刚接触的flex3.0 好不容易自己做了个 登陆模拟,和大家分享
本来想用微软的svilerlight的来,但是我不会,就用ADOBE的FLEX3.0吧!
演示地址:http://www.100w100d.cn/testflexlogin/bin-debug/testflexlogin.html
演示的账号和密码都是:admin
先建一个flex3.0工程名叫testflexlogin
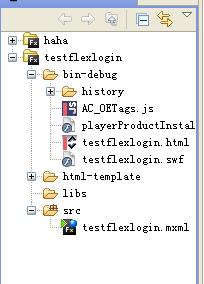
先看我的flex工程目录
然后看代码.由于代码没有MXML格式的我就用JS来写
testflexlogin.mxml
- <?xml version="1.0" encoding="utf-8"?>
- <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"
- creationComplete="initApp()" fontSize="14">
- <mx:states>
- <!--新建“index”State-->
- <mx:State name="index">
- <!--移除“登录框”-->
- <mx:RemoveChild target="{panel1}"/>
- <!--添加新的组件-->
- <mx:AddChild position="lastChild">
- <mx:Label x="231" y="174" text="欢迎来到主页" fontFamily="Georgia" fontSize="20" />
- </mx:AddChild>
- </mx:State>
- </mx:states>
- <mx:Script>
- <![CDATA[
- import mx.controls.Alert;
- import mx.rpc.events.ResultEvent;
- private function initApp():void
- {
- //显示校验码
- lblCheckCode.text=GenerateCheckCode();
- }
- private function loginHandle():void
- {
- //发送数据到你想验证的页面
- httpser.url="http://www.100w100d.cn/Default.aspx";
- //空的情况
- if(txtUsername.text!=""&&txtPassword.text!="")
- {
- if(txtCheckCode.text=="")
- {
- Alert.show("校验码不能空!","信息提示!");
- return;
- }
- else
- {
- if(txtCheckCode.text.toLowerCase()!=lblCheckCode.text.toLowerCase())
- {
- Alert.show("校验码错误!","信息提示!");
- //重新生成校验码
- lblCheckCode.text=GenerateCheckCode();
- return;
- }
- else
- {
- httpser.url+="?";
- httpser.url+="username="+this.txtUsername.text.toString()+"&";
- httpser.url+="userpwd="+this.txtPassword.text.toString();
- }
- httpser.send();
- }
- }
- else
- {
- Alert.show("请输入完整数据!","信息提示!");
- }
- }
- private function resetHandle():void
- {
- txtUsername.text="";
- txtPassword.text="";
- txtCheckCode.text="";
- }
- //生成随机码
- private function GenerateCheckCode():String
- {
- //初始化
- var ran:Number;
- var number:Number;
- var code:String;
- var checkCode:String ="";
- //生成四位随机数
- for(var i:int=0; i<4; i++)
- {
- //Math.random生成数为类似为0.1234
- ran=Math.random();
- number =Math.round(ran*10000);
- //如果是2的倍数生成一个数字
- if(number % 2 == 0)
- //"0"的ASCII码是48
- code = String.fromCharCode(48+(number % 10));
- //生成一个字母
- else
- //"A"的ASCII码为65
- code = String.fromCharCode(65+(number % 26)) ;
- checkCode += code;
- }
- return checkCode;
- }
- private function httpHandle(e:ResultEvent):void //执行<mx:HTTPService>组件后的处理函数
- {
- var xx:Number;
- xx=Number(e.result.ComputeResult);
- if(xx>0)
- {
- Alert.show("OK,你成功登陆!","信息提示!");
- }
- else
- {
- Alert.show("密码不正确!","信息提示!");
- }
- }
- ]]>
- </mx:Script>
- <mx:HTTPService id="httpser" showBusyCursor="true" result="httpHandle (event);" useProxy="false"/>
- <mx:Panel x="350" y="80" width="350" height="257" layout="absolute" title="用户登录" fontFamily="宋体"
- fontSize="12" id="panel1">
- <!-- "用户名"标签 -->
- <mx:Label x="41.5" y="33" text="用户名:"/>
- <!-- "密码"标签 -->
- <mx:Label x="42.5" y="81" text="密码:"/>
- <!-- "用户名"输入框 -->
- <mx:TextInput x="94.5" y="33" id="txtUsername"/>
- <!-- "密码"输入框 -->
- <mx:TextInput x="95.5" y="81" id="txtPassword" displayAsPassword="true"/>
- <!-- "登录"按钮 -->
- <mx:Button x="82.5" y="159" label="登录" id="btnLogin" click="loginHandle()"/>
- <!-- "重置"按钮 -->
- <mx:Button x="181.5" y="159" label="重置" id="btnReset" click="resetHandle()"/>
- <!-- "校验码"标签 -->
- <mx:Label x="165.5" y="125" id="lblCheckCode" width="42.5" color="#377CD0"/>
- <mx:LinkButton x="216" y="123" label="看不清楚?" id="linkbtnReGenerate" click="lblCheckCode.text=GenerateCheckCode();" fontFamily="宋体" fontSize="12"/>
- <mx:Label x="39.5" y="123" text="校验码"/>
- <!-- "校验码"输入框 -->
- <mx:TextInput x="96.5" y="121" id="txtCheckCode" width="61" maxChars="4"/>
- </mx:Panel>
- </mx:Application>
然后新建个asp.net工程
把flex整个工程放到asp.net根目录下
default.aspx.cs
- using System;
- using System.Data;
- using System.Configuration;
- using System.Web;
- using System.Web.Security;
- using System.Web.UI;
- using System.Web.UI.WebControls;
- using System.Web.UI.WebControls.WebParts;
- using System.Web.UI.HtmlControls;
- public partial class _Default : System.Web.UI.Page
- {
- protected void Page_Load(object sender, EventArgs e)
- {
- string username = Request.QueryString["username"].ToString();
- string pwd = Request.QueryString["userpwd"].ToString();
- if(username=="admin"&&pwd=="admin")
- {
- //返回XML数据。元素标签为<ComputeResult>。
- Response.Write("<ComputeResult>" +"1"+ "</ComputeResult>");//返回1表示成功!
- }
- }
- }
ok搞定
简单吧!有什么不足的地方请大家指点一下!






















 788
788

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








