安装运行HBuilderX
官网下载https://www.dcloud.io/hbuilderx.html
如果是开发APP最好选择App版下载,里面已经集成了我们开发需要的开发包。
创建项目: 文件——>新建——>项目——>uni-app——>选择模板——>创建
运行:运行——>运行到浏览器——>选择我们要运行的浏览器
使用vue-cli的方式运行项目
node安装:打开控制台win+R cmd
检测是否安装node 命令 node -v
node已经安装的话会显示版本号,如果没有就需要安装node,安装教程https://www.runoob.com/nodejs/nodejs-install-setup.html
vue-cli安装:node安装完之后 ,输入命令 npm install @vue-cli -g 安装vie-cli到全局
vue-cli安装检测:检测vue-cli是否安装成功,输入命令vue -V (此处V是大写)
创建项目:切到需要创建项目的目录
命令vue create -p dcloudio/uni-preset-vue (项目名) 然后一波等待,时间久的话会提示你用淘宝镜像
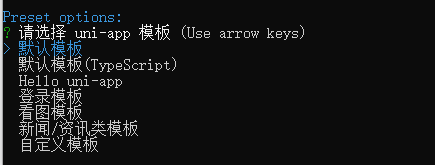
然后选择模板,一波等待,项目创建完成

进入项目,vue-cli创建的项目包含的src的目录结构和HBuilderX创建的项目结构是一样的,所以src在HBuilderX是可以运行的。
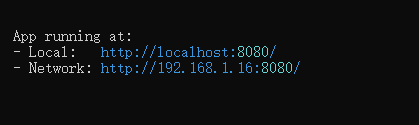
运行项目,命令 npm run serve

浏览器输入以上地址就可以运行了。
在我们uni-app开发中还是被推荐用HBuilderX创建项目。






















 1775
1775











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








