搭建博客主要过程为:本地作为开发环境,然后打包成静态包,放到服务器上,通过nginx代理。
1.个人所用环境
本地:windows10;
云服务器:用的腾讯云服务器,操作系统:Ubuntu Server 18.04.1 LTS64位。
2.配置本地环境
首先我们要在本地搭建hexo博客,搭建流程如下:
(1)安装node.js。我用的最新的版本v12.13.0
(2)全局安装hexo的脚手架
npm install -g hexo-cli
(3)创建一个存放代码的文件夹,命名为hexo
(4)cmd进入hexo文件夹,执行如下代码
hexo init
npm install这样本地的hexo就搭建好了,可以通过命令hexo server启动
使用hexo g命令打包静态文件,我们把打包好的静态文件放在自己的github仓库,因为后续我们用github的钩子webhooks进行自动部署。
官方文档:https://hexo.io/zh-cn/docs/
3.配置服务器环境
(1)首先远程进入服务器,然后安装nginx,git,node.js,npm,执行如下命令(ubuntu系统安装命令):
sudo apt-get install nginx
sudo apt-get install git
sudo apt-get install nodejs
sudo apt-get install npm(2)现在需要安装的主要的东西都安装好了,先开始创建nginx代理的静态文件目录
sudo mkdir -p /var/www/hexo
sudo chown -R $USER:$USER /var/www/hexo //配置权限
sudo chmod -R 755 /var/www/hexo(3)进入/var/www/hexo,我们git clone 远程仓库的静态文件,现在静态文件clone下来了,我们开始配置nginx
(5)修改nginx默认的配置
sudo vim /etc/nginx/sites-available/default进入后按i键开始编辑
...
server {
listen 80 default_server;
listen [::]:80 default_server ipv6only=on;
root /var/www/hexo; # 需要修改的部分
index index.html index.htm;
...编辑完后按Esc键,然后输入:wq保存退出。
然后我们启动nginx,就能访问到我们的博客了
sudo service nginx start到此本地,服务器都配置好了。可以访问我们的服务器的ip或域名访问自己的博客了,下面介绍使用github的webhooks进行自动部署。
4.使用Webhooks进行自动部署
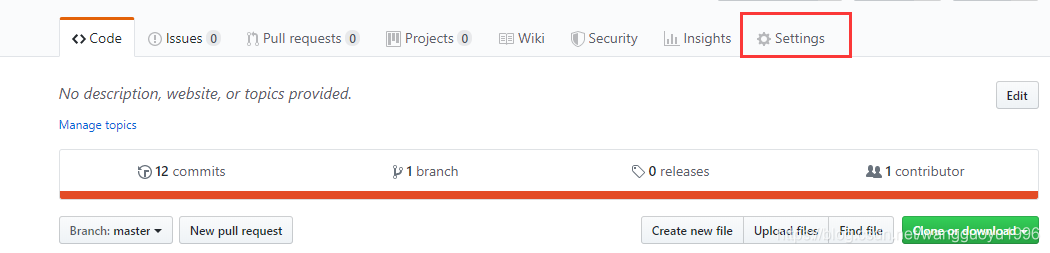
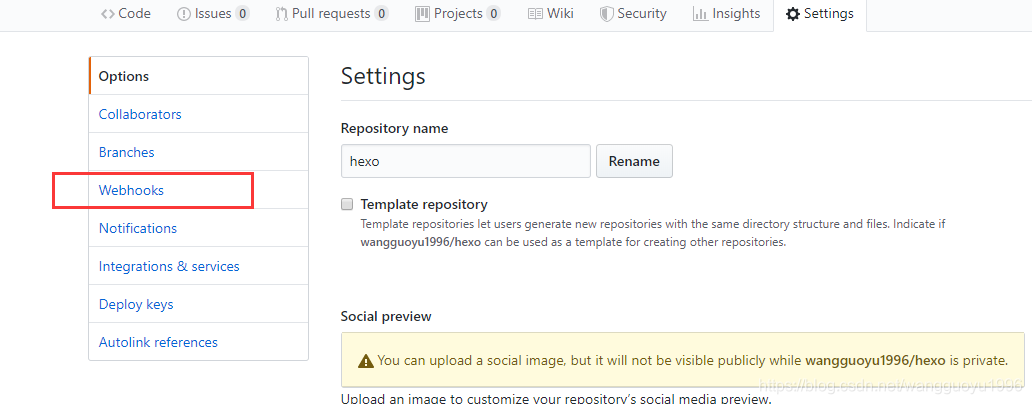
(1)首先我们进入github仓库,配置我们的webhooks,进入仓库,点击settings,然后点击webhooks


