<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
//通过append()追加
var i=0;
var tableline1 ="<table border='1'><tr><td><input style='background-color:yellow' type='text'></td><td><input style='background-color:yellow' type='text'></td><td> <input style='background-color:yellow' type='text'></td></tr></table>";
var tableline2="<table border='1'><tr><td><input style='background-color:brown' type='text'></td><td><input style='background-color:brown' type='text'></td><td> <input style='background-color:brown' type='text'></td></tr></table>";
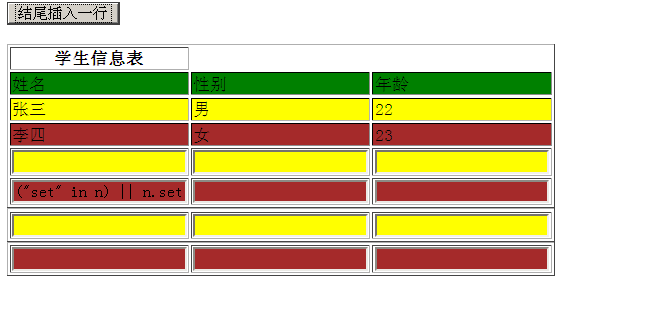
$("#but1").click(function(){
i++;
if (i%2==0) {
$("body").append(tableline2);
} else {
$("body").append(tableline1);
}
});
});
</script>
</head>
<body>
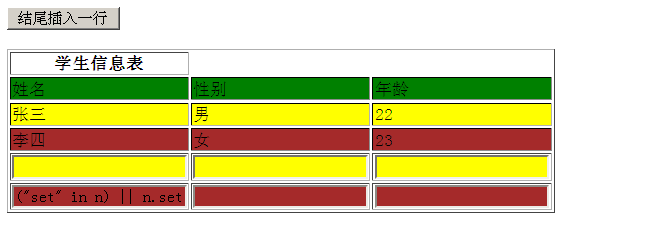
<button id="but1">结尾插入一行</button><br><br>
<table border="1">
<th align="center">学生信息表</th>
<tr style='background-color:green'> <td>姓名</td><td>性别</td><td>年龄</td></tr>
<tr style='background-color:yellow'> <td>张三</td><td>男</td><td>22</td></tr>
<tr style='background-color:brown'> <td>李四</td><td>女</td><td>23</td></tr>
<tr><td><input style='background-color:yellow' type="text"></td>
<td><input style='background-color:yellow' type="text"></td>
<td> <input style='background-color:yellow' type="text"></td></tr>
<tr><td><input id="name" style='background-color:brown' type="text"></td>
<td><input style='background-color:brown' type="text"></td>
<td> <input style='background-color:brown' type="text"></td></tr>
</table>
</body>
</html>

























 1733
1733

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








