validate内置验证规则
required:true 必输字段
remote:"check.php" 使用ajax方法调用check.php验证输入值
email:true 必须输入正确格式的电子邮件
url:true 必须输入正确格式的网址
date:true 必须输入正确格式的日期
dateISO:true 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22 只验证格式,不验证有效性
number:true 必须输入合法的数字(负数,小数)
digits:true 必须输入整数
creditcard: 必须输入合法的信用卡号
equalTo:"#field" 输入值必须和#field相同
accept: 输入拥有合法后缀名的字符串(上传文件的后缀)
maxlength:5 输入长度最多是5的字符串(汉字算一个字符)
minlength:10 输入长度最小是10的字符串(汉字算一个字符)
rangelength:[5,10] 输入长度必须介于 5 和 10 之间的字符串")(汉字算一个字符)
range:[5,10] 输入值必须介于 5 和 10 之间
max:5 输入值不能大于5
min:10 输入值不能小于10
例子:
验证用户名,密码,确认密码,主页,生日,邮箱等
首先引入Jquery、引入jquery.validate.js、引入messages_cn.js并且为表单定义一个id
为需要验证的控件定义name属性,并赋值,此插件使用的是控件的name属性,而非id
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="jquery邮箱验证.aspx.cs" Inherits="练习.jquery邮箱验证" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
#aa{ color:Red;}
</style>
<script src="Jquery1.7.js" type="text/javascript"></script>
<script src="jquery.validate.js" type="text/javascript"></script>
<script src="messages_cn.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('#form1').validate({
rules: {
username: { required: true, minlength: 6, maxlength: 12 },
password: { required: true, minlength: 6 },
passwordok:{required: true, equalTo: "#password"},
index: { required: true, url: true },
birthday: { required: true, dateISO: true },
bloodpress:{required: true,digits:true},
email: { required: true, email: true }
},
errorshow: function (error, element) {
error.appendTo(element.siblings('span'));
}
})
})
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<tr><td>用户名:</td><td>
<input name="username" type="text" /><span id="aa">*</span></td></tr>
<tr><td>密码:</td><td>
<input id="password" name="password" type="text" /><span id="aa">*</span></td></tr>
<tr><td>确认密码:</td><td>
<input id="repassword" name="passwordok" type="text" /><span id="aa">*</span></td></tr>
<tr><td>主页:</td><td>
<input name="index" type="text" /><span id="aa">*</span></td></tr>
<tr><td>生日:</td><td>
<input name="birthday" type="text" /><span id="aa">*</span></td></tr>
<tr><td>血压:</td><td>
<input name="bloodpress" type="text" /><span id="aa">*</span></td></tr>
<tr><td>邮箱:</td><td><input name="email" type="text" /><span id="aa">*</span></td></tr>
<tr><td></td><td>
<input id="Button1" type="button" value="button" /></td></tr>
</table>
</div>
</form>
</body>
</html>
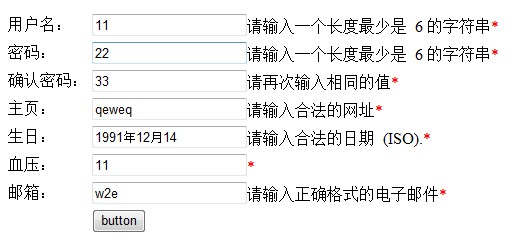
实现如下效果:























 3500
3500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








