盒模型
网页是一个多层的结构,一层摁着一层通过CSS可以分别为每一层来设置样式,作为用户来讲只能看到最顶上一层,这些层中,最底下的一层称为文档流,文档流是网页的基础我们所创建的元素默认都是在文档流中进行排列
块元素
块元素会在页面中独占一行,默认宽度是父元素的全部(会把父元素占满),默认高度是被内容撑开(子元素)
行内元素
行内元素不会独占页面的一行,只占自身大小,行内元素在页面中左向右水平排列(书写习惯完全一致)如果一行之中不能完全容纳全部的行内元素,则会换到第二行自左向右排列,行内元素的默认宽度和高度是被内容撑开
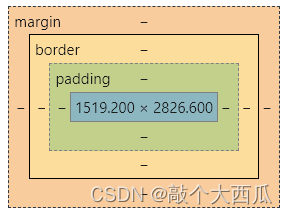
盒子模型,盒模型,框模型(box model)
CSS将页面中的所有元素都设置为了一个矩形的盒子,将元素设置为矩形的盒子后,对页面的布局就变成将不同的盒子摆放到不同的位置
每一个盒子都由一下几个部分组成:
内容区(content),内边距(padding),边框(border),外边距(margin)

内容区
内容区是盒子模型的中心,它呈现了盒子的主要信息内容,这些内容可以是文本、图片等多种类型,元素中的所有的子元素和文本内容都在内容区中
width和height 设置排列内容区的大小
width 设置内容区的宽度
height 设置内容区的高度
.box1{
width: 200px;
height: 200px;
background-color: #bfa;
}
边框(border)
边框属于盒子边缘,边框里边属于盒子内部,出了边框都是盒子的外部
● border-width 边框的宽度:默认3px
○ border-top-width 上边框的宽度
○ border-right-width 右边框的宽度
○ border-bottom-width 下边框的宽度
○ border-left-width 左边框的宽度
● border-color 边框的颜色:默认使用color的颜色值
● border-top-color 上边框的颜色
● border-right-color 右边框的颜色
● border-bottom-color 下边框的颜色
● border-left-color 左边框的颜色
● border-style 边框的样式:没有默认值,必须指定
○ border-top-style 上边框的样式
○ border-right-style 右边框的样式
○ border-bottom-style 下边框的样式
○ border-left-style 左边框的样式
.box1{
border-width: 10px;
border-color: red;
/*
solid 实线
dotted 点状虚线
dashed 虚线
double 双线
*/
border-style: solid;
}
不论是border-width 、 border-color 、border-style 还是其衍生出来的属性写法,都可以指定每个方向的边框情况
设定几个值就决定了对应方向的宽度、颜色或样式
● 四个值:上 右 下 左
● 三个值:上 左右 下
● 两个值:上下 左右
● 一个值:上下左右
其实不管设置几个值,只要记住:其顺序是按顺时针方向设置的,剩下的可以由矩形的对称性推导出来
border:简写属性,通过该属性可以同时设置边框所有的相关样式,并且没有顺序要求
● border-top 上边框的宽度、颜色和样式
● border-right 右边框的宽度、颜色和样式
● border-bottom 下边框的宽度、颜色和样式
● border-left 左边框的宽度、颜色和样式
.box1{
border: 10px red solid;
}
内边距
内边距,也叫填充,是内容区和边框之间的空间
● padding-top 上内边距
● padding-right 右内边距
● padding-bottom下内边距
● padding-left 左内边距
padding内边距的简写属性,可以同时指定四个方向的内边距,规则和边框中属性值设置一样
<style>
.outer{
width: 200px;
height: 200px;
border: 10px orange solid;
padding-right: 100px;
padding-bottom: 100px;
padding-left: 100px;
}
.inner {
width: 200px;
height: 200px;
background-color: greenyellow;
}
</style>
<div class="outer">
<div class="inner"></div>
</div>
外边距(margin)
外边距,也叫空白边,位于盒子的最外围,是添加在边框外周围的空间。空白边使盒子之间不会紧凑地连接在一起,是CSS 布局的一个重要手段,注意:外边距不会影响盒子可见框的大小,但是外边距会影响盒子的位置和占用空间
一共有四个方向的外边距:
● margin-top 上外边距
○ 设置正值,元素自身向下移动
○ 设置负值,元素自身向上移动
● margin-right 右外边距
○ 设置正值,其右边的元素向右移动
