演示:
<html>
<head>
<title>demo.html</title>
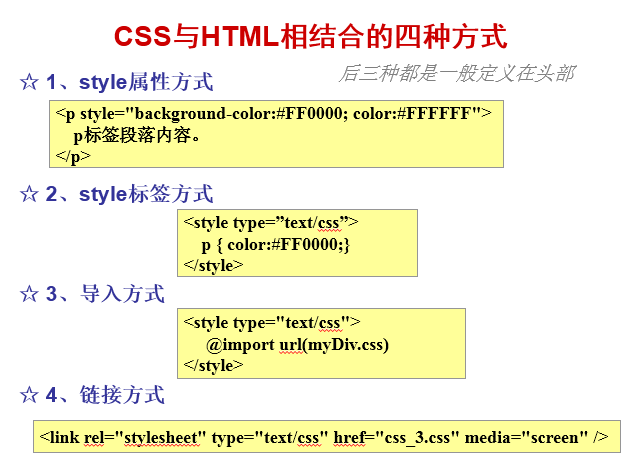
<link rel="stylesheet" type="text/css" media="screen" href="css/b.css">/* ☆ 4、链接方式 */
</style>
<!-- ☆ 2、style标签方式 -->
<style type="text/css">
@IMPORT url("css/a.css");<!-- ☆ 3、导入方式 但是必须放在style的最前面-->
span {
font-size: 50px;
background-color: #0000ff;
}
</style>
</head>
<body>
湖南城市学院<br />
<!-- 1 用style属性的方式来添加css样式 --html+css方式 -->
<div style="background-color: #ff0000 ;font: italic;color: #00ff00">这是div种的文字..</div>
<span>这是span中的文字</span>
<table > <caption align="top">个人信息表</caption>
<tr> <th>姓名</th> <th>年龄</th></tr>
<tr> <td>张三</td> <td>23</td></tr>
<tr> <td>李四</td> <td>23</td></tr>
<tr> <td>Jack</td> <td>22</td></tr>
</table>
</body>
</html>
































 1468
1468

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








