经常会有父页面需要通过iframe嵌入另一个子页面,又要适时根据子页面的高度调整父页面中iframe的高度,这就要求 页面必须具有自适应功能。自适应思想比较简单:就是父页面中iframe高度必须要适时根据子页面 高度进行调整。 由于涉及到js操作,因此对于不同域名的自适应解决方案有所不同,主要是在解决跨域问题。
2.子页面http://jiudian.taobao.com/xxx.htm 中嵌入如下代码。即可。
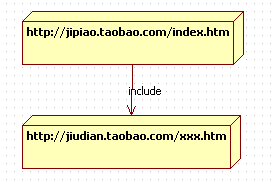
- 对于同父级域名下的自适应高度:jipiao.taobao.com/index.htm 页面中嵌入jiudian.taobao.com/xxx.htm页面

1.0 http://jipiao.taobao.com/index.htm中关键代码
<mce:script type="text/javascript"><!--
(function(){
/**
* 获取当前域
**/
function _getDomain(){
var _hostname = window.location.hostname.toString();
var _hosts = _hostname.split(".");
var _len = _hosts.length;
if(_len>2){
return _hosts[_len-2]+"."+_hosts[_len-1];
}
return _hostname;
}
document.domain = _getDomain();
})();
// --></mce:script> 2.子页面http://jiudian.taobao.com/xxx.htm 中嵌入如下代码。即可。
<mce:script type="text/javascript"><!--
(function(){
/**
* 获取当前域
**/
function _getDomain(){
var _hostname = window.location.hostname.toString();
var _hosts = _hostname.split(".");
var _len = _hosts.length;
if(_len>2){
return _hosts[_len-2]+"."+_hosts[_len-1];
}
return _hostname;
}
window.onload = function()
{
//设置子页面的域
document.domain=_getDomain();
function _setHeight()
{
if (window.parent != window)
{
try
{
//设置父级iframe的高度
parent.document.getElementById("J_selfAdapting").style.height = document.body.scrollHeight+ 'px';
}
catch(e)
{
}
}
//每隔2s设置一次,主要为了兼容子页面加载完毕之后高度再变化
setTimeout(_setHeight,2000);
}
//子页面加载完毕之后调用一次
_setHeight();
}
})();
// --></mce:script>
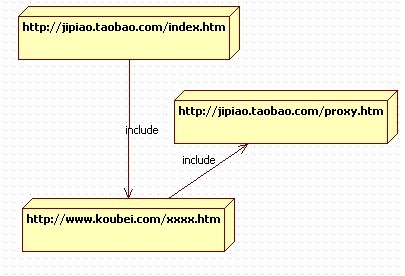
- 不同父级页面,例如jipiao.taobao.com, www.koubei.com域名完全不一样,解决办法是使用一个代理页面jipiao.taobao.com/proxy.htm jipiao.taobao.com/index.htm页面嵌入 www.koubei.com/xxxx.htm,而xxx.htm需要隐藏嵌入jipiao.taobao.com/proxy.htm做为代理,可以将高度写在后面jipiao.taobao.com/proxy.htm#500,表示500px高度。

1.jipiao.taobao.com/index.htm页面中关键代码:
<iframe id="J_selfAdapting" src="http://www.koubei.com/xxxx.htm" mce_src="http://www.koubei.com/xxxx.htm" frameborder="0" scrolling="no" style="height:0;"></iframe>增加如下JS:
2. www.koubei.com/xxxx.htm 中关键代码:
<iframe scrolling="no" frameborder="0" style="display: none;" mce_style="display: none;" src="http://jipiao.taobao.com/proxy.htm#597" mce_src="http://jipiao.taobao.com/proxy.htm#597" id="taobaoIframe">
</iframe><mce:script type="text/javascript"><!--
(function(){
var pageHeight = document.body.scrollHeight;
document.getElementById('taobaoIframe').src = 'http://jipiao.taobao.com/proxy.htm#' + pageHeight;
})();
// --></mce:script>
3.在代理页面jipiao.taobao.com/proxy.htm中所有的代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
</head>
<body>
<mce:script type="text/javascript"><!--
(function(){
/**
* 获取当前域
**/
function _getDomain(){
var _hostname = window.location.hostname.toString();
var _hosts = _hostname.split(".");
var _len = _hosts.length;
if(_len>2){
return _hosts[_len-2]+"."+_hosts[_len-1];
}
return _hostname;
}
document.domain = _getDomain();
var height = window.location.hash.substring(1);
try{
var el = window.top.document.getElementById('J_selfAdapting');
if(el) {
el.style.height = height + 'px';
}
}
catch (e) {}
})();
// --></mce:script>
</body>
</html>




















 1400
1400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








