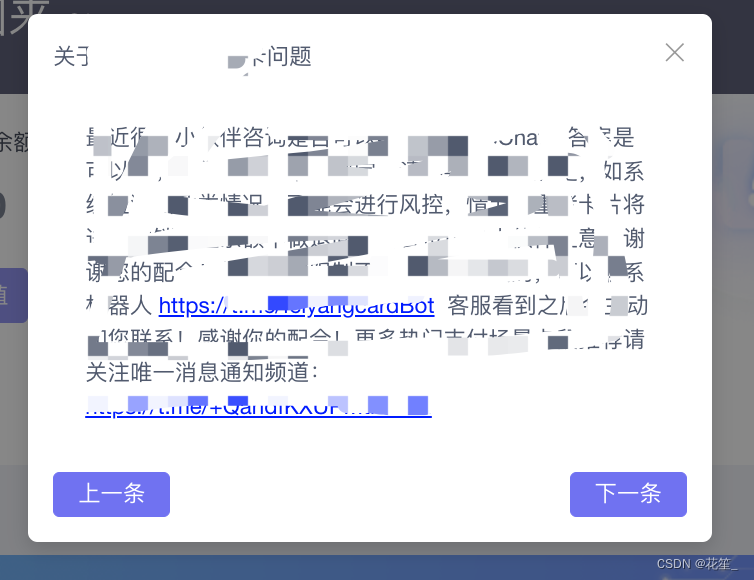
效果图

主要代码:js
this.$nextTick(() => {
// 给循环出来的div标签加个id为
let container = document.getElementById("linkTo");
container.innerHTML = container.textContent.replace(/(https?:\/\/[^\s]+)/g, function (match) {
var link = document.createElement("a");
link.href = match;
link.style.color = "blue"; // 设置链接颜色为蓝色
link.target = "_blank"; // 在新窗口打开链接
link.style.textDecoration = "underline"; // 下划线
link.textContent = match;
link.onclick = function () {
return false; // 阻止链接默认行为
};
return link.outerHTML;
});
});






















 454
454











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








