面试问题
1.移动web开发——flex布局
1.0传统布局和flex布局对比
1.1传统布局
- 兼容性好
- 布局繁琐
- 局限性,不能再移动端很好的布局
1.2 flex布局
- 操作方便,布局极其简单,移动端使用比较广泛
- pc端浏览器支持情况比较差
- IE11或更低版本不支持flex或仅支持部分
1.3 建议
- 如果是pc端页面布局,还是采用传统方式
- 如果是移动端或者是不考虑兼容的pc则采用flex
2.0 flex布局原理
- flex 是 flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局。
- 当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
- flex布局又叫伸缩布局 、弹性布局 、伸缩盒布局 、弹性盒布局
- 采用 Flex 布局的元素,称为 Flex 容器(flex
container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex
item),简称"项目"。
总结:就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
3.0 父项常见属性
- flex-direction:设置主轴的方向
- justify-content:设置主轴上的子元素排列方式
- flex-wrap:设置子元素是否换行
- align-content:设置侧轴上的子元素的排列方式(多行)
- align-items:设置侧轴上的子元素排列方式(单行)
- flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap
3.1 flex-direction设置主轴的方向
- 在 flex 布局中,是分为主轴和侧轴两个方向,同样的叫法有 : 行和列、x 轴和y 轴
- 默认主轴方向就是 x 轴方向,水平向右
- 默认侧轴方向就是 y 轴方向,水平向下
-
注意: 主轴和侧轴是会变化的,就看 flex-direction 设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的
3.2 justify-content 设置主轴上的子元素排列方式
3.3 flex-wrap设置是否换行
- 默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,flex布局中默认是不换行的。
- nowrap 不换行
- wrap 换行
3.4 align-items 设置侧轴上的子元素排列方式(单行 )
- 该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项(单行)的时候使用
- flex-start 从头部开始
- flex-end 从尾部开始
- center 居中显示
- stretch 拉伸
3.5 align-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式 并且只能用于子项出现 换行 的情况(多行),在单行下是没有效果的。
3.6 align-content 和align-items区别
- align-items 适用于单行情况下, 只有上对齐、下对齐、居中和 拉伸
- align-content适应于换行(多行)的情况下(单行情况下无效), 可以设置 上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值。
- 总结就是单行找align-items 多行找 align-content
3.7 flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性
flex-flow:row wrap;
4.0 flex布局子项常见属性
- flex子项目占的份数
- align-self控制子项自己在侧轴的排列方式
- order属性定义子项的排列顺序(前后顺序)
4.1 flex 属性
flex 属性定义子项目分配剩余空间,用flex来表示占多少份数。
.item {
flex: <number>; /* 默认值 0 */
}
4.2 align-self控制子项自己在侧轴上的排列方式
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。
默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
span:nth-child(2) {
/* 设置自己在侧轴上的排列方式 */
align-self: flex-end;
}
4.3 order 属性定义项目的排列顺序
数值越小,排列越靠前,默认为0。
注意:和 z-index 不一样。
.item {
order: <number>;
}
2.css3的新特性
目标
- 能够说出 3~5 个 HTML5 新增布局和表单标签
- 能够说出 CSS3 的新增特性有哪些
HTML5新特性
概述
HTML5 的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。
这些新特性都有兼容性问题,基本是 IE9+ 以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。
语义化标签 (★★)
以前布局,我们基本用 div 来做。div 对于搜索引擎来说,是没有语义的
<div class=“header”> </div>
<div class=“nav”> </div>
<div class=“content”> </div>
<div class=“footer”> </div>
发展到了HTML5后,新增了一些语义化标签,这样的话更加有利于浏览器的搜索引擎搜索,也方便了网站的seo(Search Engine Optimization,搜索引擎优化),下面就是新增的一些语义化标签
<header>头部标签<nav>导航标签<article>内容标签<section>定义文档某个区域<aside>侧边栏标签<footer>尾部标签
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0FyYub7D-1626259877111)(C:/Users/admin/Desktop/qst/web/资料/阶段一:前端开发基础资料/03-HTML5+CSS3/HTML5+CSS3(1-2小节)/笔记/images/语义化标签.png)]
多媒体标签
多媒体标签分为 音频 audio 和视频 video 两个标签 使用它们,我们可以很方便的在页面中嵌入音频和视频,而不再去使用落后的flash和其他浏览器插件了。
因为多媒体标签的 属性、方法、事件比较多,因此我们需要什么功能的时候,就需要去查找相关的文档进行学习使用。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-fuYSfFAs-1626259877113)(C:/Users/admin/Desktop/qst/web/资料/阶段一:前端开发基础资料/03-HTML5+CSS3/HTML5+CSS3(1-2小节)/笔记/images/多媒体标签.png)]
视频标签- video(★★★)
基本使用
当前 元素支持三种视频格式: 尽量使用 mp4格式
使用语法:
<video src="media/mi.mp4"></video>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FHXpjl42-1626259877114)(C:/Users/admin/Desktop/qst/web/资料/阶段一:前端开发基础资料/03-HTML5+CSS3/HTML5+CSS3(1-2小节)/笔记/images/video支持格式.png)]
兼容写法
由于各个浏览器的支持情况不同,所以我们会有一种兼容性的写法,这种写法了解一下即可
<video controls="controls" width="300">
<source src="move.ogg" type="video/ogg" >
<source src="move.mp4" type="video/mp4" >
您的浏览器暂不支持 <video> 标签播放视频
</ video >
上面这种写法,浏览器会匹配video标签中的source,如果支持就播放,如果不支持往下匹配,直到没有匹配的格式,就提示文本
video 常用属性
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WC8ZPtDP-1626259877115)(C:/Users/admin/Desktop/qst/web/资料/阶段一:前端开发基础资料/03-HTML5+CSS3/HTML5+CSS3(1-2小节)/笔记/images/video常用属性.png)]
属性很多,有一些属性需要大家重点掌握:
autoplay自动播放- 注意: 在google浏览器上面,默认禁止了自动播放,如果想要自动播放的效果,需要设置 muted属性
width宽度height高度loop循环播放src播放源muted静音播放
示例代码:
<video src="media/mi.mp4" autoplay="autoplay" muted="muted" loop="loop" poster="media/mi9.jpg"></video>
音频标签- audio
基本使用
当前 元素支持三种视频格式: 尽量使用 mp3格式
使用语法:
<audio src="media/music.mp3"></audio>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-E92J4FiI-1626259877116)(C:/Users/admin/Desktop/qst/web/资料/阶段一:前端开发基础资料/03-HTML5+CSS3/HTML5+CSS3(1-2小节)/笔记/images/audio支持格式.png)]
兼容写法
由于各个浏览器的支持情况不同,所以我们会有一种兼容性的写法,这种写法了解一下即可
< audio controls="controls" >
<source src="happy.mp3" type="audio/mpeg" >
<source src="happy.ogg" type="audio/ogg" >
您的浏览器暂不支持 <audio> 标签。
</ audio>
上面这种写法,浏览器会匹配audio标签中的source,如果支持就播放,如果不支持往下匹配,直到没有匹配的格式,就提示文本
audio 常用属性
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ExJkBMy9-1626259877117)(C:/Users/admin/Desktop/qst/web/资料/阶段一:前端开发基础资料/03-HTML5+CSS3/HTML5+CSS3(1-2小节)/笔记/images/audio常用属性.png)]
示例代码:
<audio src="media/music.mp3" autoplay="autoplay" controls="controls"></audio>
小结
- 音频标签和视频标签使用方式基本一致
- 浏览器支持情况不同
- 谷歌浏览器把音频和视频自动播放禁止了
- 我们可以给视频标签添加 muted 属性来静音播放视频,音频不可以(可以通过JavaScript解决)
- 视频标签是重点,我们经常设置自动播放,不使用 controls 控件,循环和设置大小属性
新增的表单元素 (★★)
在H5中,帮我们新增加了很多类型的表单,这样方便了程序员的开发
课堂案例:在这个案例中,熟练了新增表单的用法
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VdZULxTW-1626259877117)(C:/Users/admin/Desktop/qst/web/资料/阶段一:前端开发基础资料/03-HTML5+CSS3/HTML5+CSS3(1-2小节)/笔记/images/input案例.png)]
案例代码:
