一、技术要点:
1.使用animation实现跳转Activity的淡入淡出与滑动
2.使用重写Activity中的onTouchEnent函数实现从左往右划屏幕时跳转Activity(带滑动效果)
二、项目源码下载地址:http://download.csdn.net/detail/far_sight/7937035
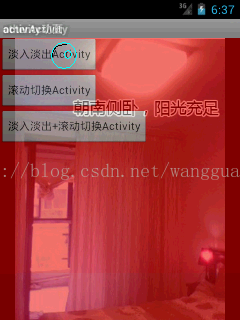
三、效果图: 本项目有两个Activity,一个是MainActivity为首页,另一个是OtherActivity,要跳转到的Activity
1.首页: MainActivity
2.点击第一个按钮后跳转到OtherActivity,会看到MainActivity渐渐消失,而OtherActivity会渐渐出现
3.在首页上左往右划屏幕时,MainActivity渐渐从左往右移动,直到全部移动屏幕;而OtherActivity从左往右移动直到全部出现在屏幕中
4.点击第二个按钮与上一步"在首页上左往右划屏幕时"效果相同
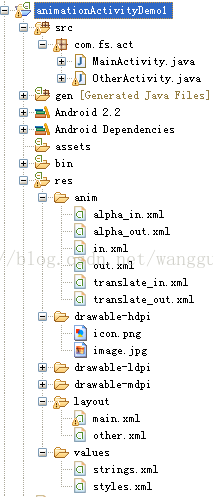
四、项目结构图
五:项目中文件内容:
1.MainActivity.java文件内容
package com.fs.act;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
/**
* 跳转到OtherActivity,有淡入淡出效果存在
* */
public void change1(View v) {
Intent intent = new Intent(this, OtherActivity.class);
startActivity(intent);
//实现alpha_in.xml与alpha_in.xml配置的效果
this.overridePendingTransition(R.anim.alpha_in, R.anim.alpha_in);
}
/**
* 跳转到OtherActivity,有滑动效果存在
* */
public void change2(View v) {
Intent intent = new Intent(this, OtherActivity.class);
startActivity(intent);
//实现translate_in.xml与translate_out.xml配置的效果
this.overridePendingTransition(R.anim.translate_in, R.anim.translate_out);
}
/**
* 跳转到OtherActivity,淡入淡出与滑动效果同时存在
* */
public void change3(View v) {
Intent intent = new Intent(this, OtherActivity.class);
startActivity(intent);
//实现\in.xml与\out.xml配置的效果
this.overridePendingTransition(R.anim.in, R.anim.out);
}
private float startX;
/**功能:触摸屏幕往左滑动, 与点击第二个按钮达到效果是一样的。
* 该函数在使用手触摸屏幕与离开屏幕都会被回调,函数中event的getAction返回值
* 与 MotionEvent.ACTION_DOWN相等表示触摸屏幕时被回调,与MotionEvent.ACTION_UP
* 相等表示手离开屏幕时被回调,
* event.getX()返回触摸或离开屏幕时,手所在屏幕上的x坐标。
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
if(event.getAction()==MotionEvent.ACTION_DOWN) {
this.startX = event.getX();
}else if(event.getAction() == MotionEvent.ACTION_UP) {
float endX = event.getX();
if(endX > startX) {
Intent intent = new Intent(this, OtherActivity.class);
startActivity(intent);
//实现translate_in.xml与translate_out.xml配置的效果
this.overridePendingTransition(R.anim.translate_in, R.anim.translate_out);
}
}
return super.onTouchEvent(event);
}
}2.OtherActivity.java文件内容:
package com.fs.act;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.MotionEvent;
import android.widget.ViewFlipper;
public class OtherActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.other);
}
private float startX;
@Override
public boolean onTouchEvent(MotionEvent event) {
if(event.getAction()==event.ACTION_DOWN) {
this.startX = event.getX();
}else if(event.getAction() == event.ACTION_UP) {
float endX = event.getX();
if(endX > startX) {
Intent intent = new Intent(this, MainActivity.class);
startActivity(intent);
//实现translate_in.xml与translate_out.xml配置的效果
this.overridePendingTransition(R.anim.translate_in, R.anim.translate_out);
}
}
return super.onTouchEvent(event);
}
}
3.alpha_in.xml文件内容:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:fromAlpha="0.0"
