说明
angular升级到6以后,我们通过脚手架创建的项目就由angular-cli.json变为了angular.json了。其中引入了一些概念,这些需要我们逐个去了解。只有了解了这些概念,我们才能更好的去理解其中的配置项。
目录结构的理解
- 工作空间(workspace)
- 应用(application)
- 类库(library)
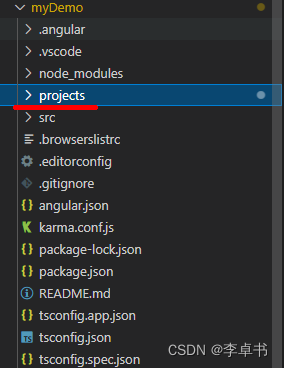
我们通过ng new xxx建立的项目,如下图所示:

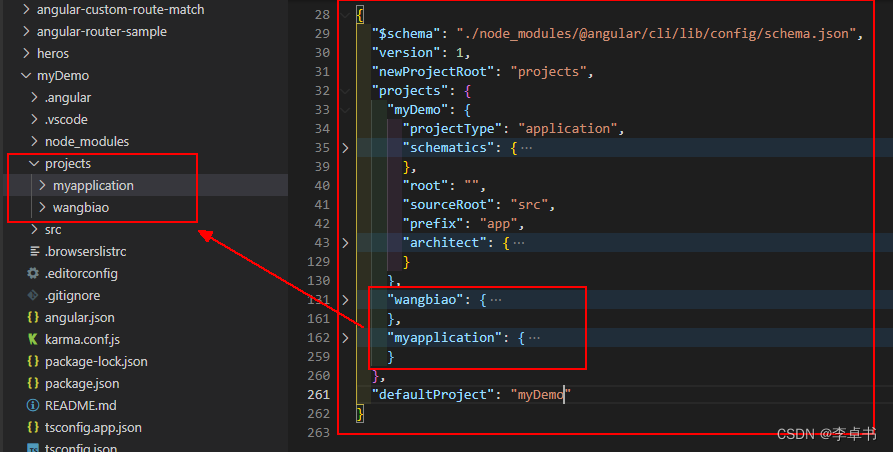
我们成myDemo为一个工作空间(workspace)。在这个工作空间中,我们有一个主项目,主项目(也可以说成是主应用吧,这个概念应该是从后台延申过来的),通常呢,我们可以在这个工作空间中管理很多个项目,但主项目应该只能有一个。然后就是子项目和类库。通过ng generate application <name> [options]可以创建子项目,通过ng generate library <name> [options] 可以创建子类库。这些都放在projects文件里面
angular.json详解
先看一下整体的结构

