Vuex完整示例代码
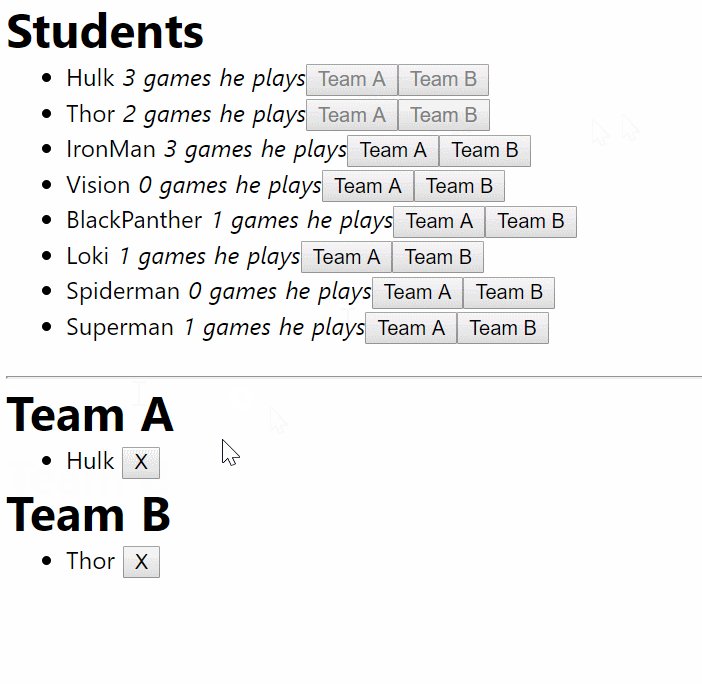
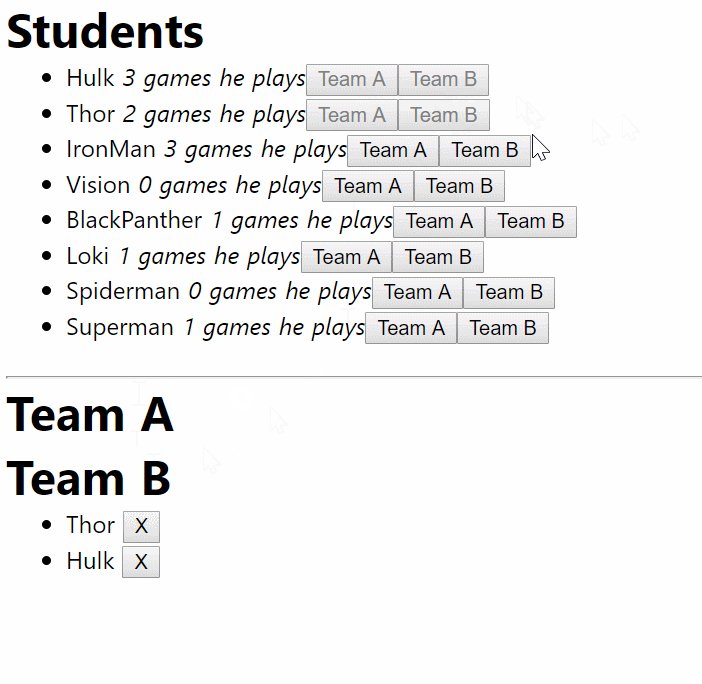
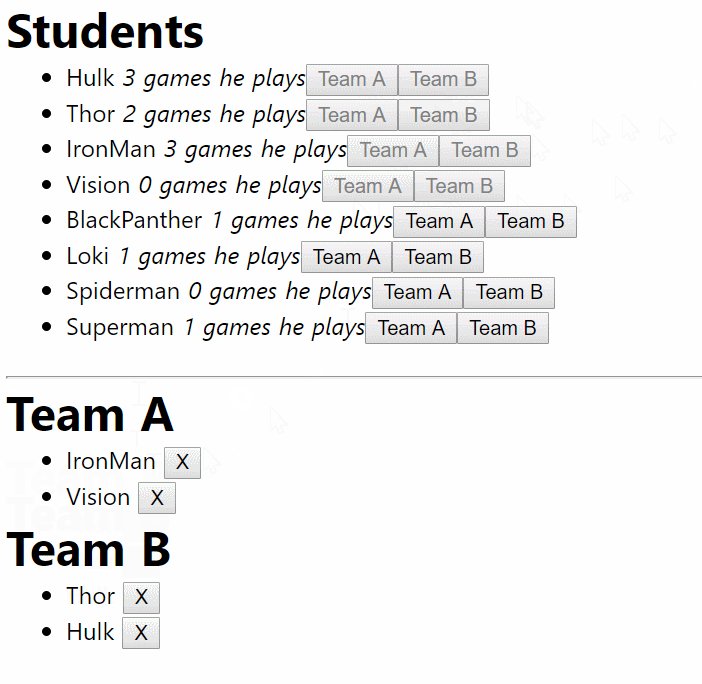
运行效果:

