.准备前的工作
1.导入vue文件
.直接官网下载
.npm(npm更多可能链接到国外,建议使用cnpm(淘宝团队提供的径向)
)
2、任何前端项目要先初始化一个package文件,npm init;安装依赖的插件
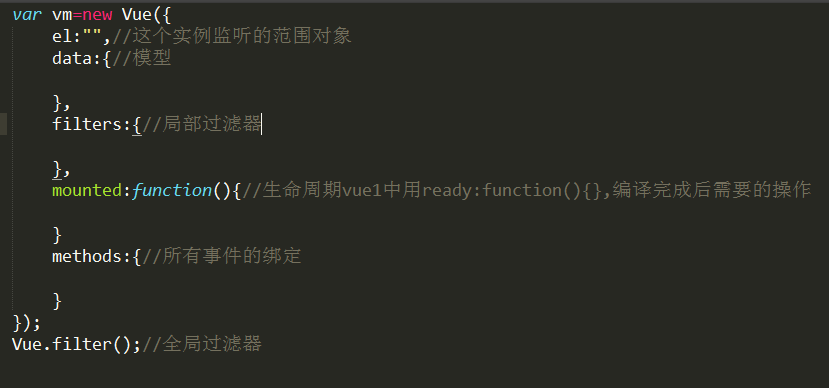
3、一个完整的vue实例

.可借鉴小思路
.方法说明/差别说明
1.vue2中拿到索引的方法(vue1直接通过$index就可以引用)
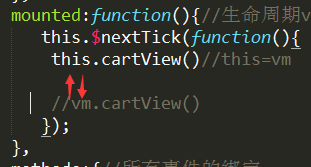
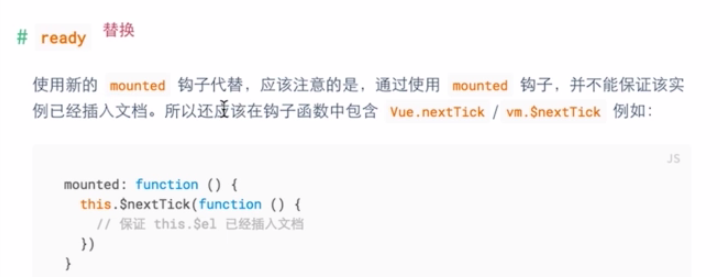
2.vue2的生命周期mounted函数不能保证实例已插入文档,所以需要在nextTick(vue1生命周期ready已经将实例插入文档中可直接使用vm)


























 1938
1938

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