<!-- 我们验证的时候必须添加form表单域 -->
<form action="">
<ul>
<li>邮箱: <input type="email" /></li>
<li>网址: <input type="url" /></li>
<li>日期: <input type="date" /></li>
<li>时间: <input type="time" /></li>
<li>数量: <input type="number" /></li>
<li>手机号码: <input type="tel" /></li>
<li>搜索: <input type="search" /></li>
<li>颜色: <input type="color" /></li>
<!-- 当我们点击提交按钮就可以验证表单了 -->
<li> <input type="submit" value="提交"></li>
</ul>
</form>
常见输入类型
text password radio checkbox button file hidden submit reset image
新的输入类型
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-JKMQeAqw-1626259877118)(C:/Users/admin/Desktop/qst/web/资料/阶段一:前端开发基础资料/03-HTML5+CSS3/HTML5+CSS3(1-2小节)/笔记/images/新增input表单.png)]
类型很多,我们现阶段重点记忆三个: number tel search
CSS3新特性
CSS3 的现状
- 新增的CSS3特性有兼容性问题,ie9+才支持
- 移动端支持优于 PC 端
- 不断改进中
- 应用相对广泛
- 现阶段主要学习:新增选择器和盒子模型以及其他特性
CSS3 新增选择器
CSS3 给我们新增了选择器,可以更加便捷,更加自由的选择目标元素。
- 属性选择器
- 结构伪类选择器
- 伪元素选择器
属性选择器(★★)
属性选择器,按照字面意思,都是根据标签中的属性来选择元素
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-H58QuPlY-1626259877118)(C:/Users/admin/Desktop/qst/web/资料/阶段一:前端开发基础资料/03-HTML5+CSS3/HTML5+CSS3(1-2小节)/笔记/images/属性选择器.png)]
示例代码:
/* 只选择 type =text 文本框的input 选取出来 */
input[type=text] {
color: pink;
}
/* 选择首先是div 然后 具有class属性 并且属性值 必须是 icon开头的这些元素 */
div[class^=icon] {
color: red;
}
/* 选择首先是section 然后 具有class属性 并且属性值 必须是 data结尾的这些元素 */
section[class$=data] {
color: blue;
}
- 属性选择器,按照字面意思,都是根据标签中的属性来选择元素
- 属性选择器可以根据元素特定属性的来选择元素。 这样就可以不用借助于类或者id选择器
- 属性选择器也可以选择出来自定义的属性
- **注意:**类选择器、属性选择器、伪类选择器,权重为 10。
结构伪类选择器
结构伪类选择器主要根据文档结构来选择器元素, 常用于根据父级选择器里面的子元素
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jgcaW2XA-1626259877119)(C:/Users/admin/Desktop/qst/web/资料/阶段一:前端开发基础资料/03-HTML5+CSS3/HTML5+CSS3(1-2小节)/笔记/images/结构伪类选择器-01.png)]
E:first-child
匹配父元素的第一个子元素E
<style>
ul li:first-child{
background-color: red;
}
</style>
<ul>
<li>列表项一</li>
<li>列表项二</li>
<li>列表项三</li>
<li>列表项四</li>
</ul>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-d8atYIht-1626259877119)(C:/Users/admin/Desktop/qst/web/资料/阶段一:前端开发基础资料/03-HTML5+CSS3/HTML5+CSS3(1-2小节)/笔记/images/first-child.png)]
E:last-child 则是选择到了最后一个li标签
E:nth-child(n)(★★★)
匹配到父元素的第n个元素
-
匹配到父元素的第2个子元素
ul li:nth-child(2){} -
匹配到父元素的序号为奇数的子元素
ul li:nth-child(odd){}odd 是关键字 奇数的意思(3个字母 ) -
匹配到父元素的序号为偶数的子元素
ul li:nth-child(even){}even(4个字母 ) -
匹配到父元素的前3个子元素
ul li:nth-child(-n+3){}选择器中的 n 是怎么变化的呢?
因为 n是从 0 ,1,2,3… 一直递增
所以 -n+3 就变成了
- n=0 时 -0+3=3
- n=1时 -1+3=2
- n=2时 -2+3=1
- n=3时 -3+3=0
- …
一些常用的公式: 公式不是死的,在这里列举出来让大家能够找寻到这个模式,能够理解代码,这样才能写出满足自己功能需求的代码
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-oQfGrOYY-1626259877119)(C:/Users/admin/Desktop/qst/web/资料/阶段一:前端开发基础资料/03-HTML5+CSS3/HTML5+CSS3(1-2小节)/笔记/images/nth-child公式.png)]
常用的结构伪类选择器是: nth-child(n) {...}
E:nth-child 与 E:nth-of-type 的区别
这里只讲明 E:nth-child(n) 和 E:nth-of-type(n) 的区别 剩下的 E:first-of-type E:last-of-type E:nth-last-of-type(n) 同理做推导即可
<style>
ul li:nth-child(2){
/* 字体变成红色 */
color: red;
}
ul li:nth-of-type(2){
/* 背景变成绿色 */
background-color: green;
}
</style>
<ul>
<li>列表项一</li>
<p>乱来的p标签</p>
<li>列表项二</li>
<li>列表项三</li>
<li>列表项四</li>
</ul>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HgUtF6oo-1626259877120)(C:/Users/admin/Desktop/qst/web/资料/阶段一:前端开发基础资料/03-HTML5+CSS3/HTML5+CSS3(1-2小节)/笔记/images/nth-child与nth-of-type区别.png)]
也就是说:
E:nth-child(n)匹配父元素的第n个子元素E,也就是说,nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配E:nth-of-type(n)匹配同类型中的第n个同级兄弟元素E,也就是说,对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子
小结
- 结构伪类选择器一般用于选择父级里面的第几个孩子
- nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配
- nth-of-type 对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子
- 关于 nth-child(n) 我们要知道 n 是从 0 开始计算的,要记住常用的公式
- 如果是无序列表,我们肯定用 nth-child 更多
- 类选择器、属性选择器、伪类选择器,权重为 10
伪元素选择器(★★★)
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qZRatJ0i-1626259877120)(C:/Users/admin/Desktop/qst/web/资料/阶段一:前端开发基础资料/03-HTML5+CSS3/HTML5+CSS3(1-2小节)/笔记/images/伪元素.png)]
示例demo
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
/* div::before 权重是2 */
div::before {
/* 这个content是必须要写的 */
content: '我';
}
div::after {
content: '小猪佩奇';
}
</style>
<body>
<div>
是
</div>
</body>
注意:
- before 和 after 创建一个元素,但是属于行内元素
- 新创建的这个元素在文档树中是找不到的,所以我们称为伪元素
- 语法: element::before {}
- before 和 after 必须有 content 属性
- before 在父元素内容的前面创建元素,after 在父元素内容的后面插入元素
伪元素选择器和标签选择器一样,权重为 1
应用场景一: 字体图标
在实际工作中,字体图标基本上都是用伪元素来实现的,好处在于我们不需要在结构中额外去定义字体图标的标签,通过content属性来设置字体图标的 编码
步骤:
- 结构中定义div盒子
- 在style中先申明字体 @font-face
- 在style中定义after伪元素 div::after{…}
- 在after伪元素中 设置content属性,属性的值就是字体编码
- 在after伪元素中 设置font-family的属性
- 利用定位的方式,让伪元素定位到相应的位置;记住定位口诀:子绝父相
<head>
...
<style>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?1lv3na');
src: url('fonts/icomoon.eot?1lv3na#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?1lv3na') format('truetype'),
url('fonts/icomoon.woff?1lv3na') format('woff'),
url('fonts/icomoon.svg?1lv3na#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
div {
position: relative;
width: 200px;
height: 35px;
border: 1px solid red;
}
div::after {
position: absolute;
top: 10px;
right: 10px;
font-family: 'icomoon';
/* content: ''; */
content: '\e91e';
color: red;
font-size: 18px;
}
</style>
</head>
<body>
<div></div>
</body>
应用场景二: 仿土豆效果
把之前的代码进行了改善
步骤:
- 找到之前写过的仿土豆的结构和样式,拷贝到自己的页面中
- 删除之前的mask遮罩
- 在style中,给大的div盒子(类名叫tudou的),设置 before伪元素
- 这个伪元素充当的是遮罩的角色,所以我们不用设置内容,但是需要设置content属性,属性的值为空字符串
- 给这个遮罩设置宽高,背景颜色,默认是隐藏的
- 当鼠标移入到 div盒子时候,让遮罩显示,利用 hover 来实现
<head>
...