1、在pages目录下创建 Students.vue
<template>
<div>
<h1>Students</h1>
<ul>
<li v-for="(student,index) in students" :key="student.id">
{{student.name}}
<i>{{student.games.length}} games he plays</i>
<button @click="addTeamMember('A',index)" :disabled="student.selected">Team A</button>
<button @click="addTeamMember('B',index)" :disabled="student.selected">Team B</button>
</li>
</ul>
<br />
<hr />
<TeamComponent type="A"></TeamComponent>
<TeamComponent type="B"></TeamComponent>
</div>
</template>
<script>
import TeamComponent from '~/components/TeamComponent';
import { mapState, mapActions } from 'vuex';
export default {
name: 'StudentsComponent',
components: {
TeamComponent,
},
computed: {
...mapState('Students',['students']),
},
methods: {
...mapActions('Students',['AddTeamMember']),
addTeamMember(type,index){
this.AddTeamMember({type,index});
},
},
}
</script>
2、在store目录下创建 Students.js
export const state = () => ({
students: [
{
'id': 1,
'name': 'Hulk',
'games': ['Football','Cricket','Tennis'],
'selected': false
},{
'id': 2,
'name': 'Thor',
'games': ['Cricket','Tennis'],
'selected': false
},{
'id': 3,
'name': 'IronMan',
'games': ['Badminton','chess','Tennis'],
'selected': false
},{
'id': 4,
'name': 'Vision',
'games': [],
'selected': false
},{
'id': 5,
'name': 'BlackPanther',
'games': ['Kabaddi'],
'selected': false
},{
'id': 6,
'name': 'Loki',
'games': ['Cricket'],
'selected': false
},{
'id': 7,
'name': 'Spiderman',
'games': [],
'selected': false
},{
'id': 8,
'name': 'Superman',
'games': ['Olympic swimmer'],
'selected': false
}
],
teamA: [],
teamB: []
});
export const mutations = {
ADD_TEAM_MEMBER: (state,payload) => {
if(payload.type === 'A'){
state.teamA.push(state.students[payload.index]);
}else{
state.teamB.push(state.students[payload.index]);
}
},
Change_Selected_State: (state,index) => {
state.students[index].selected = true;
},
RemoveTeamMember: (state,payload) => {
if(payload.type === 'A'){
state.teamA.splice(payload.index,1);
}else{
state.teamB.splice(payload.index,1);
};
state.students.forEach((student) => {
student.id === payload.member.id ? student.selected = false : '';
})
}
};
export const actions = {
AddTeamMember(context,payload){
context.commit('ADD_TEAM_MEMBER',payload);
context.commit('Change_Selected_State',payload.index);
}
}
3、在components目录下创建 TeamComponent.vue
<template>
<div>
<h1>Team {{type}}</h1>
<ul>
<li v-for="(member,index) in team" :key="member.id">
{{member.name}}
<button @click="removeFormTeam(type,index,member)">X</button>
</li>
</ul>
</div>
</template>
<script>
import { mapState, mapMutations } from 'vuex';
export default {
name: 'TeamComponent',
props: ['type'],
computed: {
...mapState('Students',['teamA','teamB']),
team(){
return this.type === 'A' ? this.teamA : this.teamB;
}
},
methods: {
...mapMutations('Students',['RemoveTeamMember']),
removeFormTeam(type,index,member){
this.RemoveTeamMember({type,index,member});
},
},
}
</script>






















 495
495











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