○ 设置负值,其右边的元素向左移动
○ 上述说法并不准确,对于块元素,设置margin-right不会产生任何效果
● margin-bottom 下外边距
○ 设置正值,其下边的元素向下移动
○ 设置负值,其下边的元素向上移动
○ 上述说法并不准确,对于块元素,会有垂直方向上的边距重叠问题(后面会细说)
● margin-left 左外边距
○ 设置正值,元素自身向右移动
○ 设置负值,元素自身向左移动
元素在页面中是按照自左向右的顺序排列的,所以默认情况下,如果我们设置的左和上外边距则会移动元素自身,而设置下和右外边距会移动其他元素
.box1 {
width: 200px;
height: 200px;
background-color: #bfa;
border: 10px orange solid;
margin-top: 100px;
margin-right: 100px;
margin-bottom: 100px;
margin-left: 100px;
}
水平方向布局
元素在其父元素中水平方向的位置由以下几个属性共同决定
margin-left,border-left,padding-left,width,padding-right,border-right,margin-right
一个元素在其父元素中,水平布局必须要满足以下的等式
margin-left + border-left + padding-left + width + padding-right + border-right + margin-right = 其父元素的宽度
以上等式必须满足,如果相加结果使等式不成立,则称为过渡约束
垂直方向布局
元素溢出
子元素是在父元素的内容区中排列的,如果子元素的大小超过了父元素,则子元素会从父元素中溢出,使用overflow/overflow-x/overflow-y属性来设置父元素如何处理溢出的子元素,
可选值:visible/hidden/scroll/auto,
visible 溢出内容会在父元素外部位置显示,默认值
hidden 溢出内容会被裁剪,不会显示
scroll 生成两个滚动条,通过滚动条来查看完整的内容
auto 根据需要生成滚动条
<style>
.box1 {
width: 200px;
height: 200px;
background-color: #bfa;
border: 10px orange solid;
overflow: visible; /* 默认值 */
}
</style>
<div class="box1">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Asperiores aspernatur illo inventore
deleniti laudantium quaerat excepturi sed quidem tempore? Eaque, cumque porro. Fuga quam error cupiditate quasi
eveniet in numquam!
</div>
边距折叠
垂直外边距的重叠(折叠):相邻的垂直方向外边距会发生重叠现象
兄弟元素
兄弟元素间的相邻,垂直外边距会取两者之间的较大值(两者都是正值)
父子元素
父子元素间相邻外边距,子元素会传递给父元素(上外边距)
行内盒模型
行内元素不支持设置宽度和高度
行内元素
● 行内元素可以设置padding,但是垂直方向padding不会影响页面的布局
.s1 {
/* 下方的div元素并没有因span设置了padding属性,而受到位置上的影响 */
padding: 100px;
background-color: yellow;
}
.box1 {
width: 200px;
height: 200px;
background-color: #bfa;
}
行内元素可以设置border,垂直方向的border不会影响页面的布局
.s1 {
border: 10px orange solid;
background-color: yellow;
}
.box1 {
width: 200px;
height: 200px;
background-color: #bfa;
}
行内元素可以设置margin,垂直方向的margin不会影响页面的布局
.s1 {
margin: 100px;
background-color: yellow;
}
.box1 {
width: 200px;
height: 200px;
background-color: #bfa;
}
display用来设置元素显示的类型
inline将元素设置为行内元素 ,block将元素设置为块元素
.s1 {
margin: 100px;
background-color: yellow;
/* 将行内元素设置为块元素 */
display: block;
}
inline-block 将元素设置为行内块元素行内块,既可以设置宽度和高度又不会独占一行
.s1 {
margin: 100px;
background-color: yellow;
/* 将行内元素设置为行内块元素,兼顾行内元素和块元素的特点 */