android:duration="5000"
android:toAlpha="1.0" />
</set>
4.alpha_out.xml文件内容
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:fromAlpha="1.0"
android:duration="5000"
android:toAlpha="0.0" />
</set>
<!--
fromAlpha与toAlpha表示看得到还是看不到值为0.0到1.0之间。
(1)0.0表示完全看不到(完全透明)
(2)1.0表示完全看得到(完全不透明)
本文件中的配置表示由在5000ms内,逐渐由完全看得到至完全看不到的过程,
换一种说法就是在5000ms内,逐渐由完全不透明到完全透明的过程。
-->
5.in.xml文件内容
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:fromAlpha="0.0"
android:duration="5000"
android:toAlpha="1.0" />
<translate
android:fromXDelta="-100%p"
android:toXDelta="0"
android:fromYDelta="0"
android:toYDelta="0"
android:duration="5000"
/>
</set>
6.out.xml文件内容
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<alpha
android:duration="5000"
android:fromAlpha="1.0"
android:toAlpha="0.0" />
<translate
android:fromXDelta="0"
android:toXDelta="100%p"
android:fromYDelta="0"
android:toYDelta="0"
android:duration="5000"
/>
</set><!--
fromAlpha与toAlpha表示看得到还是看不到值为0.0到1.0之间。
(1)0.0表示完全看不到(完全透明)
(2)1.0表示完全看得到(完全不透明)
本文件中的配置表示由在5000ms内,逐渐由完全看得到至完全看不到的过程,
换一种说法就是在5000ms内,逐渐由完全不透明到完全透明的过程。
-->
7.translate_in.xml文件内容
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="-100%p"
android:toXDelta="0"
android:fromYDelta="0"
android:toYDelta="0"
android:duration="5000"
/>
</set>
<!--
坐标是指界面左上角坐标上的位置,坐标原点是屏幕左上角,往右与往下为正方向
translate 位置转移动画效果
整型值:
fromXDelta 属性为动画起始时 X坐标上的位置
toXDelta 属性为动画结束时 X坐标上的位置
fromYDelta 属性为动画起始时 Y坐标上的位置
toYDelta 属性为动画结束时 Y坐标上的位置
注意:
没有指定,
默认是以自己为相对参照物
长整型值:
duration 属性为动画持续时间
说明: 时间以毫秒为单位
在这些属性里面还可以加上%p,例如:
android:toXDelta="100%",表示父层的宽
android:toXDelta="80%p",表示父层宽的80%
-->
8.translate_out.xml文件内容
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="0"
android:toXDelta="100%p"
android:fromYDelta="0"
android:toYDelta="0"
android:duration="5000"
/>
</set>
9.main.xml文件内容
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
style="@style/fullscreen"
android:orientation="vertical"
android:background="#ffff0000"
>
<Button
style="@style/wrapscreen"
android:onClick="change1"
android:text="淡入淡出Activity" />
<Button
style="@style/wrapscreen"
android:onClick="change2"
android:text="滚动切换Activity" />
<Button
style="@style/wrapscreen"
android:onClick="change3"
android:text="淡入淡出+滚动切换Activity" />
</LinearLayout>
10.other.xml文件内容
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
style="@style/fullscreen"
android:orientation="vertical" >
<ImageView
style="@style/fullscreen"
android:src="@drawable/image" />
</LinearLayout>
11.styles.xml文件内容
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="fullscreen">
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">fill_parent</item>
</style>
<style name="wrapscreen">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
</style>
</resources>



























 648
648

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








