问题描述
在写vue的过程中,我们有一个固定的表头,在浏览器上面,大小为20px,然后下面是一个div,高度总是铺满屏幕的,显然设置为高度100%是不可取的;会有一个20px的下移。

解决办法
1 显然用setInterval去实时的获取dom元素的高度是可行的,但是在体验上是不好的。
2 在浏览器大小变化时,获取dom元素;这时通过$(selector).width这种方法,或者原生的方法去获取,总是获取的变化前的宽高,也是行不通的。不过这个时候可以这样去获取dom变化后的宽高:
$(window).resize(function () {
const width = getStyle($("#dv")[0], 'width');
const height = getStyle($("#dv")[0], 'height');
})
function getStyle(ele, attr) {
if (window.getComputedStyle) {
return window.getComputedStyle(ele, null)[attr];
}
return ele.currentStyle[attr];
}
3 有时候dom元素不是通过浏览器宽高而改变的,这时我们可以这样去解决:
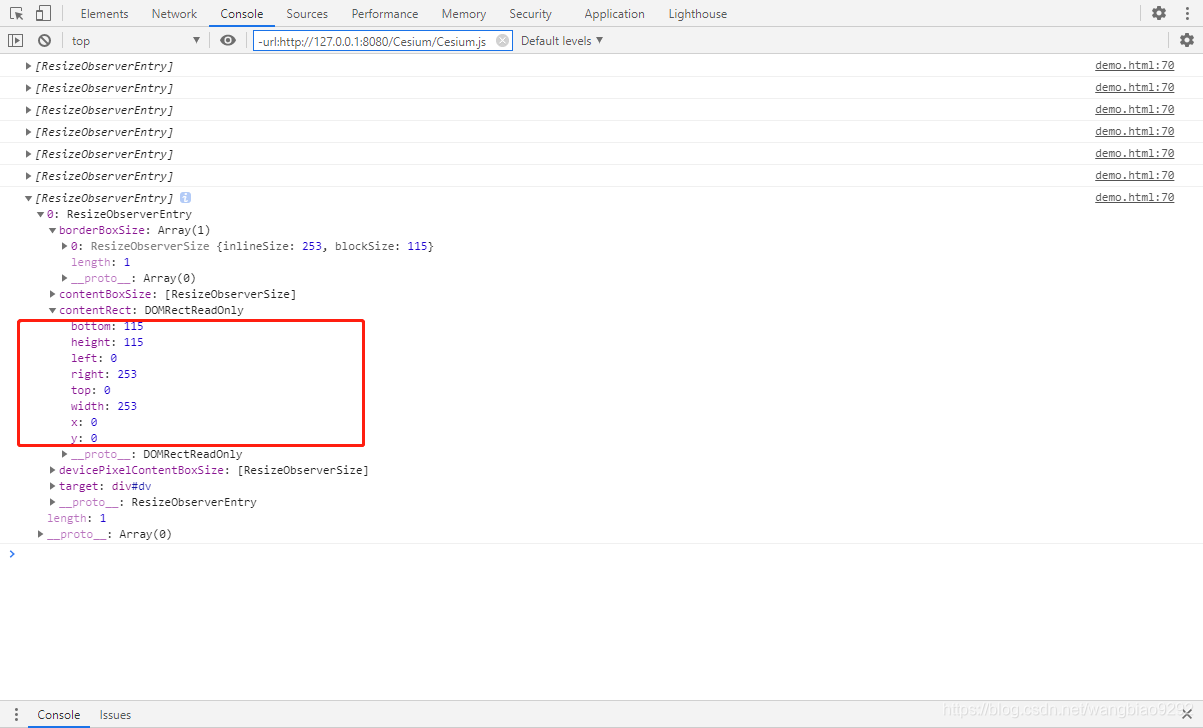
var observer = new ResizeObserver(function(entries){
console.log(entries)
})
observer.observe($("#dv")[0])
 综上所述,在监控dom元素时,第三种方案最好,但是对于一些低版本的浏览器存在着兼容问题。
综上所述,在监控dom元素时,第三种方案最好,但是对于一些低版本的浏览器存在着兼容问题。
这里还有一点需要注意,就是使用(window).resize()的时候,有时候,我们渲染了vue,在mounted里使用了这个,当组件销毁时,没有关闭的话,会持续调用,从而报错,所以我们记得在destroyed里面(window).resize()的时候,有时候,我们渲染了vue,在mounted里使用了这个,当组件销毁时,没有关闭的话,会持续调用,从而报错,所以我们记得在destroyed里面(window).resize()的时候,有时候,我们渲染了vue,在mounted里使用了这个,当组件销毁时,没有关闭的话,会持续调用,从而报错,所以我们记得在destroyed里面(window).off(“resize”)








 本文探讨了Vue项目中如何解决固定表头与滚动内容的间距问题,介绍了三种方法:实时获取dom高度、利用resize事件及ResizeObserver,以及处理不同情况下的兼容性问题。同时强调了在组件销毁时解除resize监听的重要性。
本文探讨了Vue项目中如何解决固定表头与滚动内容的间距问题,介绍了三种方法:实时获取dom高度、利用resize事件及ResizeObserver,以及处理不同情况下的兼容性问题。同时强调了在组件销毁时解除resize监听的重要性。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










