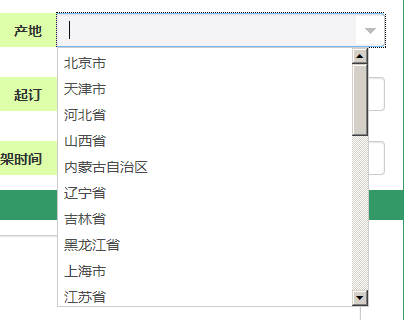
起初没用box-sizing:border-box;时没遇到过此问题,如图:

模拟的下拉列表框居然和文本框不一致,没有滚动条时是相同的.
此情况的触发条件有:
- IE 浏览器
- 支持 box-sizing 属性
- div 为绝对定位(absolute)
图中 css 核心 样式如下
table * {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
/*父级div*/
.parent{
position: relative;
}
/*文本框*/
.form-input{
width: 100%;
height: 34px;
padding: 6px 12px;
font-size: 14px;
color: #555;
vertical-align: middle;
background-color: #fff;
background-image: none;
border: 1px solid #ccc;
border-left: 0px;
border-radius: 0 4px 4px 0;
}
/*定位层*/
.form-select{
padding: 1px;
position: absolute;
top: 34px;
left: 0;
background: #fff;
border: solid 1px #ccc;
box-shadow: 0 0 3px #e5e5e5;
z-index: 10;
width: 100%;
max-height: 260px;
overflow-y: auto;
}
.form-select ul li{
line-height: 26px;
height: 26px;
overflow: hidden;
padding-left: 5px;
color: #4b4b4b;
}其他浏览器是正常宽度的.
要使IE正常则需要关闭border-box;
而设置成默认的content-box时,需要做一个变动
之前的结构是:
<div class="parent">
<input class="form-input">
<div class="form-select">
<ul>
<li></li>
</ul>
<div>
</div>此时的最大高度和滚动条就不由form-select控制,而交给ul
.form-select{
padding: 1px;
position: absolute;
top: 34px;
left: 0;
background: #fff;
border: solid 1px #ccc;
box-shadow: 0 0 3px #e5e5e5;
z-index: 10;
width:100%;
}
.form-select ul{
max-height: 260px;
overflow-y:auto;
box-sizing:content-box;
}只有这样设置下拉框边框和填充才不会影响宽度,因为form-select 这个div 的 box-sizing 还是 border-box, 由此保持宽度100%。






















 728
728

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








