引用:github上的使用方法
- Project的build.gradle文件中增加classpath内容:
apply plugin: 'com.android.application'
apply plugin: 'android-apt'//增加这一句
android {
compileSdkVersion 24
buildToolsVersion "24.0.1"
defaultConfig {
applicationId "demo.helloworld"
minSdkVersion 19
targetSdkVersion 24
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:appcompat-v7:24.1.1'
compile 'com.jakewharton:butterknife:8.2.1'
apt 'com.jakewharton:butterknife-compiler:8.2.1'//增加这一句
}- app的build.gradle文件中增加classpath内容:
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:2.1.2'
classpath 'com.neenbedankt.gradle.plugins:android-apt:1.8'//增加这一句
}
}
allprojects {
repositories {
jcenter()
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}- Activity中的使用(需要注意的是View变量声明的时候不能为private或者static)
public class MainActivity extends AppCompatActivity {
@BindView(R.id.btn)
Button mBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
}
}- Fragment中的使用
public class SimpleFragment extends Fragment {
@InjectView(R.id.fragment_text_view)
TextView mTextView;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_simple, container, false);
ButterKnife.inject(this, view);
mTextView.setText("TextView in Fragment are found!");
return view;
}
}- Adaper ViewHolder中的使用
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
convertView = mInflater.inflate(R.layout.person_item_layout, null);
holder = new ViewHolder(convertView);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
Person person = getItem(position);
if (null != person) {
holder.name.setText(person.getName());
holder.age.setText(String.valueOf(person.getAge()));
}
return convertView;
}
static class ViewHolder {
@InjectView(R.id.person_name)
TextView name;
@InjectView(R.id.person_age)
TextView age;
public ViewHolder(View view) {