<style>
.tudou {
position: relative;
width: 444px;
height: 320px;
background-color: pink;
margin: 30px auto;
}
.tudou img {
width: 100%;
height: 100%;
}
.tudou::before {
content: '';
/* 隐藏遮罩层 */
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .4) url(images/arr.png) no-repeat center;
}
/* 当我们鼠标经过了 土豆这个盒子,就让里面before遮罩层显示出来 */
.tudou:hover::before {
/* 而是显示元素 */
display: block;
}
</style>
</head>
<body>
<div class="tudou">
<img src="images/tudou.jpg" alt="">
</div>
<div class="tudou">
<img src="images/tudou.jpg" alt="">
</div>
<div class="tudou">
<img src="images/tudou.jpg" alt="">
</div>
<div class="tudou">
<img src="images/tudou.jpg" alt="">
</div>
</body>
应用场景三: 清除浮动
回忆一下清除浮动的方式:
- 额外标签法也称为隔墙法,是 W3C 推荐的做法。
- 父级添加 overflow 属性
- 父级添加after伪元素
- 父级添加双伪元素
额外标签法也称为隔墙法,是 W3C 推荐的做法
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BKBTi6Z9-1626259877121)(C:/Users/admin/Desktop/qst/web/资料/阶段一:前端开发基础资料/03-HTML5+CSS3/HTML5+CSS3(1-2小节)/笔记/images/额外标签法.png)]
注意: 要求这个新的空标签必须是块级元素
后面两种伪元素清除浮动算是第一种额外标签法的一个升级和优化
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zx4AwZXY-1626259877122)(C:/Users/admin/Desktop/qst/web/资料/阶段一:前端开发基础资料/03-HTML5+CSS3/HTML5+CSS3(1-2小节)/笔记/images/单伪元素.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5WxZo2Ha-1626259877122)(C:/Users/admin/Desktop/qst/web/资料/阶段一:前端开发基础资料/03-HTML5+CSS3/HTML5+CSS3(1-2小节)/笔记/images/双伪元素.png)]
盒子模型(★★★)
CSS3 中可以通过 box-sizing 来指定盒模型,有2个值:即可指定为 content-box、border-box,这样我们计算盒子大小的方式就发生了改变
可以分成两种情况:
- box-sizing: content-box 盒子大小为 width + padding + border (以前默认的)
- box-sizing: border-box 盒子大小为 width
如果盒子模型我们改为了box-sizing: border-box , 那padding和border就不会撑大盒子了(前提padding和border不会超过width宽度)
其他特性(★)
图标变模糊 – CSS3滤镜filter
filter CSS属性将模糊或颜色偏移等图形效果应用于元素
语法:
filter: 函数(); --> 例如: filter: blur(5px); --> blur模糊处理 数值越大越模糊
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ww2Uq6Js-1626259877123)(C:/Users/admin/Desktop/qst/web/资料/阶段一:前端开发基础资料/03-HTML5+CSS3/HTML5+CSS3(1-2小节)/笔记/images/filter.png)]
计算盒子宽度 – calc 函数
calc() 此CSS函数让你在声明CSS属性值时执行一些计算
语法:
width: calc(100% - 80px);
括号里面可以使用 + - * / 来进行计算
CSS3 过渡(★★★)
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画: 是从一个状态 渐渐的过渡到另外一个状态
可以让我们页面更好看,更动感十足,虽然 低版本浏览器不支持(ie9以下版本) 但是不会影响页面布局。
我们现在经常和 :hover 一起 搭配使用。
语法:
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
- 属性 : 想要变化的 css 属性, 宽度高度 背景颜色 内外边距都可以 。如果想要所有的属性都变化过渡, 写一个all 就可以
- 花费时间: 单位是 秒(必须写单位) 比如 0.5s
- 运动曲线: 默认是 ease (可以省略)
- 何时开始:单位是 秒(必须写单位)可以设置延迟触发时间 默认是 0s (可以省略)
- 后面两个属性可以省略
- 记住过渡的使用口诀: 谁做过渡给谁加
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Dn43P4tv-1626259877123)(C:/Users/admin/Desktop/qst/web/资料/阶段一:前端开发基础资料/03-HTML5+CSS3/HTML5+CSS3(1-2小节)/笔记/images/运动曲线.png)]
过渡练习
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WAUvEujK-1626259877123)(C:/Users/admin/Desktop/qst/web/资料/阶段一:前端开发基础资料/03-HTML5+CSS3/HTML5+CSS3(1-2小节)/笔记/images/进度条.png)]
步骤:
- 创建两个div的盒子,属于的嵌套关系,外层类名叫 bar,里层类名叫 bar_in
- 给外层的bar 这个盒子设置边框,宽高,圆角边框
- 给里层的bar_in 设置 初试的宽度,背景颜色,过渡效果
- 给外层的 bar 添加 hover事件,当触发了hover事件 让里层的bar_in 来进行宽度的变化
代码:
<head>
...
<style>
.bar {
width: 150px;
height: 15px;
border: 1px solid red;
border-radius: 7px;
padding: 1px;
}
.bar_in {
width: 50%;
height: 100%;
background-color: red;
/* 谁做过渡给谁加 */
transition: all .7s;
}
.bar:hover .bar_in {
width: 100%;
}
</style>
</head>
<body>
<div class="bar">
<div class="bar_in"></div>
</div>
</body>
广义H5说法 了解
狭隘H5
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DsH00FHo-1626259877124)(C:/Users/admin/Desktop/qst/web/资料/阶段一:前端开发基础资料/03-HTML5+CSS3/HTML5+CSS3(1-2小节)/笔记/images/广义H5.png)]
广义H5
- 广义的 HTML5 是 HTML5 本身 + CSS3 + JavaScript 。
- 这个集合有时称为 HTML5 和朋友,通常缩写为 HTML5 。
- 虽然 HTML5 的一些特性仍然不被某些浏览器支持,但是它是一种发展趋势。
3.img中alt和title的区别
title是全局属性,提供额外的提示信息,当鼠标滑动到该元素时,显示定义的提示。Link和style元素中的title比较特殊,表示样式表的名称;
alt是局部属性,尽可以用在img、input等元素中,提供在图片为载入或加载失败时的替代文本
4.用纯CSS创建一个三角形!
.triangle {
``width``: ``0``;
``height``: ``0``;
``border-left``: ``50px` `solid` `transparent``;
``border-right``: ``50px` `solid` `transparent``;
``border-bottom``: ``50px` `solid` `blue``;
``}

5.如何理解CSS的盒子模型?
margin border padding content
6.如何让一个div水平居中
- 内部标签加margin:0px auto即可水平居中,但是标签必须设置宽度才有效
- 使用定位position:relative:left:xx;+translatey/x内部设置百分比的形式
7.如何让一个div水平垂直居中
要让DIV水平和垂直居中,必需知道该DIV得宽度和高度,然后设置位置为绝对位置,距离页面窗口左边框和上边框的距离设置为50%,这个50%就是指页面窗口的宽度和高度的50%,最后将该DIV分别左移和上移,左移和上移的大小就是该DIV宽度和高度的一半。
8.如何清除浮动?
1.额外标签法(在最后一个浮动标签后,新加一个标签,给其设置clear:both;)(不推荐)
2.父级添加overflow属性(父元素添加overflow:hidden)(不推荐)
3.使用after伪元素清除浮动(推荐使用)
.clearfix:after{/*伪元素是行内元素 正常浏览器清除浮动方法*/
content: "";
display: block;
height: 0;
clear:both;
visibility: hidden;
}
.clearfix{
*zoom: 1;/*ie6清除浮动的方式 *号只有IE6-IE7执行,其他浏览器不执行*/
}
<body>
<div class="fahter clearfix">
<div class="big">big</div>
<div class="small">small</div>
<!--<div class="clear">额外标签法</div>-->
</div>
<div class="footer"></div>
</body>
优点:符合闭合浮动思想,结构语义化正确
缺点:ie6-7不支持伪元素:after,使用zoom:1触发hasLayout.
9.css3实现三栏布局,左右固定,中间自适应
1.浮动解决方案
.parent {
width: 100%;
height: 200px;
}
.right {
float: right;
background: #00b3ee;
height: inherit;
width: 300px;
}
.left {
height: inherit;
float: left;
background: #eee789;
width: 300px;
}
.center {
height: inherit;
background: #7b007b;
}
2.绝对定位解决方案
.layout.absolute .left-center-right>div {
position: absolute;
}
.layout.absolute .left {
left: 0;
width: 300px;
background: red;
}
.layout.absolute .center {
left: 300px;
right: 300px;
background: yellow;
}
.layout.absolute .right {
right: 0;
width: 300px;
background: blue;
}
3.flex解决方案
.layout.flexbox .left-center-right {
display: flex;
}
.layout.flexbox .left {
width: 300px;
background: red;
}
.layout.flexbox .center {
flex: 1;
background: yellow;
}
.layout.flexbox .right {
width: 300px;
background: blue;
}
10.display:none 和 visibility: hidden的区别
display与元素的隐藏
如果给一个元素设置了display: none,那么该元素以及它的所有后代元素都会隐藏,它是前端开发人员使用频率最高的一种隐藏方式。隐藏后的元素无法点击,无法使用屏幕阅读器等辅助设备访问,占据的空间消失
visibility与元素的隐藏
给元素设置visibility: hidden也可以隐藏这个元素,但是隐藏元素仍需占用与未隐藏时一样的空间,也就是说虽然元素不可见了,但是仍然会影响页面布局。
display: none与visibility: hidden的区别
1、visibility具有继承性,给父元素设置visibility:hidden;子元素也会继承这个属性。但是如果重新给子元素设置visibility: visible,则子元素又会显示出来。这个和display: none有着质的区别
2、visibility: hidden不会影响计数器的计数,如图所示,visibility: hidden虽然让一个元素不见了,但是其计数器仍在运行。这和display: none完全不一样
11.CSS中 link 和@import 的区别是?
