chrome浏览器中,调试面板没有vue面板,控制台中显示Vue.config.devtools=false,另外一个项目正常显示vue面板,所以基本可以排除浏览器的原因。

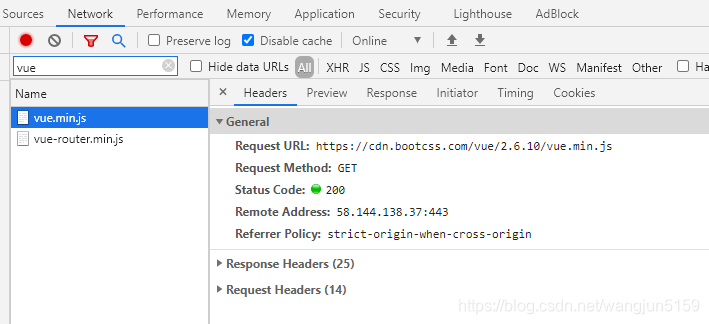
devtools不显示只有两种情况,第一种是使用了vue的压缩版本,第二种设置了Vu.config.devtools=false,代码中并没有显式设置,所以只能是第一种情况,查看网络请求,的确使用了vue的压缩版本。

在代码中也找到了配置的地方,在index.html中,引用了cdn的vuejs
//index.html
<script src=https://cdn.bootcss.com/vue/2.6.10/vue.min.js>
相应的在vue.config.js中排除了vue,webpack不会对vue编译。
//vue.config.js
configureWebpack: {
/*排除build*/
externals: {
vue: "Vue"
}
},
原因找到了,但问题还没解决,就是如何在development模式下浏览器显示devtools,而在生产环境下,不显示devtools?答案是,开发环境引入vue.js,生产环境引入vue.min.js
//index.html
//<script src=https://cdn.bootcss.com/vue/2.6.10/vue.min.js> 开发环境下注释掉。
<script src=https://cdn.bootcss.com/vue/2.6.10/vue.js>
这种方式并不优雅,因为得来回切换vue.js引入,临时先这样吧…





















 1379
1379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