顶层字段
| 字段名 | 说明 |
|---|---|
| version | 该配置文件的版本 ,指明了Angular 工作空间 概要的版本 |
| $schema | 关联了JSON Schema在Angular CLI中的实施文件。JSON Schema 是一个允许我们注解和验证JSON数据格式的工具。Angular CLI使用它来强化对于Angular Workspace schema的解释说明。 |
| newProjectRoot | 用来创建新工程的位置。绝对路径或相对于工作区目录的路径。 |
| cli | 一组用于自定义 Angular CLI 的选项。参见 CLI 配置选项部分。 |
| schematics | 一组原理图,用于定制 ng generate 子命令在本工作区中的默认选项。参阅生成器原理图。大家或多或少,都听说过 Schematics。作为Angular DevKit的一部分,用来转换、创建 或者 更新项目开发的工作流工具。schematics属性 可以在工作空间的root level来配置Schematics packages的选项。注意 这个会在工作空间的任何 level 进行应用。 |
| projects | 对于工作区中的每个项目(应用或库)都会包含一个子分区,子分区中是每个项目的配置项 |
| defaultProject | 显示的名字 |
cli配置详解
| 名称 | 说明 | 值类型 |
|---|---|---|
| analytics | 与 Angular 团队共享匿名使用数据 | boolean |
| analyticsSharing | 一组分析共享选项 | 分析共享选项 |
| cache | 控制 Angular CLI 构建器使用的持久化磁盘缓存 | 缓存选项 |
| defaultCollection | 要使用的默认原理图集合 | string |
| packageManager | 要使用的首选包管理器工具 | npm |
| warnings | 控制 CLI 特定的控制台警告 | 警告选项 |
| 这里的选项一般来说使用的不多,了解即可。 | ||
| project配置解释 | ||
| 应用的配置,抽象为: |
"my-app": {
"root": "",
"sourceRoot": "src",
"projectType": "application",
"prefix": "app",
"schematics": {},
"architect": {}
}
由于这里的比较重要,每一个属性都会配图参考
| 属性 | 说明 |
|---|---|
| root | 该项目的根文件夹,相对于工作区文件夹的路径。初始应用的值为空,因为它位于工作区的顶层 |
| sourceRoot | 项目源文件的根文件夹 |
| projectType | “application” 或 “library” 之一。应用可以在浏览器中独立运行,而库则不行 |
| prefix | Angular 所生成的选择器的前缀字符串。可以自定义它,以作为应用或功能区的标识 |
| schematics | 一组原理图(schematic),它可以为该项目自定义 ng generate 子命令的默认选项。参见生成原理图部分 |
| architect | 为本项目的各个构建器目标配置默认值 |
architect配置详解
"architect": {
"build": {},//为 ng build 命令的选项配置默认值
"serve": {},//覆盖构建默认值,并为 ng serve 命令提供额外的服务器默认值。除了 ng build 命令的可用选项之外,还增加了与开发服务器有关的选项
"e2e" : {},//覆盖了构建选项默认值,以便用 ng e2e 命令构建端到端测试应用
"test": {},//会覆盖测试时的构建选项默认值,并为 ng test 命令提供额外的默认值以供运行测试
"lint": {},//ng lint 命令配置了默认值,用于对项目源文件进行代码分析。Angular 默认的 linting 工具为 TSLint
"extract-i18n": {},//为 ng xi18n 命令所用到的 ng-xi18n 工具选项配置了默认值,该命令用于从源代码中提取带标记的消息串,并输出翻译文件
"server": {},//用于为使用 ng run <project>:server 命令创建带服务器端渲染的 Universal 应用配置默认值
"app-shell": {}//使用 ng run <project>:app-shell 命令为渐进式 Web 应用(PWA)配置创建应用外壳的默认值
}
这里主要介绍下serve,和build、e2e等差不多
“serve”: {// 覆盖构建默认值,并为 ng serve 命令提供额外的服务器默认值
"builder": "@angular-builders/custom-webpack:dev-server",
"options": {
"browserTarget": "sub-app2:build",
"proxyConfig": "proxy.conf.json"
},
"configurations": {
"production": {
"browserTarget": "sub-app2:build:production"
},
"development": {
"browserTarget": "sub-app2:build:development"
}
},
"defaultConfiguration": "development"
},
| 属性 | 说明 |
|---|---|
| builder | 用于构建此目标的构建工具的 npm 包。默认为 @angular-devkit/build-angular:browser,它使用的是 webpack 打包器。 注意:当构建库(ng build myLib)时使用了不同的构建器 |
| options | 本节包含构建选项的默认值,当没有指定命名的备用配置时使用 |
| configurations | 本节定义并命名针对不同目标的备用配置。它为每个命名配置都包含一节,用于设置该目标环境的默认选项 |
configurations配置项中,主要用来做如下工作:
- 打包文件
- 最小化多余的空白
- 删除注释和无效代码
- 重写代码,以使用简短、混乱的名称(最小化)
通常build 是用production的
当然,除了上述,我们也可以额外配置一些
| 选项属性 | 说明 |
|---|---|
| assets | 一个对象,包含一些用于添加到项目的全局上下文中的静态文件路径。它的默认路径指向项目的图标文件及项目的 assets 文件夹。参阅项目资产(asset)配置部分 |
| styles | 一个对象,包含一些要添加到项目全局上下文中的样式文件。Angular CLI 支持 CSS 导入和所有主要的 CSS 预处理器: sass/scss 和 less |
| stylePreprocessorOptions | 一个对象,包含要传给样式预处理器的选项"值-对" |
| scripts | 一个对象,包含一些 JavaScript 脚本文件,用于添加到项目的全局上下文中。这些脚本的加载方式和在 index.html 的 |
























 1795
1795











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