CSS 选择器的权重高,即选择器的优先级高。
本质上,这两种方式都是为了加载css文件,但还是存在细微的差别。
差别1:老祖宗的差别,link属于XHTML标签,而@import完全是css提供的一种方式。
link标签除了可以加载css外,还可以做很多其他的事情,比如定义RSS,定义rel连接属性等,@import只能加载CSS。
12.position的absolute与fixed共同点与不同点
- 共同点
- 改变行内元素的呈现方式
- 让元素脱离标准流,不占据空间
- 默认会覆盖到非定位的元素上
- 不同点
- absolute的“根元素”是可以设置的,而fixed的根元素固定位浏览器窗口
- 当滚动网页时,flexed元素与浏览器窗口之间的位置是不变的
position:规定元素的定位类型
任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
absolute:生成绝对定位的元素,相对于static定位以外的第一个父元素进行定位。元素的位置通过“left”,“top”,“right”以及"bottom"属性进行规定。
fixed:生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过“left”,“top”,“right”以及"bottom"属性进行规定。
relative:生成相对定位的元素,相对于其正常位置进行定位。
static:默认值。没有定位,元素出现在正常的流中。
inherit:规定应该从父元素继承position属性的值。
13…transition和animation的区别
- 触发条件不同。transition通常和hover等事件配合使用,由事件触发。animation则立即播放。
- 循环。 animation可以设定循环次数。
- 精确性。 animation可以设定每一帧的样式和时间。tranistion 只能设定头尾。 animation中可以设置每一帧需要单独变化的样式属性, transition中所有样式属性都要一起变化。
- 与javascript的交互。animation与js的交互不是很紧密。tranistion和js的结合更强大。js设定要变化的样式,transition负责动画效果,天作之合,比之前只能用js时爽太多。
14.CSS优先级
- 元素选择符: 1
- class选择符: 10 属性选择器,伪结构选择器
- id选择符:100
- 元素标签:1000
- !important声明的样式优先级最高,如果冲突再进行计算。
如果优先级相同,则选择最后出现的样式。
继承得到的样式的优先级最低。
15.雪碧图:精灵图
1)需要一个设置好宽和高的容器
2)需要设置background-position的值(默认为(0,0),也就是图片的左上角),即移动图片到自己想要的图标位置。
调试方法:可以用浏览器自带的调试工具进行调试(如chrome浏览器按f12即可进行调试,慢慢移动background-position的值来达到理想的效果)
代码为:background-position:-xpx -ypx;
二、JS问题
1.typeof和instance of 检测数据类型有什么区别?
相同点:
都常用来判断一个变量是否为空,或者是什么类型的
typeof 一般只能返回如下几个结果:
number,boolean,string,function,object,undefined。我们可以使用 typeof 来获取一个变量是否存在;如果检测对象或null的话都会返回‘object’;
instanceof 用于判断一个变量是否某个对象的实例;所有引用类型值都是object的实例,所以在检测一个引用类型值和Object构造函数时,instanceof操作符会一直返回true。如用instanceof操作符检测基本类型值时,会一直返回false,原因很简单,因为基本类型不是对象。
不同点:
typeof 返回值是一个字符串,用来说明变量的数据类型
instanceof 用于判断一个变量是否属于某个对象的实例 判断A是否位B
2.使元素消失的方法
- document.getElementById(“EleId”).style.visibility=”hidden”;
- document.getElementById(“EleId”).style.visibility=”visible”;
利用上述方法实现隐藏后,页面的位置还被控件占用,显示空白。
3.es6的新特性都有哪些?
ES6相关概念(★★)
什么是ES6
ES 的全称是 ECMAScript , 它是由 ECMA 国际标准化组织,制定的一项脚本语言的标准化规范。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-v6tAkqZI-1626259877125)(C:/Users/admin/Desktop/qst/web/资料/阶段三:JavaScript 网页编程资料/阶段三:JavaScript 网页编程资料/05-JavaScript高级资料/04-JavaScript高级资料/JavaScript 高级_day05(12-17小节)/4-笔记/images/es-version.png)]
es6泛指es2016之后的所有版本
为什么使用 ES6 ?
每一次标准的诞生都意味着语言的完善,功能的加强。JavaScript语言本身也有一些令人不满意的地方。
- 变量提升特性增加了程序运行时的不可预测性
- 语法过于松散,实现相同的功能,不同的人可能会写出不同的代码
ES6新增语法
let(★★★)
ES6中新增了用于声明变量的关键字
let声明的变量只在所处于的块级有效 (块级 大括号产生的作用域)
if (true) {
let a = 10;//这个a只能在大括号中起作用
}
console.log(a) // a is not defined //a在外边是访问不到的
**注意:**在一个大括号中,使用let关键字声明的变量才具有块级作用域,使用var声明的变量不具备块级作用域特性。
// 1.防止循环变量编程全局变量
for (var i = 0; i < 2; i++) {}
console.log(i); //证明在for循环的外边是能够访问到i的 输出2
for (let i = 0; i < 2; i++) {}
console.log(i);//是取不到i的
不存在变量提升
(就是变量必须声明后使用) 以前是变量可以先使用在声明
console.log(a); // a is not defined
let a = 20;
暂时性死区
利用let声明的变量会绑定在这个块级作用域,不会受外界的影响
var tmp = 123;
if (true) {
console.log(tmp);//会报变量未定义的错误
tmp = 'abc';
let tmp; //这里定义了temp外部的temp就传不进来
}
经典面试题
var arr = [];
for (var i = 0; i < 2; i++) {//调用函数的时候肯定是for循环执行完毕了
arr[i] = function () {//for循环执行结束肯定是i出现了不满足的循环的条件 i=2 所以两次输出的结果都是2
console.log(i); //执行的全部变量i的值
}
}
arr[0]();//数组的形式调用函数
arr[1]();
两次输出的结果都是一致的是2
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iB198dna-1626259877125)(C:/Users/admin/Desktop/qst/web/资料/阶段三:JavaScript 网页编程资料/阶段三:JavaScript 网页编程资料/05-JavaScript高级资料/04-JavaScript高级资料/JavaScript 高级_day05(12-17小节)/4-笔记/images/let面试题.png)]
**经典面试题图解:**此题的关键点在于变量i是全局的,函数执行时输出的都是全局作用域下的i值。
let arr = [];
for (let i = 0; i < 2; i++) {
arr[i] = function () {
console.log(i);
}
}
arr[0]();
arr[1]();
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-B9LYDT3r-1626259877126)(C:/Users/admin/Desktop/qst/web/资料/阶段三:JavaScript 网页编程资料/阶段三:JavaScript 网页编程资料/05-JavaScript高级资料/04-JavaScript高级资料/JavaScript 高级_day05(12-17小节)/4-笔记/images/let面试题2.png)]
let i = 0和let i = 1;是两个不同的作用域
**经典面试题图解:**此题的关键点在于每次循环都会产生一个块级作用域,每个块级作用域中的变量都是不同的,函数执行时输出的是自己上一级(循环产生的块级作用域)作用域下的i值.
小结
- let关键字就是用来声明变量的
- 使用let关键字声明的变量具有块级作用域
- 在一个大括号中 使用let关键字声明的变量才具有块级作用域 var关键字是不具备这个特点的
- 防止循环变量变成全局变量
- 使用let关键字声明的变量没有变量提升
- 使用let关键字声明的变量具有暂时性死区特性
const(★★★)
声明常量,常量就是值(内存地址)不能变化的量
具有块级作用域
if (true) {
const a = 10;
}
console.log(a) // a is not defined
声明常量时必须赋值(赋初始值)
const PI; // Missing initializer in const declaration
常量赋值后,值不能修改
const PI = 3.14;
PI = 100; // Assignment to constant variable.
const ary = [100, 200];
ary[0] = 'a';//通过下标更改数组的值
ary[1] = 'b';//可以更改成功,没有更改ary在内存的地址
console.log(ary); // ['a', 'b'];
//数据的值可以更改,数组本身的值不能更改
ary = ['a', 'b']; // Assignment to constant variable//设置了一个新地址,更改数组的地址.