display: inline-block;
}
table将元素设置为一个表格
none元素不在页面中显示
.s1 {
margin: 100px;
background-color: yellow;
/* 将行内元素设置为none:不显示 */
display: none;
}
visibility用来设置元素的显示状态
visible默认值,元素在页面中正常显示 ,hidden元素在页面中隐藏不显示,但是依然占据页面的位置
.s1 {
margin: 100px;
background-color: yellow;
display: block;
visibility: hidden;
}
浏览器的默认样式
通常情况,浏览器都会为元素设置一些默认样式,默认样式的存在会影响到页面的布局,通常情况下编写网页时必须要去除浏览器的默认样式(PC端的页面)我们可以尝试编写css样式,以去除浏览器的默认样式
<div class="box1"></div>
<p>我是一个段落</p>
<p>我是一个段落</p>
<p>我是一个段落</p>
<ul>
<1i>列表项1</1i>
<1i>列表项2</1i>
<1i>列表项3</1i>
</ul>
/css部分
.box1{
width: 100px;
height: 100px;
border: 1px solid black;
}
去除默认样式
去除与浏览器的边缘间距
body {
margin: 0;
}
去除段落之间行距
p {
margin: 0;
}
去除列表的上下外边距和左内边距
ul {
margin: 0;
padding: 0;
}
去除列表前的黑点
ul {
margin: 0;
padding: 0;
margin-left: 16px;
list-style: none;
}
简化写法
* {
margin: 0;
padding: 0;
list-style: none;
}
去除浏览器的默认样式的需求是非常普遍的,我们难道每次都需要手动去除浏览器的默认样式?下方两种css样式,我们引入其中一个即可
<link rel="stylesheet" href="assets/reset.css">
<link rel="stylesheet" href="assets/normalize.css">
盒子模型补充
盒子大小
默认情况下,盒子可见框的大小由内容区、内边距和边框共同决定,
box-sizing用来设置盒子尺寸的计算方式(设置width和height的作用)
可选值:
content-box默认值,宽度和高度用来设置内容区的大小
border-box 宽度和高度用来设置整个盒子可见框的大小
width和height指的是内容区、内边距和边框的总大小
轮廓
outline用来设置元素的轮廓线,用法和border一模一样,轮廓和边框不同点是,轮廓不会影响到可见框的大小
边框
.box {
width: 200px;
height: 200px;
background-color: yellow;
border: 10px red solid;
}
轮廓
.box {
width: 200px;
height: 200px;
background-color: yellow;
outline: 10px red solid;
}
阴影
box-shadow属性用于在一个元素的框架周围添加阴影效果,你可以设置多个由逗号分隔的效果,一个盒状阴影由相对于元素的X和Y的偏移量、模糊和扩散半径以及颜色来描述,box-shadow用来设置元素的阴影效果,阴影不会影响页面布局
● 第一个值-水平偏移量:设置阴影的水平位置
○ 正值向右移动
○ 负值向左移动
● 第二个值-垂直偏移量:设置阴影的垂直位置
○ 正值向下移动
○ 负值向上移动
● 第三个值-阴影的模糊半径
● 第四个值-阴影的颜色
box-shadow: 10px 10px 5px rgba(0, 0, 0, .2);
圆角
border-radius属性使一个元素的外边框边缘的角变圆,你可以设置一个半径来做圆角,或者设置两个半径来做椭圆,border-radius 用来设置圆角,圆角设置的是圆的半径大小
● border-top-left-radius
● border-top-right-radius
● border-bottom-left-radius
● border-bottom-right-radius
圆
原理很简单,就是绘制正方形,并将四个圆角半径设置为正方形的一半
.box {
width: 200px;
height: 200px;
background-color: yellow;
border-radius: 50%;
}

椭圆
只需要对上述样式对一点点的改动,设置width和height属性不相等即可
.box {
width: 300px;
height: 200px;
background-color: yellow;
border-radius: 50%;
}























 724
724











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








