计算产品的金额:
要求:给定checkbox 计算金额并且给金额设置格式
注意:checkbox 里的value值要自己设置这里是方便后台的交互和转换
<!DOCTYPE html>
<html>
<head>
<title>checkbox 金额显示</title>
</head>
<body>
<table>
<tr><td><input type="checkbox" name="item" value="8000">空调:8000元</td></tr>
<tr><td><input type="checkbox" name="item" value="140">风扇:140元</td></tr>
<tr><td><input type="checkbox" name="item" value="4200">电脑:4200元</td></tr>
<tr><td><input type="checkbox" name="item" value="5000">电视:5000元</td></tr>
<tr><td><input type="checkbox" name="all" onclick="checkAll(this)" >全选</td></tr>
</table>
<input type="button" value="总金额为:" onclick="getSum()"><span id="sumId"></span>
</body>
<script type="text/javascript">
var sum=0;//定义全局变量
function getSum(){
//alert(parseInt("08"));//在IE总不为8
var oCheckNodes=document.getElementsByName("item");
for(var i=0;i<oCheckNodes.length;i++){
if(oCheckNodes[i].checked){
sum+=parseInt(oCheckNodes[i].value);
}
}
var oSpanNode=document.getElementById("sumId");
// oSpanNode.innerHTML="<font color='#FF0000'>"+sum+" 元</font>";给字体加颜色(方法一)
oSpanNode.innerHTML=(sum+" 元").fontcolor("red");
}
function checkAll(aNode){
var oCheckNodes=document.getElementsByName("item");
for(var i=0;i<oCheckNodes.length;i++){
oCheckNodes[i].checked=aNode.checked;
}
}
</script>
</html>
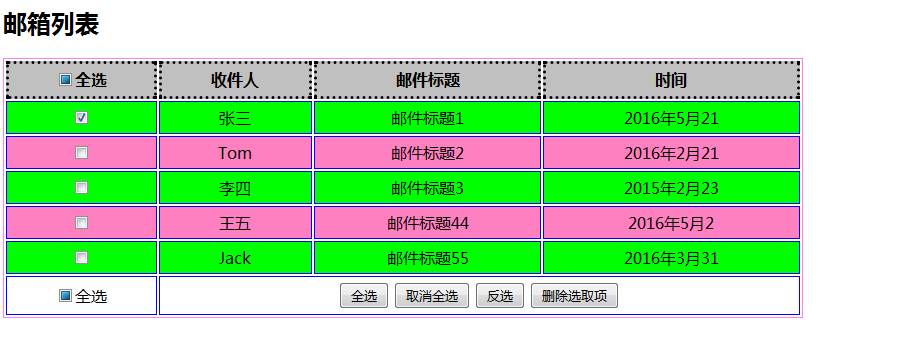
模拟邮箱的checkbox功能
要求:要有全选,取消 全选 删除 等功能,而且还要div表格的颜色(高亮,行间隔显示)
注意下面是部分选中时的显示样式
*collChkboxAllNodes[0].indeterminate=true;*难点:判断选择状态,根据状态去选择全选的状态 1表示全选 0表示全部选,2表示部分选择
下面演示所有的代码:
<!DOCTYPE html>
<html>
<head>
<title>checkbox 模拟邮箱</title>
<style type="text/css">
table{
border:#ff80ff 1px solid;
width:800px;
border-collapse:separate;
}
table td{
border:#0000ff 1px solid;
padding:5px;
text-align:center;
}
table th{
border:#ff80ff 1px solid;
padding:5px;
background-color:#c0c0c0;
border:dotted;
}
.one{
background-color:#00ff00;
}
.two{
background-color:#ff80c0;
}
.over{
background-color:#ffff00;
}
</style>
<!--这是表格样式的显示-->
<script type="text/javascript">
onload=function(){
trColor();
addCheckListener();
mailCheckState();//判断选择状态,根据状态去选择全选的状态
}
var oldClassName;
function trColor(){
var oTableNode=document.getElementById("mailTable");
var collTrNodes=oTableNode.rows;//获取行数
for(var i=1;i<collTrNodes.length-1;i++){
if((i&1)==0){
collTrNodes[i].className="two";
}else{
collTrNodes[i].className="one";
}
collTrNodes[i].onmouseover=function(){
oldClassName=this.className;
this.className="over";
}
collTrNodes[i].onmouseout=function(){
this.className=oldClassName;
}
}
}
</script>
</head>
<body>
<h2>邮箱列表</h2>
<table id="mailTable">
<tr>
<th><input type="checkbox" name="all" onclick="checkAll(this)" >全选</th>
<th>收件人</th><th>邮件标题</th><th>时间</th>
</tr>
<tr>
<td><input type="checkbox" name="mail" ></td>
<td>张三</td><td>邮件标题1</td><td>2016年5月21</td>
</tr>
<tr>
<td><input type="checkbox" name="mail" ></td>
<td>Tom</td><td>邮件标题2</td><td>2016年2月21</td>
</tr>
<tr>
<td><input type="checkbox" name="mail" ></td>
<td>李四</td><td>邮件标题3</td><td>2015年2月23</td>
</tr>
<tr>
<td><input type="checkbox" name="mail" ></td>
<td>王五</td><td>邮件标题44</td><td>2016年5月2</td>
</tr>
<tr>
<td><input type="checkbox" name="mail" ></td>
<td>Jack</td><td>邮件标题55</td><td>2016年3月31</td>
</tr>
<tr>
<td><input type="checkbox" name="all" onclick="checkAll(this)"/>全选</td>
<td colspan="3">
<!--<input type="button" value="全选" onclick="checkAllbyBtn(true)">
<input type="button" value="取消全选" onclick="checkAllbyBtn(false)" >
<input type="button" value="反选" onclick="reversebyBtn()">-->
<input type="button" value="全选" onclick="checkAllbyBtn2(1)">
