矢量地图和卫星图),开发者可以利用BaiduMap中的mapType()方法来设置地图类型。
// 普通地图
mBaiduMap.setMapType(BaiduMap.MAP_TYPE_NORMAL);
// 卫星地图
// mBaiduMap.setMapType(BaiduMap.MAP_TYPE_SATELLITE);
// 当前,全国范围内已支持多个城市实时路况查询,且会陆续开通其他城市。
// 在地图上打开实时路况的核心代码如下
mBaiduMap.setTrafficEnabled(true);
// 在地图上开启百度城市热力图的核心代码
mBaiduMap.setBaiduHeatMapEnabled(true);
// 标注覆盖物
setOverLay();
}
private void setOverLay() {
// 定义Maker坐标点
LatLng point = new LatLng(39.963175, 116.400244);
// 构建Marker图标 具有动画效果的标注覆盖物
// 自v3.3.0版本起,SDK提供了给Marker增加动画的能力
BitmapDescriptor bitmapa = BitmapDescriptorFactory.fromResource(R.drawable.icon_marka);
BitmapDescriptor bitmapb = BitmapDescriptorFactory.fromResource(R.drawable.icon_markb);
BitmapDescriptor bitmapc = BitmapDescriptorFactory.fromResource(R.drawable.icon_markc);
BitmapDescriptor bitmapd = BitmapDescriptorFactory.fromResource(R.drawable.icon_markd);
BitmapDescriptor bitmape = BitmapDescriptorFactory.fromResource(R.drawable.icon_marke);
BitmapDescriptor bitmapf = BitmapDescriptorFactory.fromResource(R.drawable.icon_markf);
BitmapDescriptor bitmapg = BitmapDescriptorFactory.fromResource(R.drawable.icon_markg);
// 通过marker的icons设置一组图片,再通过period设置多少帧刷新一次图片资源
ArrayList<BitmapDescriptor> bitmaps = new ArrayList<BitmapDescriptor>();
bitmaps.add(bitmapa);
bitmaps.add(bitmapb);
bitmaps.add(bitmapc);
bitmaps.add(bitmapd);
bitmaps.add(bitmape);
bitmaps.add(bitmapf);
bitmaps.add(bitmapg);
// 构建MarkerOption,用于在地图上添加Marker
OverlayOptions options = new MarkerOptions()
.position(point) //设置marker的位置
.icons(bitmaps) //设置marker图标
.zIndex(9) // 设置marker所在层级
.period(3) // 设置动画时间
.draggable(true); //设置手势拖拽
// 在地图上添加Marker,并显示
Marker marker = (Marker) (mBaiduMap.addOverlay(options));
}
@Override
protected void onDestroy() {
super.onDestroy();
//在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理
mMapView.onDestroy();
}
@Override
protected void onResume() {
super.onResume();
//在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理
mMapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
//在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理
mMapView.onPause();
}
}
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.hellobdmap.MainActivity" >
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true" />
</RelativeLayout>
附完整源代码:
http://download.csdn.net/detail/wang725/8827617























 2661
2661

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








