一、api.alert内容显示为空
1.问题重现:
点击按钮调用:
api.alert("api.alert test");现象:

2.解决方案:
①修改内容格式,示例:
api.alert({msg: "api.alert test"})效果:

②使用alert
alert("api.alert test");效果:

二、APICloud中的alert和api.alert
①alert 是JS使用的,api.alert 是原生使用的;
②Android端:
alert会阻塞,比如调用连续弹a和b,会先弹a,点击确定后才会弹b
api.alert不会阻塞,比如调用连续弹a和b,会先弹a,不需要点确定就会直接弹b,覆盖到a上面,点b的确定后,a才会露出来。
iOS端:
alert和api.alert都不会阻塞,比如调用连续弹a和b,都是先弹a,不需要点确定就会直接弹b,覆盖到a上面,点b的确定后,a才会露出来。
不同的是,alert会显示页面名称。
三、APICloud模块中Android原生webview链接打不开、不展示
正因为alert会阻塞,如果在打开原生界面后调用alert(此时提示框覆盖不到原生界面,但已经触发了系统api),然后再跳转到协议webview页,协议会因为阻塞而加载不出来,需要改为api.alert。
比如集成原生插件一键登录(闪验)SDK后,调用openActivity打开原生授权界面后,会执行回调弹出alert,示例代码:
function openActivity(){
var param = {isFinish:true};
shanyan.openActivity(param,function(ret, err){
alert(JSON.stringify(ret));
console.log("fff"+JSON.stringify(ret));
});
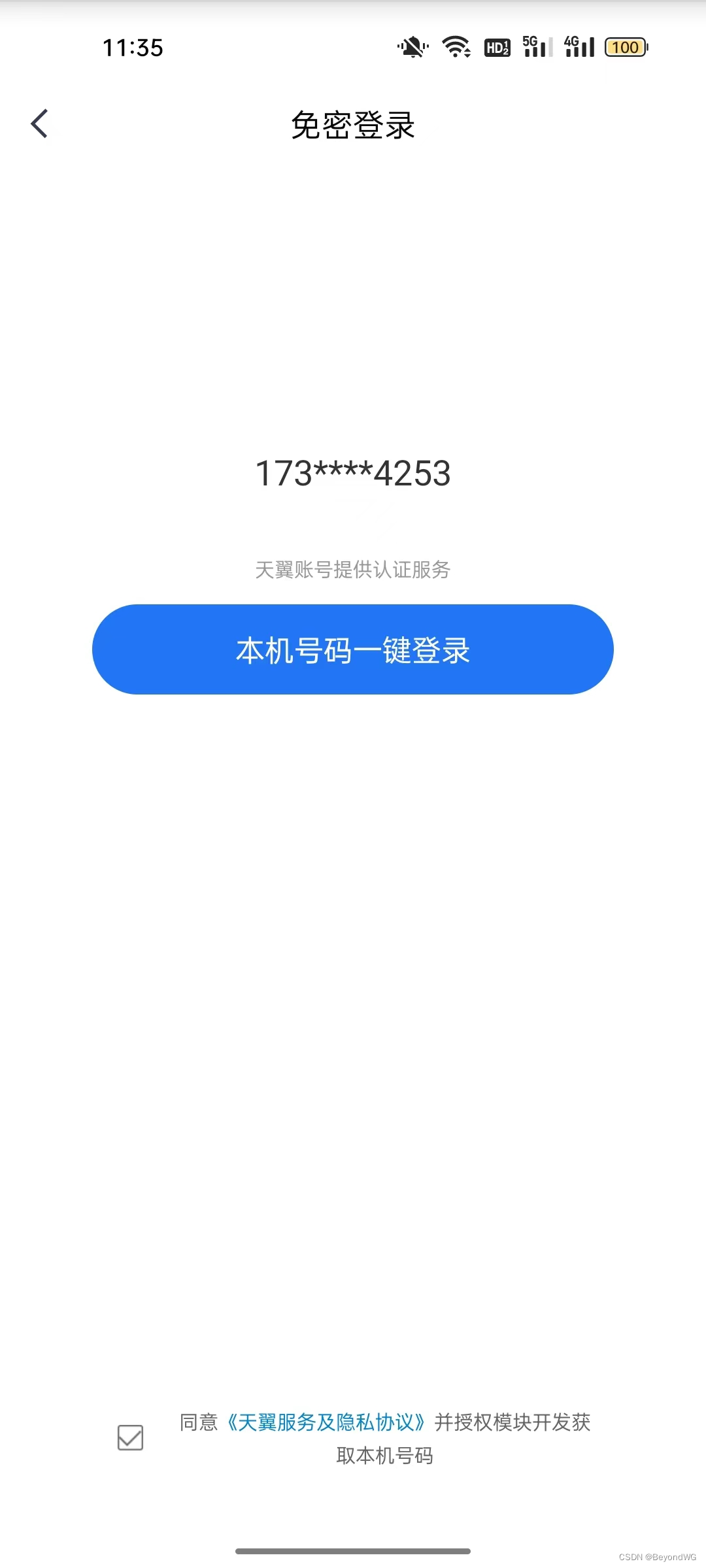
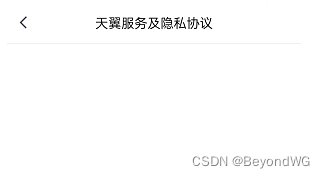
}调用后打开的原生界面效果图:

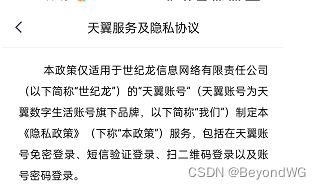
此时已经在回调里面触发了alert,但由于alert无法覆盖到原生界面,所以没有显示(点击返回,回到APICloud模块界面才会显示);此时点击协议会跳转到原生webview加载的协议界面,只展示了原生代码写的导航栏,webview加载的协议会空白,效果如图:

需要将回调里面的alert改为不阻塞的api.alert,修改后即可正常加载:






















 4036
4036











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