小结
- const声明的变量是一个常量
- 既然是常量不能重新进行赋值,如果是基本数据类型,不能更改值,如果是复杂数据类型,不能更改地址值
- 声明 const时候必须要给定值
let、const、var 的区别
- 使用 var 声明的变量,其作用域为该语句所在的函数内,且存在变量提升现象
- 使用 let 声明的变量,其作用域为该语句所在的代码块内,不存在变量提升
- 使用 const 声明的是常量,在后面出现的代码中不能再修改该常量的值
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-01VkRGLT-1626259877126)(C:/Users/admin/Desktop/qst/web/资料/阶段三:JavaScript 网页编程资料/阶段三:JavaScript 网页编程资料/05-JavaScript高级资料/04-JavaScript高级资料/JavaScript 高级_day05(12-17小节)/4-笔记/images/var&let&const区别.png)]
解构赋值(★★★)
解构:分解数据结构----赋值是为变量 赋值
ES6中允许从数组中提取值,按照对应位置,对变量赋值,对象也可以实现解构
数组解构
数组解构允许我们按照一一对应的关系从数组中提取值 然后将值赋值给变量
//let [a, b, c] = [1, 2, 3]; //这个let不代表数组,代表解构
let ary = [1,2,3];
let [a,b,c] = ary;
console.log(a)//1
console.log(b)//2
console.log(c)//3
//如果解构不成功,变量的值为undefined
对象解构
对象的解构允许我们使用变量的名字匹配对象的属性 匹配成功将对象属性的值赋值给变量
let person = { name: 'zhangsan', age: 20 }; //声明一个person变量它的值是对象
let { name, age } = person;//二者的属性名一样
console.log(name); // 'zhangsan'
console.log(age); // 20
//冒号的左侧用于匹配对象中的属性,冒号右侧的才是真正的变量
//匹配过程:将name的值取出来给myname这个变量
let {name: myName, age: myAge} = person; // myName myAge 属于别名
console.log(myName); // 'zhangsan'
console.log(myAge); // 20
小结
- 解构赋值就是把数据结构分解,然后给变量进行赋值
- 如果解构不成功,变量跟数值个数不匹配的时候,变量的值为undefined
- 数组解构用中括号包裹,多个变量用逗号隔开,对象解构用花括号包裹,多个变量用逗号隔开
- 利用解构赋值能够让我们方便的去取对象中的属性跟方法
箭头函数(★★★)
简化函数定义语法–小括号中放形参
ES6中新增的定义函数的方式。
() => {} //():代表是函数; =>:必须要的符号,指向哪一个代码块;{}:函数体
const fn = () => {}//代表把一个函数赋值给fn
函数体中只有一句代码,且代码的执行结果就是返回值,可以省略大括号
function sum(num1, num2) {
return num1 + num2;
}
//es6写法
const sum = (num1, num2) => num1 + num2; //省略了大括号
如果形参只有一个,可以省略小括号
function fn (v) {
return v;
}
//es6写法
const fn = v => v;
箭头函数不绑定this关键字,箭头函数中的this,指向的是函数定义位置的上下文this
const obj = { name: '张三'}
function fn () {
console.log(this);//this 指向 是obj对象
return () => { //返回匿名函数
console.log(this);//this 指向 的是箭头函数定义的位置,那么这个箭头函数定义在fn里面,而这个fn指向是的obj对象,所以这个this也指向是obj对象
}
}
const resFn = fn.call(obj); //fn指向了obj
resFn();//在全局作用域下被调用,相当于调用window对象下的函数
小结
- 箭头函数中不绑定this,箭头函数中的this指向是它所定义的位置,可以简单理解成,定义箭头函数中的作用域的this指向谁,它就指向谁
- 箭头函数的优点在于解决了this执行环境所造成的一些问题。比如:解决了匿名函数this指向的问题(匿名函数的执行环境具有全局性),包括setTimeout和setInterval中使用this所造成的问题
面试题
var age = 100;
var obj = {
age: 20,
say: () => {
alert(this.age)
}
}
//关键是对象没有作用域,say被定义在了全局作用域下
obj.say();//箭头函数this指向的是被声明的作用域里面,而对象没有作用域的,所以箭头函数虽然在对象中被定义,但是this指向的是全局作用域
剩余参数(★★)
也可以使用arguments来使用一个不确定形参个数的情况,但是箭头函数无法使用arguments
剩余参数语法允许我们将一个不定数量的参数表示为一个数组,不定参数定义方式,这种方式很方便的去声明不知道参数情况下的一个函数
function sum (first, ...args) {//...args代表接收除了第一个实参外的所有实参
console.log(first); // 10
console.log(args); // [20, 30]
}
sum(10, 20, 30)
const sum = (...args) => {
let total = 0;
args.forEach(item => total += item);
return total;
};
剩余参数和解构配合使用
let students = ['wangwu', 'zhangsan', 'lisi'];
let [s1, ...s2] = students;
console.log(s1); // 'wangwu'
console.log(s2); // ['zhangsan', 'lisi']
4.和=区别是什么?
=是赋值运算符,==是关系运算符; ===是全等运算符
全等运算符先判断类型
