我们在jQ或JS中的代码一直在使用$(function () { });这段代码进行首尾包裹,原因是我们jQuery库文件是在body元素之前加载的,我们必须等待所有的DOM元素加载后,延迟支持DOM操作,否则就无法执行我们想要执行的DOM操作。
在延迟等待加载,JavaScript提供了一个事件为load,jQ提供了ready()方法,如下:
window.onload = function () {}; //JavaScript等待加载
$(document).ready(function () {}); //jQuery等待加载
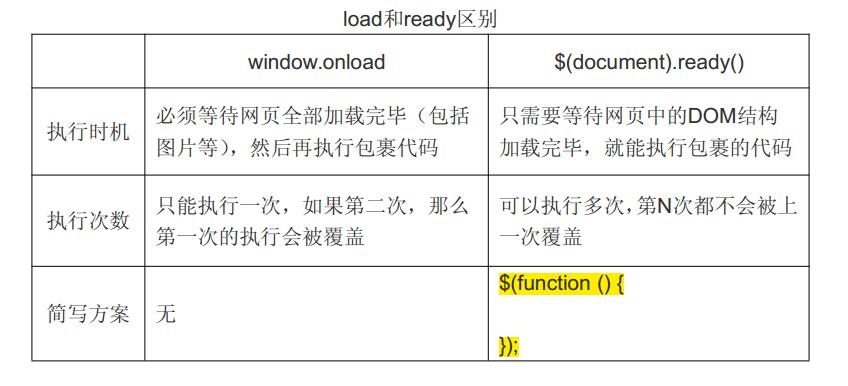
虽然这两种方式都保证了HTML文档中的所有元素加载完毕后再执行DOM操作,但是有一定的区别如下:

在实际应用中,我们都很少直接去使用window.onload,因为他需要等待图片之类的大
型元素加载完毕后才能执行JS代码。故再网速较慢的情况下,页面已经全面展开,图片还在缓慢加载,这时页面上任何的JS交互功能全部处在假死状态, 在js文件中,ready方法的简写形式更:$(function(){ })更简便。






















 2759
2759

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








