本地正常,测试环境401
**问题:**在本地接口内取headers内的cookie是正常的,打包到测试环境之后,headers内的cookie就消失了。
**原因:**代码内路由为’/‘,因此本地路径为/,即为正常获取;打包到测试环境之后路由由’/‘,变成了’/ceshi’,取的便是’/ceshi’内的cookie,导致401错误。
**解决:**修改sPath为’/‘,确保’/ceshi’获取的是’/'内的cookie即可。
Chrome正常,其它浏览器401
问题: 项目在其它浏览器打开正常,在Chrome内401。
原因: cookie禁止被Chrome存入。
解决: 设置谷歌的SameSite属性为SameSite=None; Secure
SameSite属性
- 为了防止CSRF攻击及用户追踪,Chrome从Chrome 51 开始,Cookie内新增了 SameSite 属性。在 Chrome80之后,默认值改变,导致登录失效等问题。
- CSRF:恶意网站通过伪造带有正确cookie进行HTTP请求。例如:用户通过正确的cookie访问A网站http请求,再访问恶意网站,恶意网站将正确cookie保存下来,进行A网站http请求,此时A网站将此视为正常HTTP请求,这就是CSRF攻击,即Cross-site request forgery。
- 用户追踪:网站在页面内插入一些恶意链接,用户点击之后,该网站就会收到带有cookie的请求,从而网站就会获取到用户的信息。
SameSite 属性有三个值可以设置:
- Strict:完全禁止
- Lax:允许部分
- None:允许所有
| 请求类型 | 示例 | Strict | Lax | None |
|---|---|---|---|---|
| 链接 | <a href="..."></a> | No | Yes | Yes |
| 预加载 | <link rel="prerender" href="..."/> | No | Yes | Yes |
| get | <form method="GET" action="..."> | No | Yes | Yes |