5.常见的设计模式有哪些?
6.call bind apply 的区别?
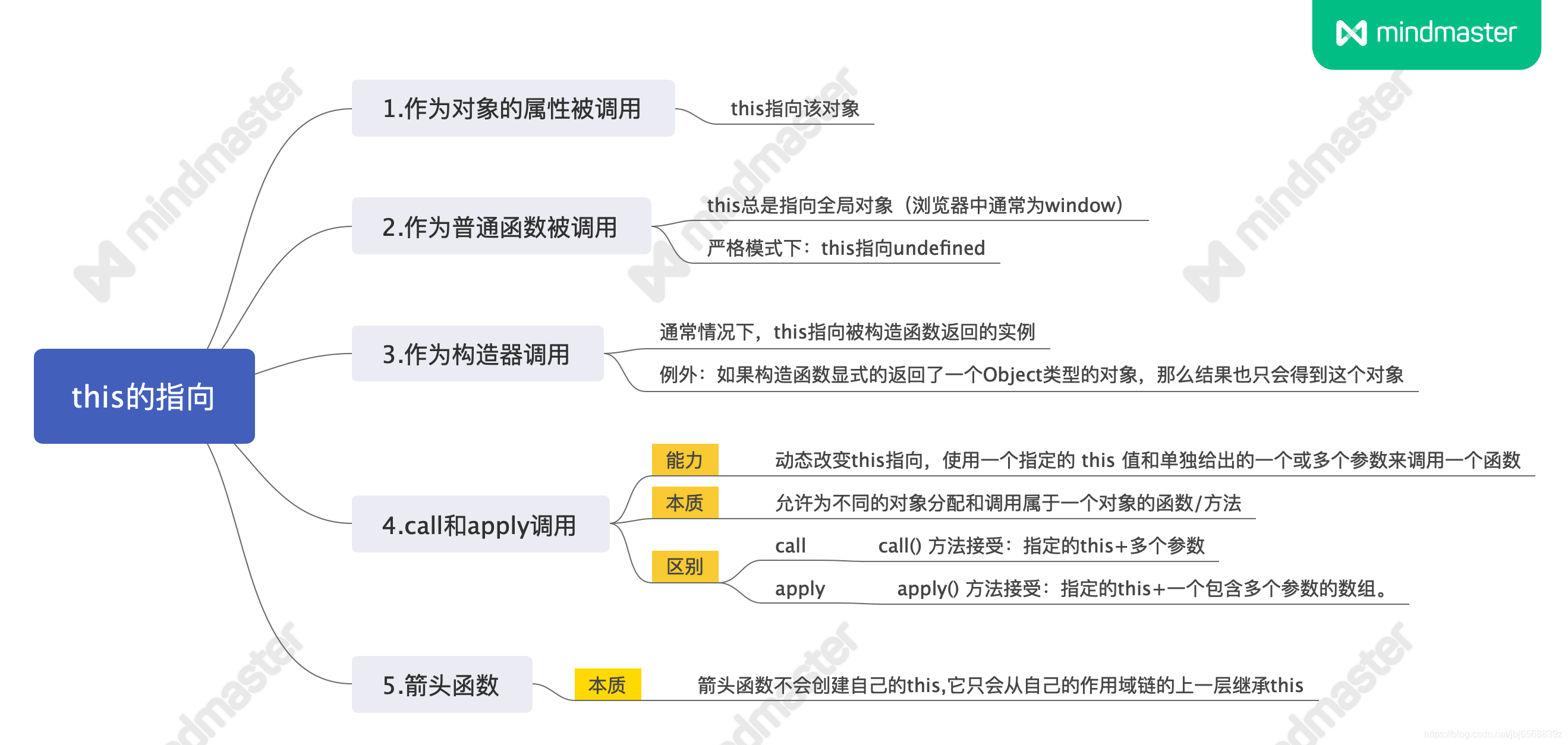
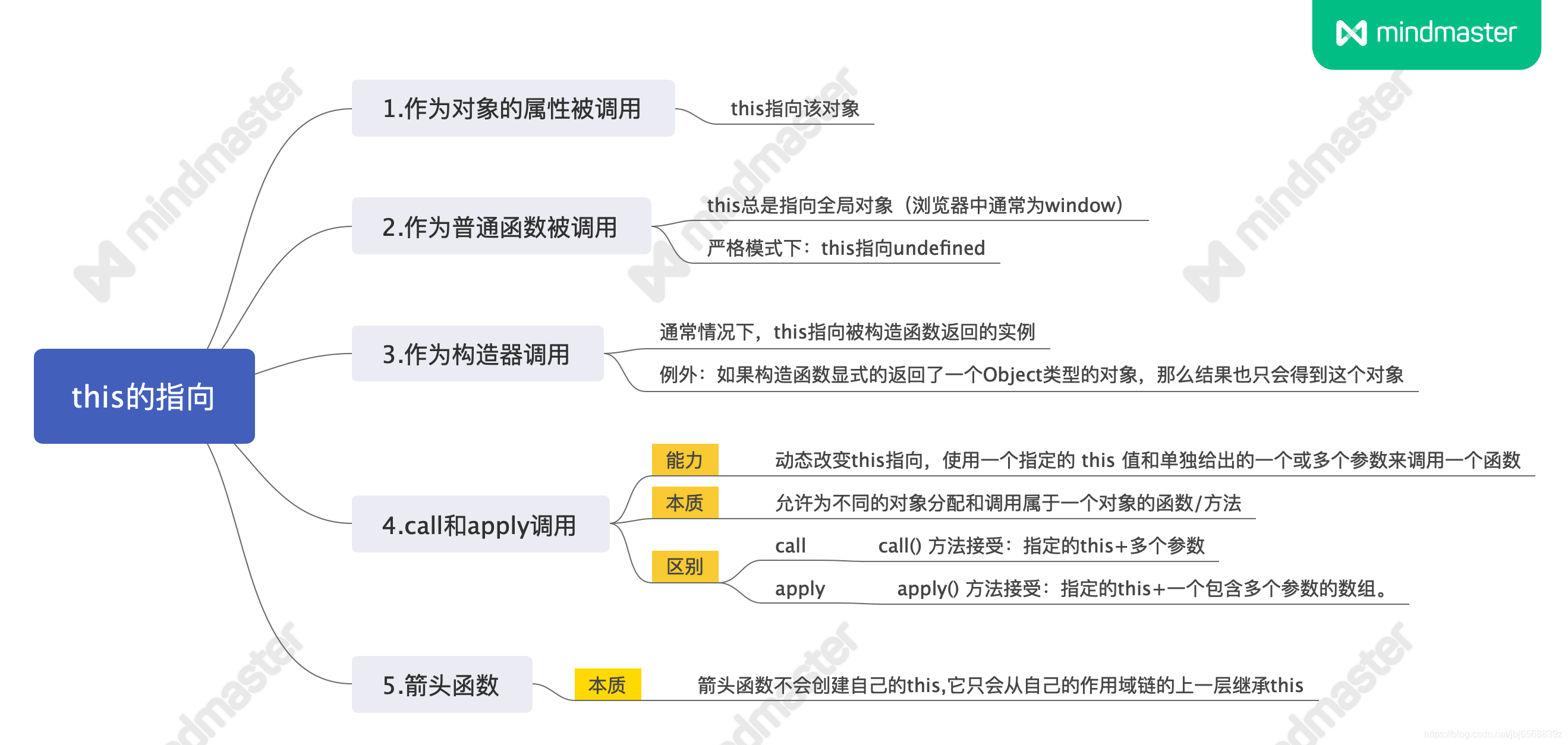
2.this
2.1函数内部的this指向
这些 this 的指向,是当我们调用函数的时候确定的。调用方式的不同决定了this 的指向不同
一般指向我们的调用者.
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vpPT6EKA-1626259877127)(C:/Users/admin/Desktop/qst/web/资料/阶段三:JavaScript 网页编程资料/阶段三:JavaScript 网页编程资料/05-JavaScript高级资料/04-JavaScript高级资料/JavaScript 高级_day03(7-10小节)/4-笔记/images/img1.png)]
2.2改变函数内部 this 指向
js为我们提供了一些函数方法来帮我们更优雅的处理函数内部this的 指向问题,常用的由bind(),call(),apply()三种方法
2.2.1 call方法
call()方法调用一个对象。简单理解为调用函数的方式,但是它可以改变函数的 this 指向
应用场景: 经常做继承. 继承父类的一些属性
var o = {
name: 'andy'
}
function fn(a, b) {
console.log(this);
console.log(a+b)
};
fn(1,2)// 此时的this指向的是window 运行结果为3
//改变了函数fn的这个this指向,原来this指向fn 现在this指向了o
fn.call(o,1,2)//此时的this指向的是对象o,参数使用逗号隔开,运行结果为3
以上代码运行结果为:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-D3vEaUh1-1626259877127)(C:/Users/admin/Desktop/qst/web/资料/阶段三:JavaScript 网页编程资料/阶段三:JavaScript 网页编程资料/05-JavaScript高级资料/04-JavaScript高级资料/JavaScript 高级_day03(7-10小节)/4-笔记/images/img4.png)]
2.2.2 apply方法
apply() 方法调用一个函数。简单理解为调用函数的方式,但是它可以改变函数的 this 指向。
fun.apply(thisArg,[argArray])
- thisArg:在fun函数运行时指定的this值
- argsArray:传递的值,必须包含在数组里面 (就是参数必须是以数组的形式进行传递)
- 返回值就是函数的返回值,因为他就是调用函数
应用场景: 经常跟数组有关系
var o = {
name: 'andy'
}
function fn(a, b) {
console.log(this);
console.log(a+b)
};
fn()// 此时的this指向的是window 运行结果为3
fn.apply(o,[1,2])//此时的this指向的是对象o,参数使用数组(伪数组)传递 运行结果为3
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BCe3IgLe-1626259877128)(C:/Users/admin/Desktop/qst/web/资料/阶段三:JavaScript 网页编程资料/阶段三:JavaScript 网页编程资料/05-JavaScript高级资料/04-JavaScript高级资料/JavaScript 高级_day03(7-10小节)/4-笔记/images/img4.png)]
apply 的主要应用 比如我们可以利用apply 借助于数学内置对象求最大值
Math.max() 或者是 Math.min()
var arr = [1, 66, 3, 99, 4];
//这个this指向Math对象
var max1 = Math.max.apply(Math, arr);//把arr传递给max这个数学方法 max1此时存的就是数组对象的最大值
var min = Math.min.apply(Math, arr);
2.2.3 bind方法
bind() 方法不会调用函数,但是能改变函数内部this 指向,返回的是原函数改变this之后产生的新函数
如果只是想改变 this 指向,并且不想调用这个函数的时候,可以使用bind
应用场景:不调用函数,但是还想改变this指向
- fun.bind(thisArg,arg1,arg2,…)
- thisArg:在fun函数运行时指定this值
- arg1,arg2:传递其他函数参数
- 返回由指定的this值和初始化参数改造的原函数拷贝
var o = {
name: 'andy'
};
function fn(a, b) {
console.log(this);
console.log(a + b);
};
var f = fn.bind(o, 1, 2); //此处的f是bind返回的新函数 返回的是改变this之后的新函数
f();//调用新函数 this指向的是对象o 参数使用逗号隔开
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Qjqt9dG8-1626259877128)(C:/Users/admin/Desktop/qst/web/资料/阶段三:JavaScript 网页编程资料/阶段三:JavaScript 网页编程资料/05-JavaScript高级资料/04-JavaScript高级资料/JavaScript 高级_day03(7-10小节)/4-笔记/images/img5.png)]
2.2.4 call、apply、bind三者的异同
-
共同点 : 都可以改变this指向
-
不同点:
- call 和 apply 会调用函数, 并且改变函数内部this指向.
- call 和 apply传递的参数不一样,call传递参数使用逗号隔开,apply使用数组传递
- bind 不会调用函数, 可以改变函数内部this指向.
-
应用场景
- call 经常做继承.
- apply经常跟数组有关系. 比如借助于数学对象实现数组最大值最小值
- bind 不调用函数,但是还想改变this指向. 比如改变定时器内部的this指向.
