css实现纵向步骤条@TOC
css实现纵向步骤条
代码
<template>
<div class="contract-operate_recodeMain">
<ul class="contract-operate_recode_date">
<li>
<i></i>
<div class="spanList">
<span class="operate-des">标准单次合同生成,待我方签章</span>
<span class="operate-des">标准单次合同生成,待我方签章</span>
<span class="operate-des">标准单次合同生成,待我方签章</span>
<span class="operate-des">标准单次合同生成,待我方签章</span>
<span class="operate-des">标准单次合同生成,待我方签章</span>
<span class="operate-des">标准单次合同生成,待我方签章</span>
<span class="operate-des">标准单次合同生成,待我方签章</span>
<span class="operate-des">标准单次合同生成,待我方签章</span>
<span class="operate-des">标准单次合同生成,待我方签章</span>
<span class="operate-des">标准单次合同生成,待我方签章</span>
<span class="operate-des">标准单次合同生成,待我方签章</span>
<span class="operate-des">标准单次合同生成,待我方签章</span>
</div>
</li>
<li>
<i></i>
<div class="spanList">
<span class="operate-des">标准单次合同生成,待我方签章</span>
<span class="operate-des">标准单次合同生成,待我方签章</span>
<span class="operate-des">标准单次合同生成,待我方签章</span>
<span class="operate-des">标准单次合同生成,待我方签章</span>
</div>
</li>
<li>
<i></i>
<div class="spanList">
<span class="operate-des">标准单次合同生成,待我方签章</span>
<span class="operate-des">标准单次合同生成,待我方签章</span>
</div>
</li>
<li>
<i></i>
<div class="spanList">
<span class="operate-des">标准单次合同生成,待我方签章</span>
<span class="operate-des">标准单次合同生成,待我方签章</span>
<span class="operate-des">标准单次合同生成,待我方签章</span>
</div>
</li>
<li>
<i></i>
<div class="spanList">
<span class="operate-des">标准单次合同生成,待我方签章</span>
</div>
</li>
</ul>
</div>
</template>
<style lang="less">
ul {
list-style-type: none;
}
.contract-operate_recode_date {
margin-left: 56px;
height: 100%;
display: flex;
flex-direction: column;
justify-content: space-around;
li {
width: 100%;
display: flex;
position: relative;
.spanList {
display: flex;
flex-direction: column;
justify-content: space-around;
margin-bottom: 30px;
}
> i {
display: inline-block;
width: 8px;
height: 8px;
background-color: red;
border-radius: 50%;
margin: 5px;
&:after {
content: "";
display: block;
position: absolute;
clear: both;
width: 1px;
height: 100%;
background-color: #4f95d6;
margin: 8px 4px;
}
}
}
:last-child {
> i {
&:after {
display: none;
}
}
}
}
</style>
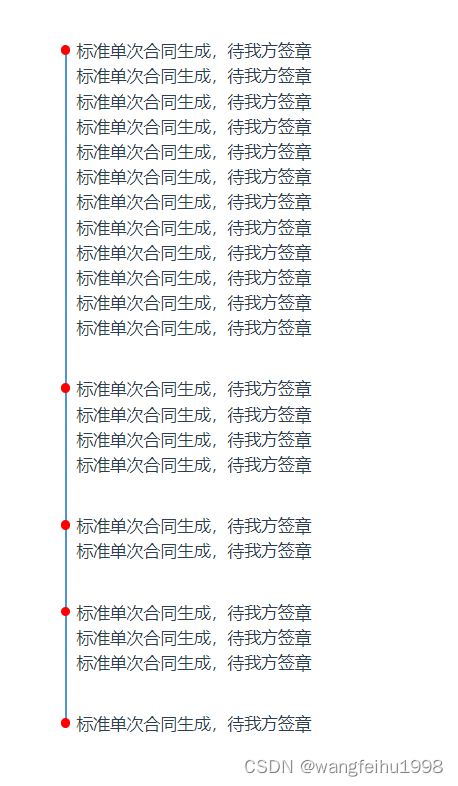
效果图

参考链接:
[1]:https://www.cnblogs.com/binglove/p/10677970.html
[2]:https://blog.csdn.net/qq_32754575/article/details/106005330






















 3328
3328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