<input type="button" value="取消全选" onclick="checkAllbyBtn2(0)" >
<input type="button" value="反选" onclick="checkAllbyBtn2(2)">
<input type="button" value="删除选取项" onclick="deleteCheckedMail()">
</td>
</tr>
</table>
<!--这是功能样式的显示-->
<script type="text/javascript">
function checkAll(aNode){//全选checkbox函数
var collMailNodes=document.getElementsByName("mail");//获取所有的mall选项
var collMaillAllNodes=document.getElementsByName("all");//获取所有的全选选项
for(var i=0;i<collMailNodes.length;i++){
collMailNodes[i].checked=aNode.checked;
}
collMaillAllNodes[0].checked=aNode.checked;
collMaillAllNodes[1].checked=aNode.checked;
}
//全选,和取消全选按钮的函数(法1)
function checkAllbyBtn(flag){
var collMailNodes=document.getElementsByName("mail");//获取所有的mall选项
for(var i=0;i<collMailNodes.length;i++){
collMailNodes[i].checked=flag;
}
var collMaillAllNodes=document.getElementsByName("all");
collMaillAllNodes[0].checked=flag;
collMaillAllNodes[1].checked=flag;
}
//反选按钮
function reversebyBtn(){
var collMailNodes=document.getElementsByName("mail");//获取所有的mall选项
for(var i=0;i<collMailNodes.length;i++){
collMailNodes[i].checked=!collMailNodes[i].checked;
}
mailCheckState();//调用一次选择状态
}
//全选,和取消全选、反选按钮三合一按钮的函数(法1)
function checkAllbyBtn2(num){
var collMailNodes=document.getElementsByName("mail");//获取所有的mall选项
for(var i=0;i<collMailNodes.length;i++){//如果num是1则是全选,0是全部选,2是反选
if(num>1){
collMailNodes[i].checked=!collMailNodes[i].checked;
}else{
collMailNodes[i].checked=num;//0是false 1是true
}
mailCheckState();//在检查一遍按钮
}
var collMaillAllNodes=document.getElementsByName("all");
collMaillAllNodes[0].checked=flag;
collMaillAllNodes[1].checked=flag;
}
//删除按钮的函数
function deleteCheckedMail(){
var n=0;
var collMailNodes = document.getElementsByName("mail");//获取所有的mall选项
for (var i = 0; i < collMailNodes.length; i++) {
if (collMailNodes[i].checked) {//如果是选择的
n++;
}
}
if (n!=0&&confirm("确定要删除吗?")) {
for (var i = 0; i < collMailNodes.length; i++) {
if (collMailNodes[i].checked) {//如果是选择的
var oTrNode = collMailNodes[i].parentNode.parentNode;
oTrNode.parentNode.removeChild(oTrNode);//站在父亲节点的角度上删除自己
//bug:节点容器中,remove之后,长度会变。
i--;//长度修正--还有一种解决方案是:从后往前删
}
}
trColor();//刷新格式
mailCheckState();//刷新状态
}
}
// onload=function(){//onload事件只能吊一次
// alert("sss");
// }
function addCheckListener(){//添加每一个mail按钮事件
var collMailNodes=document.getElementsByName("mail");//获取所有的mall选项
for(var i=0;i<collMailNodes.length;i++){
collMailNodes[i].onclick=function(){
mailCheckState();
}
}
collMaillAllNodes[0].indeterminate=false;
collMaillAllNodes[1].indeterminate=false;
}
function mailCheckState(){//判断全选按钮状态
var count=0;
var collMailNodes=document.getElementsByName("mail");//获取所有的mall选项
var collMaillAllNodes=document.getElementsByName("all");//获取所有的全选选项
for(var i=0;i<collMailNodes.length;i++){
if(collMailNodes[i].checked){
count++;
}
}
var collMaillAllNodes=document.getElementsByName("all");//获取所有的全选选项
if(0==count){
collMaillAllNodes[0].indeterminate=false;//进行复位,一定要
collMaillAllNodes[1].indeterminate=false;
collMaillAllNodes[0].checked=false;
collMaillAllNodes[1].checked=false;
}else if(collMailNodes.length==count){
collMaillAllNodes[0].indeterminate=false;
collMaillAllNodes[1].indeterminate=false;
collMaillAllNodes[0].checked=true;
collMaillAllNodes[1].checked=true;
}else{
collMaillAllNodes[0].indeterminate=true;
collMaillAllNodes[1].indeterminate=true;
}
}
</script>
</body>
</html>
效果如下:

























 647
647

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