案例:我们有一个按钮,当我们点击了之后,就禁用这个按钮,3秒钟(不想立即调用)之后开启这个按钮
之前的做法
var btn1 = document.querySelector('button');
btn1.onclick = function() {
this.disabled = true; // 这个this 指向的是 btn 这个按钮
setTimeout(function() {
//this.disabled = false; // 注意定时器中的this指向的是window对象
btn1.disabled = false;
}, 3000); // 这个this 指向的是btn 这个对象
}
var btns = document.querySelectorAll('button');
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function() {
this.disabled = true;
setTimeout(function() {
this.disabled = false;//这样就直接知道是哪个按钮点击的了
}.bind(this), 2000);// bind(this)中的this指向的是当前点击的这个btn按钮,并且这个bind(this)改变的是 //setTimeout()中的时间循环中的this
}
}
//注意:bind在定时器函数的外边绑定,在btns[i].onclick的里面绑定,所以bind中this指向的是btns[i]
7.js继承方式有哪些?
1. 构造函数继承(call&apply)
说明:直接利用call或者apply方法将父类构造函数的this绑定为子类构造函数的this就可以;
缺点:无法继承原型链上的属性与方法;
2. 原型继承
说明:将子类的原型挂载到父类上;
缺点:子类new出来的实例,父类的属性没有隔离,会相互影响;
function Parent3() {
this.name = 'parent3'
this.arr = [1, 2, 3]
}
Parent3.prototype.say = function () {
console.log(this.name)
}
function Child3() {
Parent3.call(this)
this.type = 'child3'
}
Child3.prototype = new Parent3()
let child3_1 = new Child3()
let child3_2 = new Child3()
child3_1.arr.push(4)
console.log(child3_1.arr, child3_2.arr) // [1, 2, 3, 4] [1, 2, 3]
// 缺点是 Parent3执行了两次,child3中有重复属性
复制代码
3. Class继承
说明:ES6新增,class是一个语法糖,就是基于寄生组合继承来实现的 extends实现
8.你怎样看待闭包?
5.1变量的作用域复习
变量根据作用域的不同分为两种:全局变量和局部变量。
-
函数内部可以使用全局变量。
-
函数外部不可以使用局部变量。
-
当函数执行完毕,本作用域内的局部变量会销毁。
5.2什么是闭包
闭包(closure)指有权访问另一个函数作用域中变量的函数。简单理解就是 ,一个作用域可以访问另外一个函数内部的局部变量。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6DyU2FCJ-1626259877129)(C:\Users\admin\Desktop\qst\web\资料\阶段三:JavaScript 网页编程资料\阶段三:JavaScript 网页编程资料\05-JavaScript高级资料\04-JavaScript高级资料\JavaScript 高级_day03(7-10小节)\4-笔记\images\img3.png)]
5.3闭包的作用
作用:延伸变量的作用范围。(一个函数可以调用另一个函数作用域的函数变量)(局部变量本身的作用域只在这个函数的内部)
function fn() {
var num = 10;
// function fun() {
// console.log(num);
// } //fun也可以作为fn的局部变量作用域
return function() {
console.log(num); //这里也可以理解为子函数使用了父函数的变量了
};
}
var f = fn(); //这样就可以实现外部的作用域访问fn内部的局部变量
// 相当于执行了,因为fn中return的存在
// var f = function fun() {
// console.log(num);
// } 这就是外部的全局作用域访问了fn的局部变量,这就是闭包
5.4闭包的案例
var btn = document.querySelector('button');
for (var i = 0; i < 5; i++) {
btn[i].onclick = function() {
console.log(this.index);//this代指的是btn[i],但是当点击完的时候for循环早已执行完
console.log(i);//此时由于for循环已经执行完了,i此时已经是一个值,所以这时不管点击那个li都是输出一个值
}
fn();
}
也有不好的地方:就是原来该销毁的变量,
- 利用闭包的方式得到当前li 的索引号
for (var i = 0; i < lis.length; i++) {
// 利用for循环创建了4个立即执行函数
// 立即执行函数也成为小闭包因为立即执行函数里面的任何一个函数都可以使用它的i这变量
(function(i) {
lis[i].onclick = function() {
console.log(i);
}
})(i);//在点击事件绑定的时候就把相应”i”值保存在函数中.
}
- 闭包应用-3秒钟之后,打印所有li元素的内容
for (var i = 0; i < lis.length; i++) {
(function(i) {
// 立即执行函数也成为小闭包 因为立即执行函数里面的任何一个函数都可以使用它的i这变量
setTimeout(function() {
console.log(lis[i].innerHTML);
}, 3000)
})(i);
}
- 闭包应用-计算打车价格
/*需求分析
打车起步价13(3公里内), 之后每多一公里增加 5块钱. 用户输入公里数就可以计算打车价格
如果有拥堵情况,总价格多收取10块钱拥堵费*/
var car = (function() {
var start = 13; // 起步价 局部变量
var total = 0; // 总价 局部变量
return {
// 正常的总价
price: function(n) {
if (n <= 3) {
total = start;
} else {
total = start + (n - 3) * 5;//这里就已经给total赋值了
}
return total;
},
// 拥堵之后的费用
yd: function(flag) {
return flag ? total + 10 : total;
}
}
})();
console.log(car.price(5)); // 23
console.log(car.yd(true)); // 33
5.5案例
思考题
var name = "The Window";//全局作用域下的变量是window下的
var object = {
name: "My Object",
getNameFunc: function() {
return function() {
return this.name;
};
}
};
console.log(object.getNameFunc()());//结果是 "The Window"
解答:
拆解:object.getNameFunc()()
var f = object.getNameFunc();//getNameFunc()有一个返回值
相当于
var f = function(){
return this.name;
}
f();//后面的那个小括号的作用,对f进行了调用
相当于立即执行函数,立即执行函数中的this指向于window
没有局部变量所以没有产生闭包
-----------------------------------------------------------------------------------
var name = "The Window";
var object = {
name: "My Object",
getNameFunc: function() {
var that = this;//内部存在一个this,getNameFunc内部的this指向它的调用者,getNameFunc的调用者是object,所以this指的是this
return function() {
return that.name;//that指的是object,所以下相当于object.name
};
}
};
console.log(object.getNameFunc()());
打印结果是:"My Object"
return function() {return that.name;}; //that是getNameFunc:function中的一个变量
闭包总结:
- 闭包是一个函数(一个作用域可以访问另外一个函数的局部变量)(这个变量所在的函数就是一个闭包函数)
9.你是如何理解原型和原型链的?
什么是原型链?
原型链通俗易懂的理解就是可以把它想象成一个链条,互相连接构成一整串链子!
而原型链中就是实例对象和原型对象之间的链接。每个函数都有一个prototype属性,这个prototype属性就是我们的原型对象,我们拿这个函数通过new构造函数创建出来的实例对象,这个实例对象自己会有一个指针(proto)指向他的构造函数的原型对象!这样构造函数和实
例对象之间就通过( proto )连接在一起形成了一条链子。为什么要使用原型链呢?
1.为了实现继承,简化代码,实现代码重用!
2.只要是这个链条上的内容,都可以被访问和使用到!
使用原型链有什么作用?
继承
prototype用来实现基于原型的继承与属性的共享
避免了代码冗余,公用的属性和方法,可以放到原型对象中,这样,通过该构造函数实例化的所有对象都可以使用该对象的构造函数中的属性和方法!
减少了内存占用
原型链的特点
就近原则,当我们要使用一个值时,程序会优先查找离自己最近的,也就是本身有没有,如果自己没有,他就会沿着原型链向上查找,如果还没有找到,它还会沿着原型链继续向上查找,找到到达Object
引用类型,当我们使用或者修改原型链上的值时,其实使用的是同一个值!
JS中每个函数都存在原型对象属性prototype。并且所有函数的默认原型都是Object的实例。
每个继承父函数的实例对象都包含一个内部属性_proto_。该属性包含一个指针,指向父函数的prototype。若父函数的原型对象的_proto_属性为再上一层函数。在此过程中就形成了原型链。
__proto__和prototype的区别
proto :是实例对象指向原型对象的指针,隐式原型,是每个对象都会有的一个属性。
prototype:是构造函数的原型对象,显式原型,只有函数才会有。
10.浏览器渲染的主要流程是什么?
1、接收字节,处理HTML,构建DOM树
2、处理CSS,构建CSSOM树
3、将DOM树和CSSOM树合并构成渲染树
4、根据渲染树来布局,计算各个元素的几何信息
5、在屏幕中渲染像素,绘制节点
11.从输入url地址到页面相应都发生了什么?
12.session、cookie、localStorage的区别
13.js中跨域方法
- 使用cors中间件
14.前端有哪些页面优化方法?
