伪类、伪元素的使用
各位学友们,大家好啊!小编在学习前端时,一不小心听到了伪类的概念,这一听不要紧的,要紧的是我忘了伪类、伪元素的使用方法,这不,再温习了一遍后想要将这部分内容分享一下:
伪类
不论是伪类还是伪元素,都是属于css渲染的内容。
鼠标悬停
鼠标悬停伪类的作用是设置鼠标悬停在元素上时的样式,也就是当鼠标移动到有伪类的标签上时,伪类中的渲染样式才会显示出来,鼠标移出后又恢复到原来的模样。
<style type="text/css">
div{/*div标签的原始样式 */
width: 50px;
height: 50px;
background-color: red;
}
div:hover{/* 当鼠标移动到div标签上时的样式 */
background-color: blue;
}
</style>
<div></div>
如上:我们在网页上显示一个长宽为50像素的红色正方形,当我们鼠标移动到正方形内时,正方形的颜色就会变成伪类中的蓝色样式。


匹配
可以起到匹配作用的伪类还是蛮多的,小编这里就大致讲解一下两种:
first-child 伪类
:first-child 伪类,会同所有元素的第一个子元素匹配,如果匹配上了,就会将匹配到的元素样式修改:
<style type="text/css">
div:first-child{
color: red;
}
</style>
<div>我是第一个</div>
<div>我是第二个</div>
<div>我是第三个</div>
这里我们可以看到伪类指定匹配<div></div>标签,所以<body></body>元素的第一个子元素<div></div>标签内的文字颜色是红色,如下图:

例:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
p:first-child{
color: red;
}
</style>
</head>
<body>
<h3>标题:body下的第一个子元素</h3>
<p>body下的第二个子元素</p>
<div>
<p>div下的第一个子元素</p>
<p>div下的第二个子元素</p>
</div>
</body>
</html>
咳咳,先别急于查看网页效果,我们先分析一遍:在<body></body>标签下的<p></p>标签不是第一个子元素,所以不会激活伪类;在<div></div>标签下的<p></p>标签有一个是第一个子元素,所以作为<div></div>下的第一个子元素,又是指定元素<p></p>标签,所以伪类被激活。接下来是网页显示效果了:

总的来说,:first-child伪类的激活条件有两个:对象是指定元素;对象是父级的第一个子元素。
focus伪类
focus伪类:选择获得焦点的输入字段,并设置其样式。主要用在<input type="text"/>标签上:
<style type="text/css">
input:focus{
background-color: yellow;
}
</style>
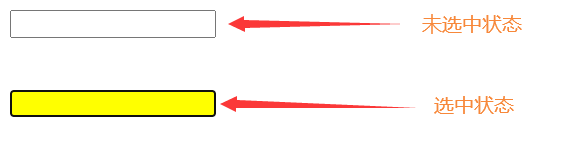
<input type="text">
网页上的显示效果:

访问链接
对于上面一个hover伪类,可以用于多中标签中,但是有几个只能对链接<a></a>标签有用,对其它标签没有用处。
在没有添加任何伪类时:
<a href="#">我是一个链接</a>
![]()
![]()
![]()
这三个分别是点击前、点击时、点击后的链接颜色样式。这些都是<a></a>标签默认的,我们可以通过伪类来修改:
link伪类
修改链接访问前的样式,可以直接对<a></a>标签进行修改,也可以使用a:link{}伪类来修改:
<style type="text/css">
a:link{
color: gray;
}
</style>
<a href="#">我是一个链接</a>
再点击链接前,链接的字体颜色发生了改变:

注:如果链接一直是点击后的颜色不发生变化,那可能是因为链接属于已访问链接,需要改变链接才能显示出未访问链接样式,可以把<a href="#"></a>中链接修改一下,例如多加几个#号。
active伪类以及visited伪类
和前面的访问前样式出不多,只需要掌握两个伪类的使用就行了:
/* 已选择的链接,访问时的链接 */
a:active {
color: green;
}
/* 已访问的链接 */
a:visited {
color: black;
}
对于已选择链接,在点击链接是就会显示出来:

对于已访问链接,在点击链接后就会显示出来:

伪元素
CSS 伪元素用于设置元素指定部分的样式。它可以设置元素的首字母、首行的样式,或者在元素的内容之前或之后插入内容。
伪元素的使用和伪类的使用有所不同,像伪类的使用是:a:hover{},由一个“:”连接,但是伪元素一般由两个“:”连接:span::before{}。
before伪元素以及after伪元素
这两个伪元素用于在在某一个元素的前后插入内容,两个伪元素中,有一个非常重要的属性:contend: ;,这个属性中的内容就是伪元素插入的内容,可以是文本、图片等等。
像插入文本:
span::before{
contend: "hello!";
}
文本"hello!"就会被插入到<span></span>标签的前部分,又或者插入图片,这就需要用到url()定位图片的位置。
span::before{
contend: url("photo/smile.gif");
}
至于::after{}伪元素,它的使用方法和::before{}伪元素的使用方法一致。下面有一个小示例:
<style type="text/css">
span{/* 设置主体的背景颜色 */
background-color: yellow;
}
span:before{/* 设置前部分的字体颜色 */
content: "我是前部分";
color: red;
}
span::after{/* 设置后部分背景颜色 */
content: "我是后部分";
background-color: red;
}
</style>
<span>~~~!我是主体部分!~~~</span>
网页显示如下图:

仅用一个<span></span>标签就可完成三个标签可以完成的事情。
first-line伪元素以及first-letter 伪元素
对于::first-line{}伪元素,是作用于文本,只能够应用于块级元素,主要作用是改变文本第一行的样式:
<style type="text/css">
div::first-line{
font-size: 20px;
background-color: yellow;
}
</style>
<!-- 下面是网上随便复制的一点点内容,别介 -->
<div>让我们复制一篇文章:据中国载人航天工程办公室消息,北京时间2021年7月4日14时57分,经过约7小时的出舱活动,神舟十二号航天员乘组密切协同,圆满完成出舱活动期间全部既定任务,航天员刘伯明、汤洪波安全返回天和核心舱,标志着我国空间站阶段航天员首次出舱活动取得圆满成功。这是继2008年神舟七号载人飞行任务后,中国航天员再次实施的空间出舱活动,也是空间站阶段中国航天员的首次空间出舱活动。</div>
如上代码,一段内容中的第一行样式会发生改变,效果图如下:

::first-line{}伪元素只会修改第一行内容的样式,如果把网页缩小或放大,它也只能影响到网页上的第一行。
对于::first-letter{}伪元素,使用方法和::first-line{}伪元素相似,都只能够作用于块级元素,::first-letter{}伪元素用于改变文本的第一个字母或文字:
<style type="text/css">
div::first-letter{
font-size: 25px;
color: red;
}
</style>
<div>Hello Web</div>
<div>你好,前端</div>
网页显示效果:

selection 伪元素
看名字就知道了,选择嘛!::selection{}伪元素可以对用户选择的部分进行修改样式,说的话可能难以理解,咱直接上示例:
<style type="text/css">
p.have::selection{
background-color: yellow;
color: red;
}
</style>
<p class="have">这里用到selection伪元素,使所选文本为黄色背景,红色字体</p>
<p>这里没有用到selection伪元素,为默认的蓝色背景白色字体</p>
拥有selection伪元素的文本样式和原始文本并没有什么区别,但是在我们选择文本后,区别就出来了,如下图所示:

以上就是本次全部分享内容了,感谢各位的观看!
如果觉得本篇文章没能满足的话,可以前往w3school网站学习:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








