当你刚开始想创建一个网页的时候可能会一头雾水,感觉放这也行,放那也好,这时候可以借助网格帮我们布局,这样对整个网页的位置有了比较清晰的概念,而且依照网格最后生成的布局必然会比较整齐,就像报纸的排版一样,其实这样网格布局最早就是来自报纸。网上很多现成的布局的html和css,我们可以从这里开始我们的网页设计。
网格布局更多的是一种思维模式,简化了人们对整个页面的认识,提高了可操作性,不再需要纠结多少个象素点这样无聊的问题了。
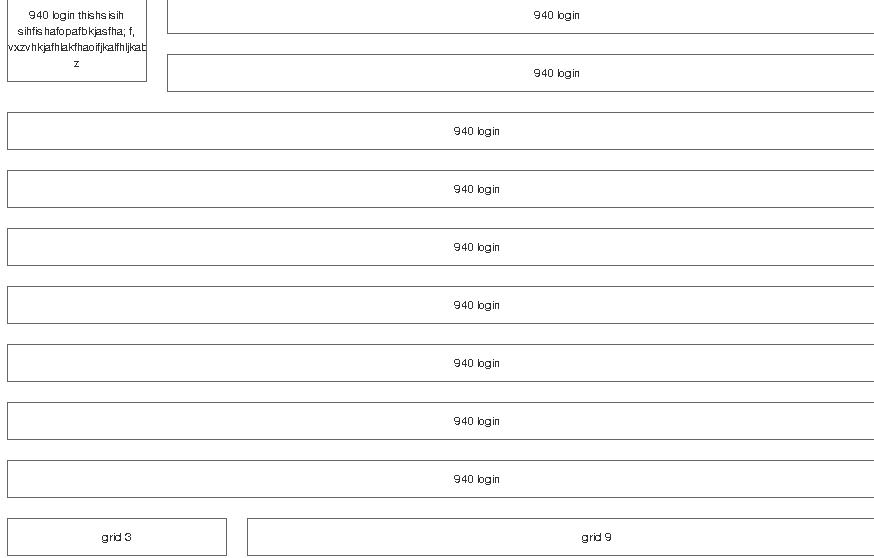
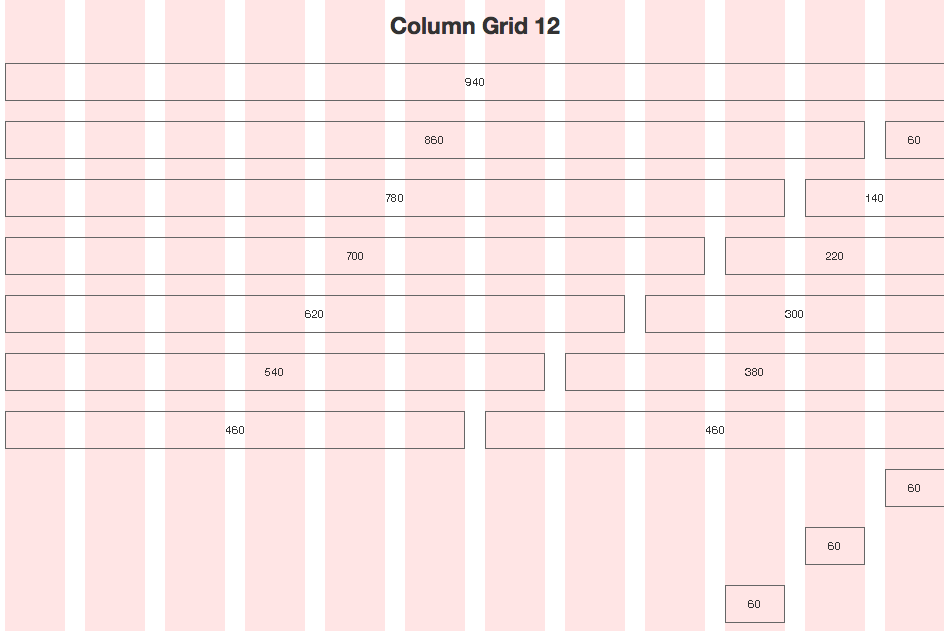
之前一直很困惑,为什么网格只规定了列数目,却没有规定行的数目,实践了一下,原来行的数目是根据具体的内容来自动拓展的。这里grid system之所以这么设计,就涉及到一个兼容性的问题,它的意思是网页永远是固定宽度的,唯一变化的就是网站的page的长度。所以在确定了网站的横向排版的情况下,内容决定了网站的纵向分部。
























 2068
2068

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