1、减少http请求,减少DNS查询次数,减少dom操作
2、CSS写在顶部,JavaScript写在尾部或异步
3、压缩HTML、CSS、JavaScript
4、js不滥用闭包,会加深作用于链
5、css选择器要合理应用
6、使用雪碧图或者css Sprites整合图片
7、避免CSS表达式,代替@important
8、延时加载图片
9、使用图标,列如阿里巴巴图标库
10、避免重定向
11、精简JavaScript和css
12、去除重复脚本
13、避免在html中缩放图片
14、避免空的src
15、减少iframe数量
15.Ajax的四个步骤
1.创建Ajax对象 var obj = new XMLHttpRequest()
2.链接到服务器 obj.open(‘GET’,‘请求的地址’,true) 第三个参数true位异步加载,false为同步加载
- 首先理解同步与异步
- 同步:事情一件一件来
- 异步:多件事情一起做
- 而ajax就是为了异步而生的,例如用户请求表单后,提交到服务器的过程,用户不用等待,可以干别的事情。。。。。
3.发送请求 obj.send
4.接受返回值
16.数组去重的方法
- 双重for循环嵌套去重
function newArr(arr){
for(var i=0;i<arr.length;i++){
for(var j=i+1;j<arr.length;j++){
if(arr[i]==arr[j]){
//如果第一个等于第二个,splice方法删除第二个
arr.splice(j,1);
j--;
}
}
}
return arr;
}
var arr = [1,1,2,5,6,3,5,5,6,8,9,8];
console.log(newArr(arr))
2.建立新数组使用indexof去去重
基本思路是新建一个数组,原数组遍历传入新数组,判断值是否存在,值不存在就加入该新数组中;值得一提的是,方法“indexOf”是es5的方法,IE8以下不支持
function newArr(array){
//一个新的数组
var arrs = [];
//遍历当前数组
for(var i = 0; i < array.length; i++){
//如果临时数组里没有当前数组的当前值,则把当前值push到新数组里面
if (arrs.indexOf(array[i]) == -1){
arrs.push(array[i])
};
}
return arrs;
}
var arr = [1,1,2,5,5,6,8,9,8];
console.log(newArr(arr))
17.ajax中get和post请求的区别
18.ajax的状态码
19.移动端的兼容问题
20.JS中同步和异步,以及js的事件流
24.DOM diff原理
25.作用域、全局作用域
JavaScript的作用域分为以下两种:
(1)全局作用域:在整个script标签或者一个单独的js文件内起作用
(2)局部作用域(函数作用域):只能在函数内部起效果和作用
全局变量和局部变量
根据作用域的不同,变量可以分为全局变量和局部变量。
(1)全局变量:在全局作用域下的变量,在全局下都可以使用,包括函数内部。并且,全局变量只有浏览器关闭的时候才会销毁,比较占内存资源。
(2)局部变量:在局部作用域下的变量,或者说成在函数内部的变量。并且,局部变量在程序执行完毕后就会立即销毁,比较节约内存资源。
注意:
(1)在函数内部没有声明就直接赋值的变量是全局变量
(2)函数的形参可以看作是局部变量
拓展(块级作用域)
在ES6之前是没有块作用域的概念,而ES6中新增了块级作用域。
任何一对花括号({})中的语句集都属于一个块,在这之中定义的所有变量在代码块外都是不可见的,我们称之为块级作用域。在ES6中只要{}没有和函数结合在一起,那么应该就是“块级作用域”。
块作用域由 { } 包括,if语句和for语句里面的{ }也属于块作用域。
26.Promise处理异步
27.map和forEach的区别、相同点
1、forEach(): 针对每一个元素执行提供的函数(executes a provided function once for each array element)。除了抛出异常以外,没有办法中止或跳出 forEach() 循环。如果你需要中止或跳出循环,forEach() 方法不是应当使用的工具。
2、map(): 创建一个新的数组,其中每一个元素由调用数组中的每一个元素执行提供的函数得来(creates a new array with the results of calling a provided function on every element in the calling array)。map 方法会给原数组中的每个元素都按顺序调用一次 callback 函数。callback 每次执行后的返回值(包括 undefined)组合起来形成一个新数组。 callback 函数只会在有值的索引上被调用;那些从来没被赋过值或者使用 delete 删除的索引则不会被调用。
- 参数:item数组中的当前项,index当前项的索引,input原始数组
3.共同点
- 都是循环遍历数组中的每一项
- 每一次执行匿名函数都支持三个参数,数组中的当前项item,当前项的索引index,原始数组input
- 匿名函数中的this都是指window
- 只能遍历数组
能用forEach()做到循环的,map()同样也可以做到循环。反过来也是如此。
总结来说:
- forEach()方法不会返回执行结果,而是undefined。也就是说,forEach()会修改原来的数组。
- map()方法会分配内存空间存储新数组并返回。
28.async await函数
29.this指向

30.原型
31.异步回调(如何解决回调地狱)
32.前端事件流
33.事件如何先捕获后冒泡?
DOM事件流
事件发生时会在元素节点之间按照特走的顺序传播,这个传播过程即DoM事件流。
事件冒泡
lE最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到 DOM 最顶层节点的过程。
当前目标阶段
事件发生的最具体元素(目标点)的捕获过程
事件捕获
网景最早提出,由DOM最顶层节点开始,然后逐级向下传播到到最具体的元素接收的过程
注意
JS代码中只能执行捕获或者冒泡其中的一个阶段
onclick 和 attachEment只能得到冒泡阶段
addEventlistener(type,listener[,useCapture])第三个参数如果是true,表示在事件捕获阶段调用事件处理程序;
如果是fa1se(不写默认就是fase),表示在事件冒泡阶段调用事件处理程序。
实际开发中我们很少使用事件捕获,我们更关注事件冒泡。
有些事件是没有冒泡的,比如。onb1ur、 onfocus、 onmouseenter、 onmouseleave
1.onmouseleave、onmouseenter,鼠标进入到指定元素区域内触发事件,不支持冒泡,不包含子元素的区域。
2、onmouseout、onmouseover、鼠标进入指定元素触发事件,含子元素区域。
-
如何判断一个变量是对象还是数组(prototype.toString.call())。
-
setTimeout 和 setInterval的机制
-
splice和slice、map和forEach、 filter()、reduce()的区别
合在一起,那么应该就是“块级作用域”。
块作用域由 { } 包括,if语句和for语句里面的{ }也属于块作用域。
26.Promise处理异步
27.map和forEach的区别、相同点
1、forEach(): 针对每一个元素执行提供的函数(executes a provided function once for each array element)。除了抛出异常以外,没有办法中止或跳出 forEach() 循环。如果你需要中止或跳出循环,forEach() 方法不是应当使用的工具。
2、map(): 创建一个新的数组,其中每一个元素由调用数组中的每一个元素执行提供的函数得来(creates a new array with the results of calling a provided function on every element in the calling array)。map 方法会给原数组中的每个元素都按顺序调用一次 callback 函数。callback 每次执行后的返回值(包括 undefined)组合起来形成一个新数组。 callback 函数只会在有值的索引上被调用;那些从来没被赋过值或者使用 delete 删除的索引则不会被调用。
- 参数:item数组中的当前项,index当前项的索引,input原始数组
3.共同点
- 都是循环遍历数组中的每一项
- 每一次执行匿名函数都支持三个参数,数组中的当前项item,当前项的索引index,原始数组input
- 匿名函数中的this都是指window
- 只能遍历数组
能用forEach()做到循环的,map()同样也可以做到循环。反过来也是如此。
总结来说:
- forEach()方法不会返回执行结果,而是undefined。也就是说,forEach()会修改原来的数组。
- map()方法会分配内存空间存储新数组并返回。
28.async await函数
29.this指向

30.原型
31.异步回调(如何解决回调地狱)
32.前端事件流
33.事件如何先捕获后冒泡?
DOM事件流
事件发生时会在元素节点之间按照特走的顺序传播,这个传播过程即DoM事件流。
事件冒泡
lE最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到 DOM 最顶层节点的过程。
当前目标阶段
事件发生的最具体元素(目标点)的捕获过程
事件捕获
网景最早提出,由DOM最顶层节点开始,然后逐级向下传播到到最具体的元素接收的过程
注意
JS代码中只能执行捕获或者冒泡其中的一个阶段
onclick 和 attachEment只能得到冒泡阶段
addEventlistener(type,listener[,useCapture])第三个参数如果是true,表示在事件捕获阶段调用事件处理程序;
如果是fa1se(不写默认就是fase),表示在事件冒泡阶段调用事件处理程序。
实际开发中我们很少使用事件捕获,我们更关注事件冒泡。
有些事件是没有冒泡的,比如。onb1ur、 onfocus、 onmouseenter、 onmouseleave
1.onmouseleave、onmouseenter,鼠标进入到指定元素区域内触发事件,不支持冒泡,不包含子元素的区域。
2、onmouseout、onmouseover、鼠标进入指定元素触发事件,含子元素区域。






















 587
587











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








