Object.prototype.toString.call()方法可以用来判断一些变量的类型
Object原型链上的toString方法可以用于对象类型的判断,如常用的区分数组与普通对象,也可以用来判断一些变量是否是null。
Object.prototype.toString.call(''); //[object String]
Object.prototype.toString.call(1); //[object Number]
Object.prototype.toString.call(true); //[object Boolean]
Object.prototype.toString.call([]); //[object Array]
Object.prototype.toString.call({}); //[object Object]
Object.prototype.toString.call(undefined); //[object Undefined]
Object.prototype.toString.call(null); //[object Null]
Object.prototype.toString.call(new Function()); //[object Function]
Object.prototype.toString.call(new Date()); //[object Date]
Object.prototype.toString.call(new RegExp()); //[object RegExp]
Object.prototype.toString.call(new Error()); //[object Error]
window.toString(); //[object Window]
//toString通过原型链调用Object.prototype.toString,可达到同样效果
toString.call([]); //[object Array]
Object.prototype.toString()与Object.toString()的不同的原因
所有function/object的构造函数都继承于Function.prototype
为何通过Object.toString的方式不能调用Object原型上的toString方法呢?
虽然所有对象的原型链最顶端都是Object.prototype,但同时Object本身也是一个构造函数,
继承于Function,调用Object.toString最终通过原型链调用的是Function.prototype.toString。
简而言之:当调用Object.toString()时,实际上是先通过__proto__指针往上找原型,
Object.__proto__是Function.prototype,那么就首先调用最近的toString()方法,
就不再向上依次查找到Object.prototype上面的toString()方法了。
所以说Object.prototype.toString()和Object.toString()是大不相同的。
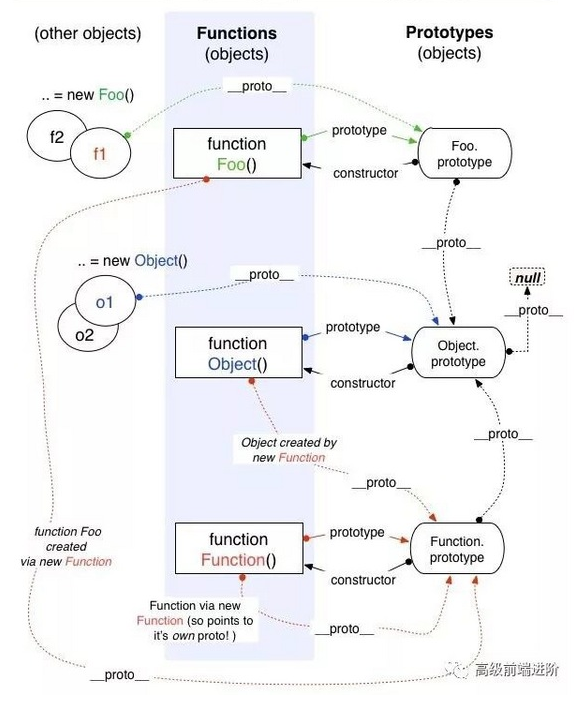
通过看这张图和下面的代码来理解我上面总结的话语。
//__proto__读作继承于 ,就比如: Teacher.prototype = new Person(),那么此时Teacher.prototype.__proto__ = Person.prototype
Foo.__proto__ === Function.prototype; // true
obj.show.__proto__ === Function.prototype; // true
Object.__proto__ === Function.prototype; // true
所有原型对象都继承于Object.prototype,除了Object.prototype本身:
Foo.prototype.__proto__ === Object.prototype; // true
obj.show.prototype.__proto__ === Object.prototype; // true
Function.prototype.__proto__ === Object.prototype; // true
Object.prototype.__proto__ === null; // true

相关关系如下:
Object.prototype.__proto__ === null; // true
Function.prototype.__proto__ === Object.prototype; //true
Object.toString === Function.prototype.toString; //true

























 5275
5275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










