import { Component } from '@angular/core';
import { FormGroup, FormControl } from '@angular/forms';
@Component({
selector: 'app-root',
// templateUrl: './app.component.html',
template: `
<form [formGroup]="loginForm">
账号: <input type="text" formControlName="username" /> <br>
密码: <input type="text" formControlName="password" /> <br>
<button (click)="submit()">提交</button>
</form>
`,
styleUrls: ['./app.component.css'],
})
export class AppComponent {
loginForm: FormGroup = new FormGroup({
username: new FormControl(),
password: new FormControl(),
});
submit(){
debugger
console.log(this.loginForm)
}
}
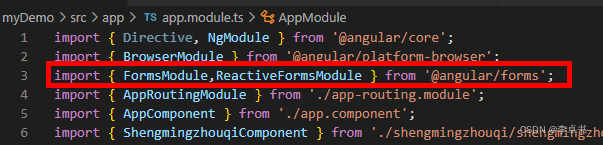
用之前,记得在根模块里导入
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