ButterKnife.inject(this, view);
}
}- 点击事件
@OnClick(R.id.basic_finish_button)
void finishA(View view) {
finish();
}除了点击事件@OnClick,还有ListView的点击@OnItemClick, CheckBox的@OnCheckedChanged等等.
可以一次指定多个id,为多个View绑定一个事件处理方法
@OnClick({R.id.button_enable, R.id.button_disable, R.id.button_alpha_0, R.id.button_alpha_1})
void editViewsClicked() {
Toast.makeText(this, "You click the Button!", Toast.LENGTH_SHORT).show();
} - Android ButterKnife Zelezny插件的使用
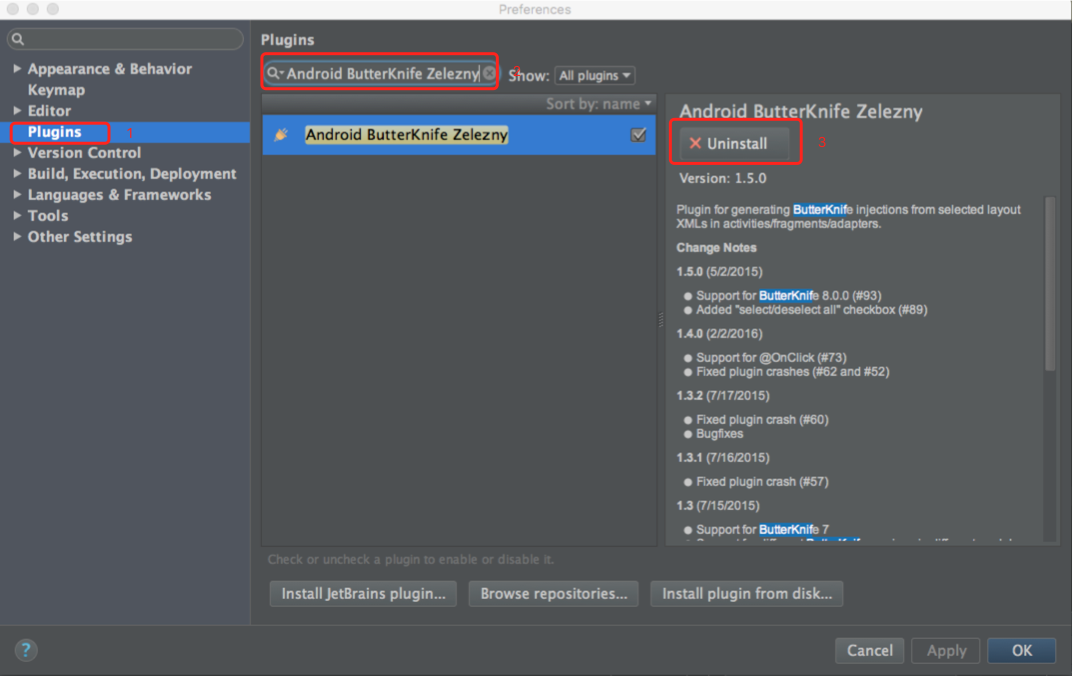
- 打开Plugins界面
按照上图中1,2,3指示操作(注意:这里我的Android Studio中已经安装了该插件,所以显示的内容不太一样)。然后重启Android Studio。 - 在代码中使用
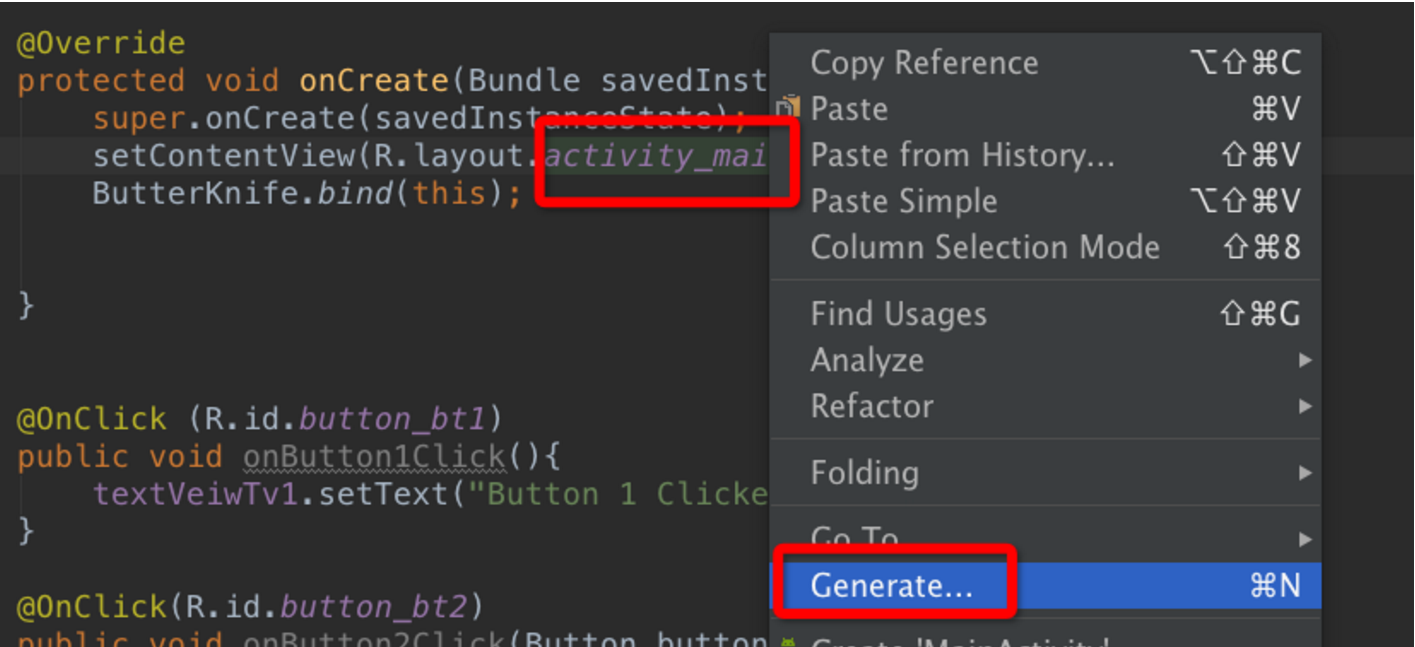
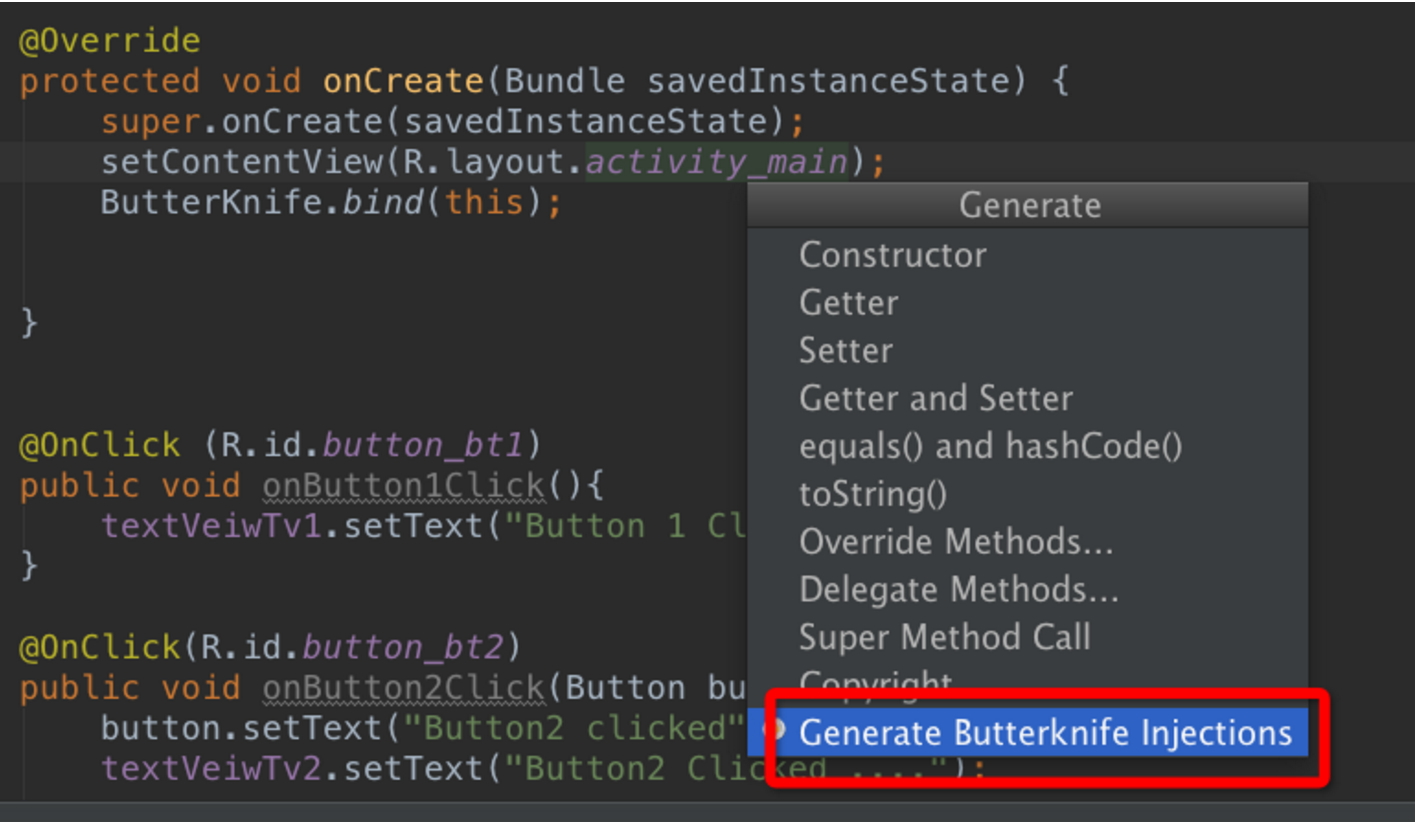
在布局文件名上,右键
- 打开Plugins界面
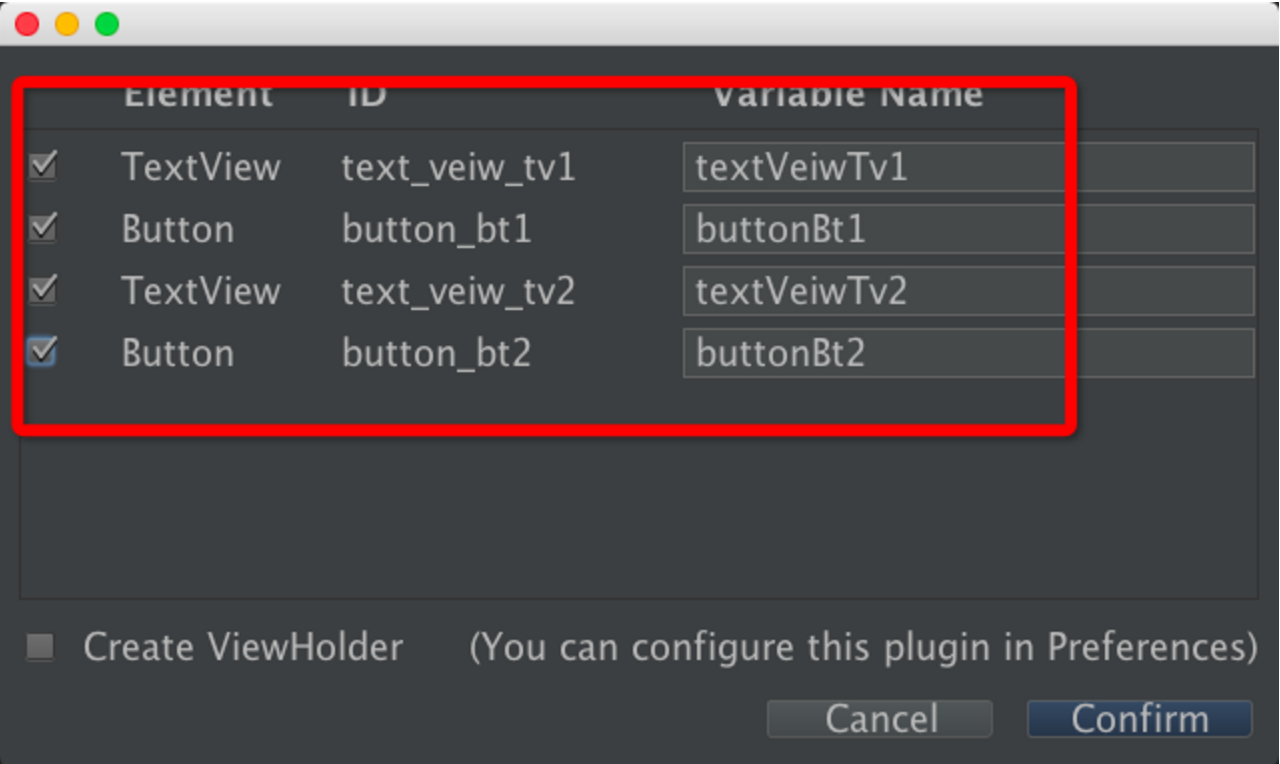
选择“Confirm”后,就会自动生成各个在布局文件中带有id 属性的view的注解形式。

























 395
395

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








