1. 创建一个ajax对象
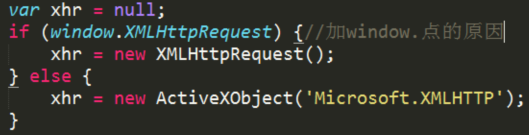
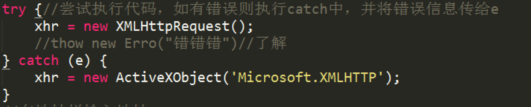
Var xhr=new XMLHttpRequest();//除IE6
Var xhr=new ActiveXObject(‘Microsoft.XMLHTTP’)//iE6
兼容
法一
法二
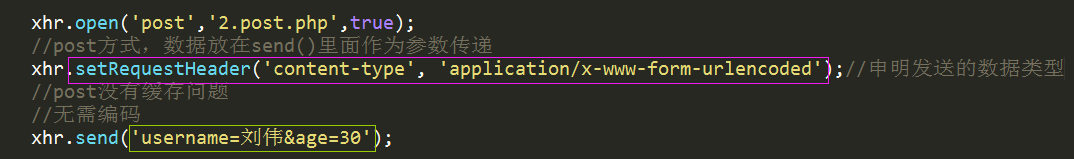
2、数据的请求
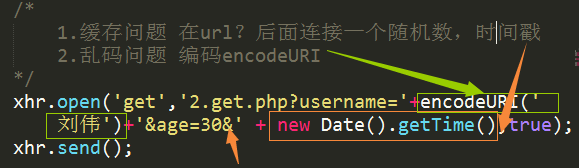
xhr.open("get","xx.txt",true)
参数:
.打开方式

.提交的数据的地址
.是否异步
3、数据的发送
xhr.send()//相当于Form的submit
4、数据的获取
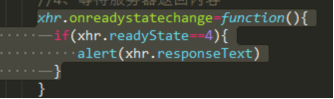
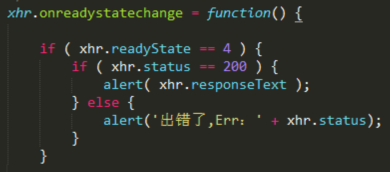
1)onreadystatechange事件
readyState属性:请求状态(工作状态)
0(初始化)还没有调用open()方法
1(载入)已调用send()方法,正在发送请求
2(载入完成)send()方法完成,已收到全部响应内容
3(解析)正在解析响应内容
4(完成)响应内容解析完成,可以在客户端调用了
status属性:服务器(请求资源)的状态
eg:404状态
1开头——消息类
2开头——成功
3开头——重定向
4开头——请求错误
5开头——服务器的错误
2)返回的内容
responseText:返回以文本形式存放的内容
responseXML:返回XML形式的内容
3)返回数据的处理
Json(IE7不支持,可以下载json.js来兼容)
两个重要方法 JSON..stringify()把对象转换为对应的字符串,key值必须用双引号括住
JSON..prase()把字符串转换为对应的对象





























 1030
1030

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