| post | <form method="POST" action="..."> | No | No | Yes |
| iframe | <iframe src="..."></iframe> | No | No | Yes |
| ajax | $.get("...") | No | No | Yes |
| image | <img src="..."> | No | No | Yes |
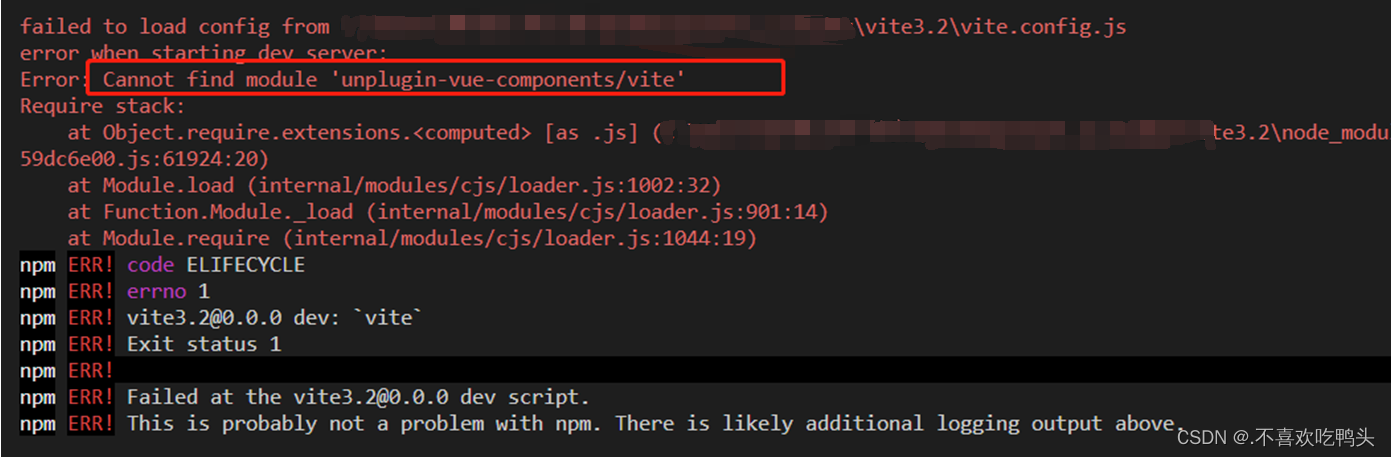
vite引入报错
问题: 
原因: Node版本过低导致模块未找到,本机node版本为12,须升级node版本为14。
解决: Windows升级node只能在node官网上下载新版本node,win+R ‘where node’ 获取到node所在位置,将下载好的node替换老node即可。
Linux,用npm全局安装一个管理node版本的管理模板n,,github地址https://github.com/tj/n,命令为npm i -g n --force。
升级到指定版本:n 版本号;
安装最新版本:n latest;
安装最新稳定版本:n --stable。
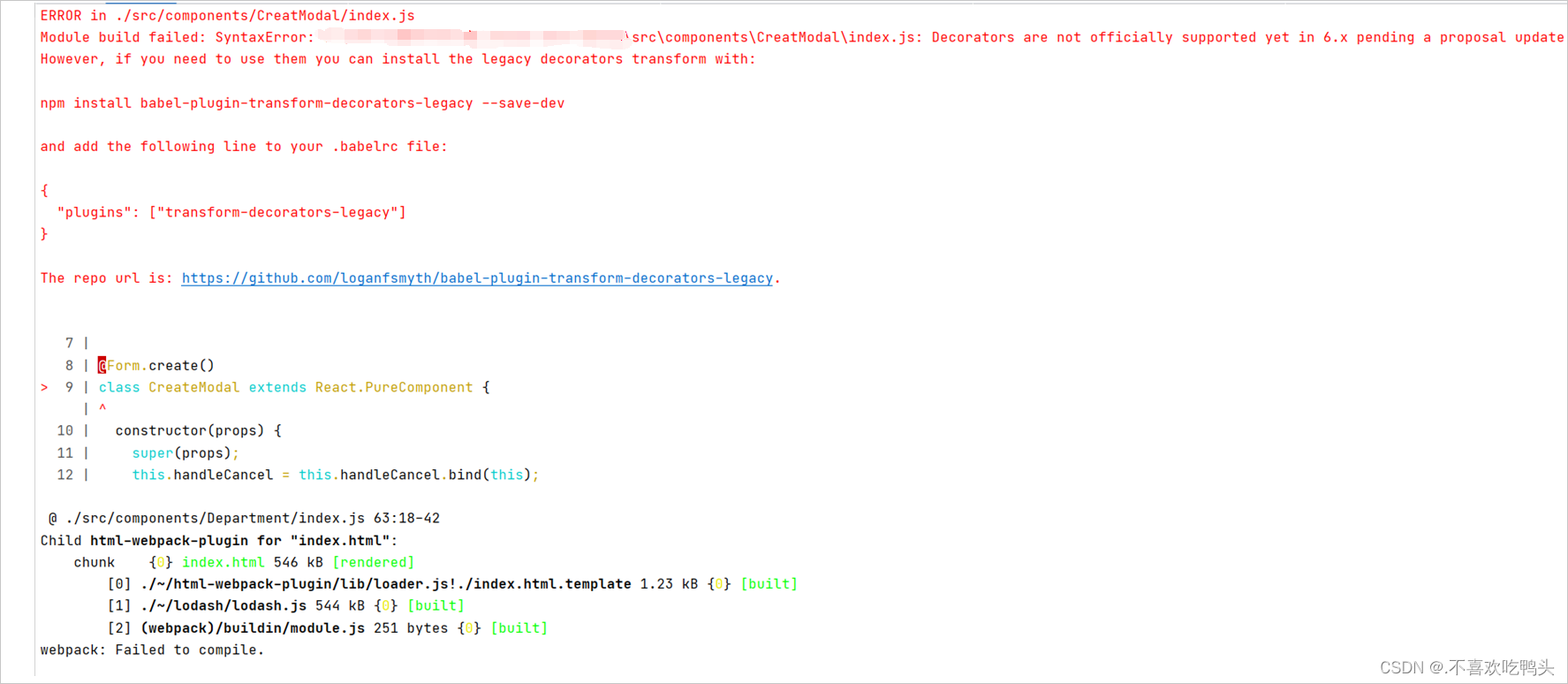
使用ES6装饰器decorator时出错
问题: 
原因: 使用ES6装饰器decorator时出错,需要在.babelrc内或webpack内进行配置
这个问题是babel的版本问题,在高版本的babel中阻止实施装饰,需要我们添加一个特殊的插件 babel-plugin-transform-decorators-legacy
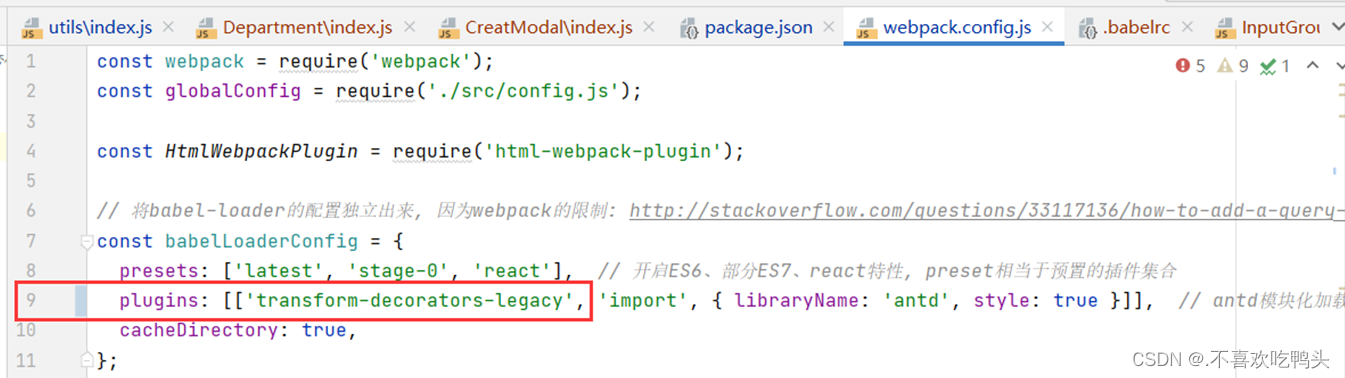
解决:
- 安装babel插件
- 在.babel或webpack内配置该插件























 2719
2719











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