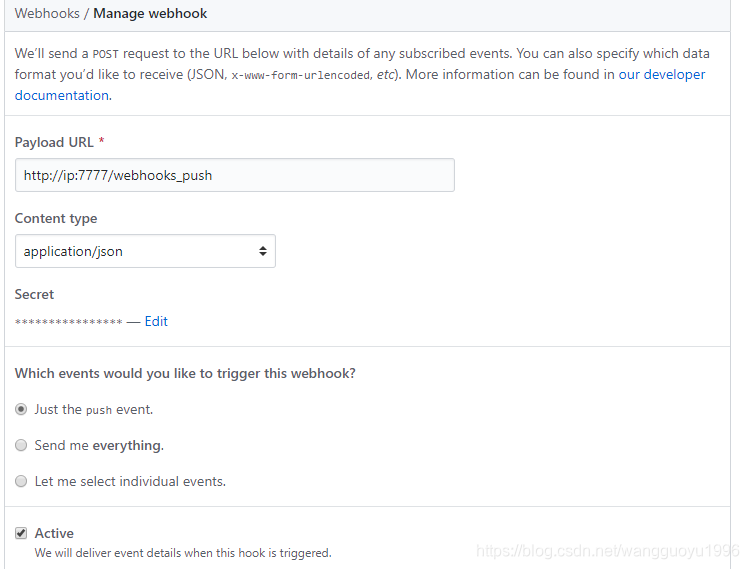
然后添加webhook

payload url是github回调的url,填写服务器的ip地址和自己的端口号(注意需要在云服务器上创建安全组,开放自己填写的端口)
secret是密码,自己填写,一会儿会用到
(2)配置完成后,进入服务器nginx代理的静态文件目录,创建webhooks.js文件,webhooks.js代码如下:
var http = require('http')
var createHandler = require('github-webhook-handler')
var handler = createHandler({ path: '/webhooks_push', secret: '****' })
// 上面的 secret 保持和 GitHub 后台设置的一致
function run_cmd(cmd, args, callback) {
var spawn = require('child_process').spawn;
var child = spawn(cmd, args);
var resp = "";
child.stdout.on('data', function(buffer) { resp += buffer.toString(); });
child.stdout.on('end', function() { callback (resp) });
}
http.createServer(function (req, res) {
handler(req, res, function (err) {
res.statusCode = 404
res.end('no such location')
})
}).listen(7777)
handler.on('error', function (err) {
console.error('Error:', err.message)
})
handler.on('push', function (event) {
console.log('Received a push event for %s to %s',
event.payload.repository.name,
event.payload.ref);
run_cmd('sh', ['./deploy.sh'], function(text){ console.log(text) });
})(3)再在当前目录下创建deploy.sh脚本文件,deploy.sh代码如下:
git reset --hard
git pull origin master(4)两个文件都创建好后,安装依赖包:
sudo npm install github-webhook-handler --save
sudo npm install child_process --save(5)安装node的守护进程forever
sudo npm install -g forever(6)安装后就可以开启进程进行监听git的push操作
forever start webhooks.js注意开启后使用forever list 查看是否开启成功,看后面的uptime是否正确,如果为stopped就是开启失败,可以通过forever logs webhooks.js命令打印日志,查看报错的信息
至此,webhooks配置全部完成,大概的意思就是,使用forever开启node进程,监听git的push操作,如果有push操作就执行deploy.sh脚本文件,进行更新,这样我们本地push后服务器就会自动更新。
参考网址:






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








