写在前面
阅读此文章的人最少是略懂go语法以及一点点前端知识的朋友,早在两年前听说go语言特别火想从java转go,特此学了点go语法,陆续写了点demo,前段时间无意间发现wails可以开发桌面应用,这使我非常高兴,正好公司需要做个桌面应用(悬浮球)点击打开公司门户,机会来了历时一个星期终于搞定了。下面记录下wails的使用心得
准备工作
1、下载安装go
2、下载安装node
3、下载安装wails;https://wails.io/zh-Hans/docs/gettingstarted/installation
go install github.com/wailsapp/wails/v2/cmd/wails@latest
4、创建项目
wails init -n test -t vue
特别的wails是go和webview配合工作,所以前端(界面)是可以选语言的,我这里选vue,运行上面的指令会创建一个名称为test 的项目前端使用vue

5、运行项目
进入test目录
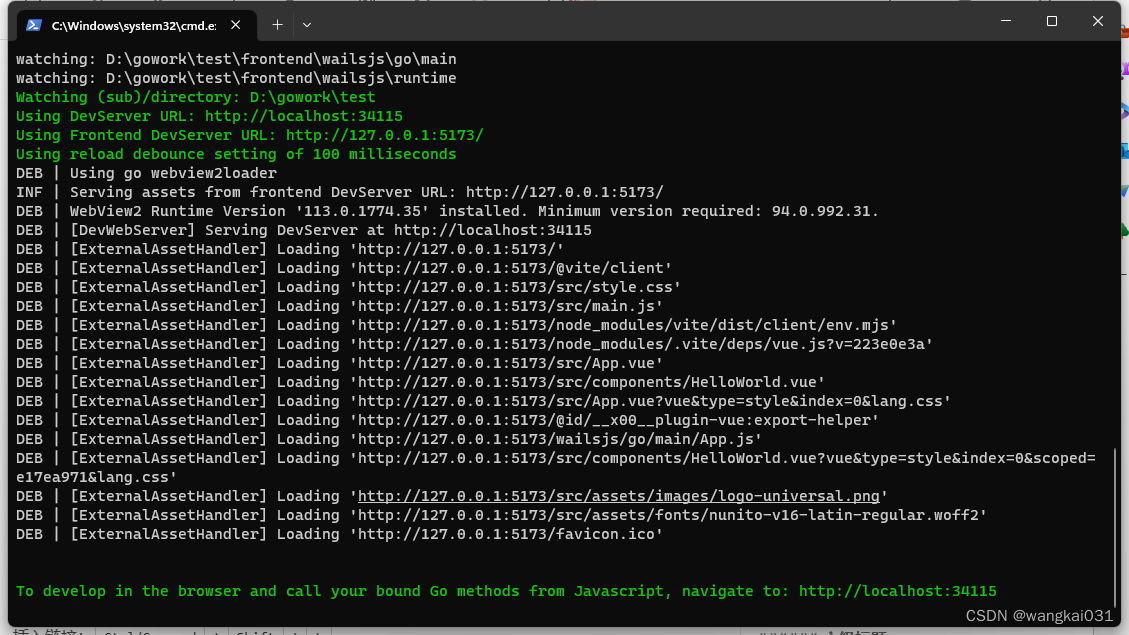
wails dev



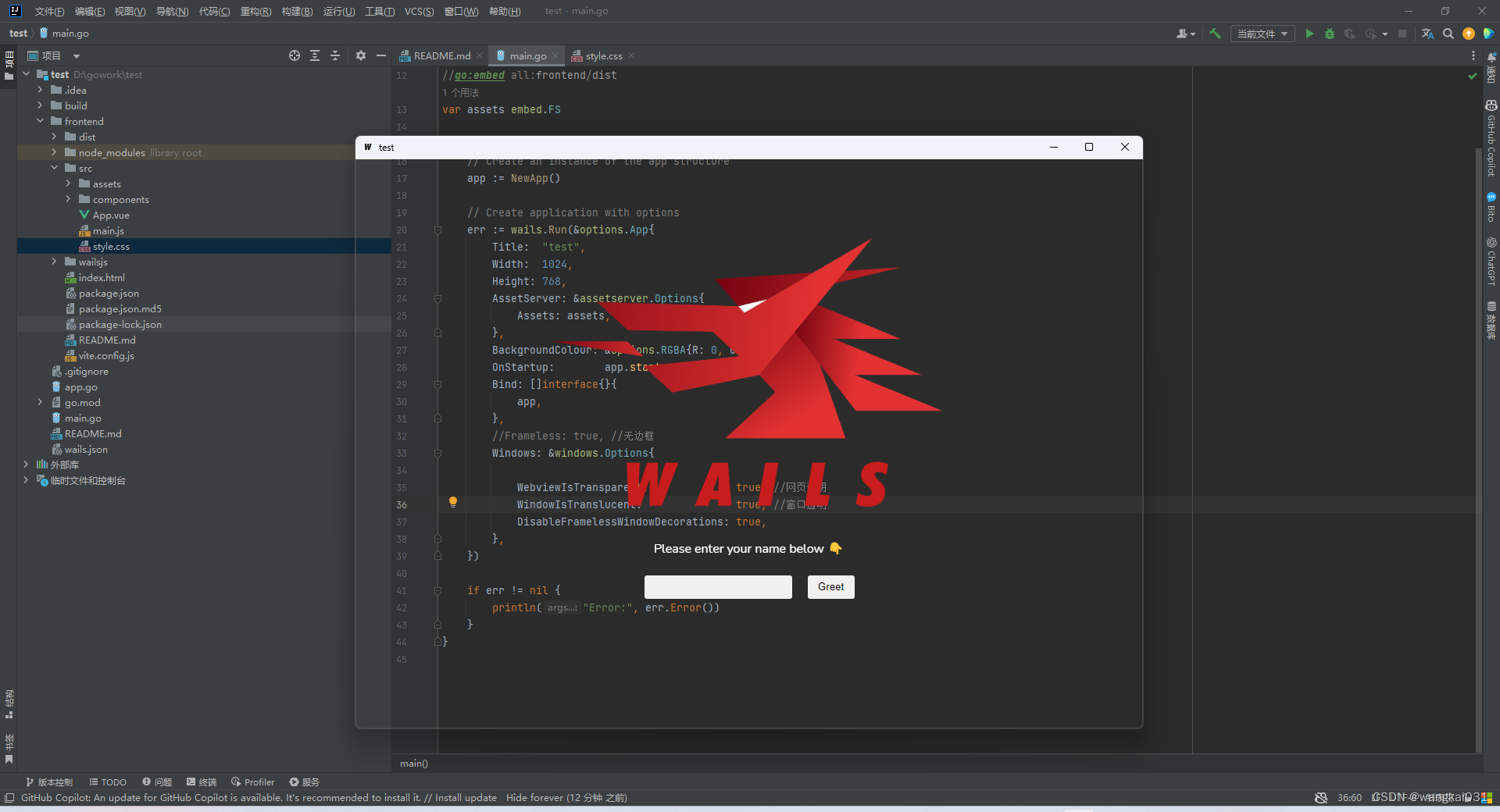
出现上图就表示运行成功了,首次运行可能会下载依赖,有可能无法下载某些包,百度golang设置github代理,总之go环境什么的没问题是能运行起来的
功能开发
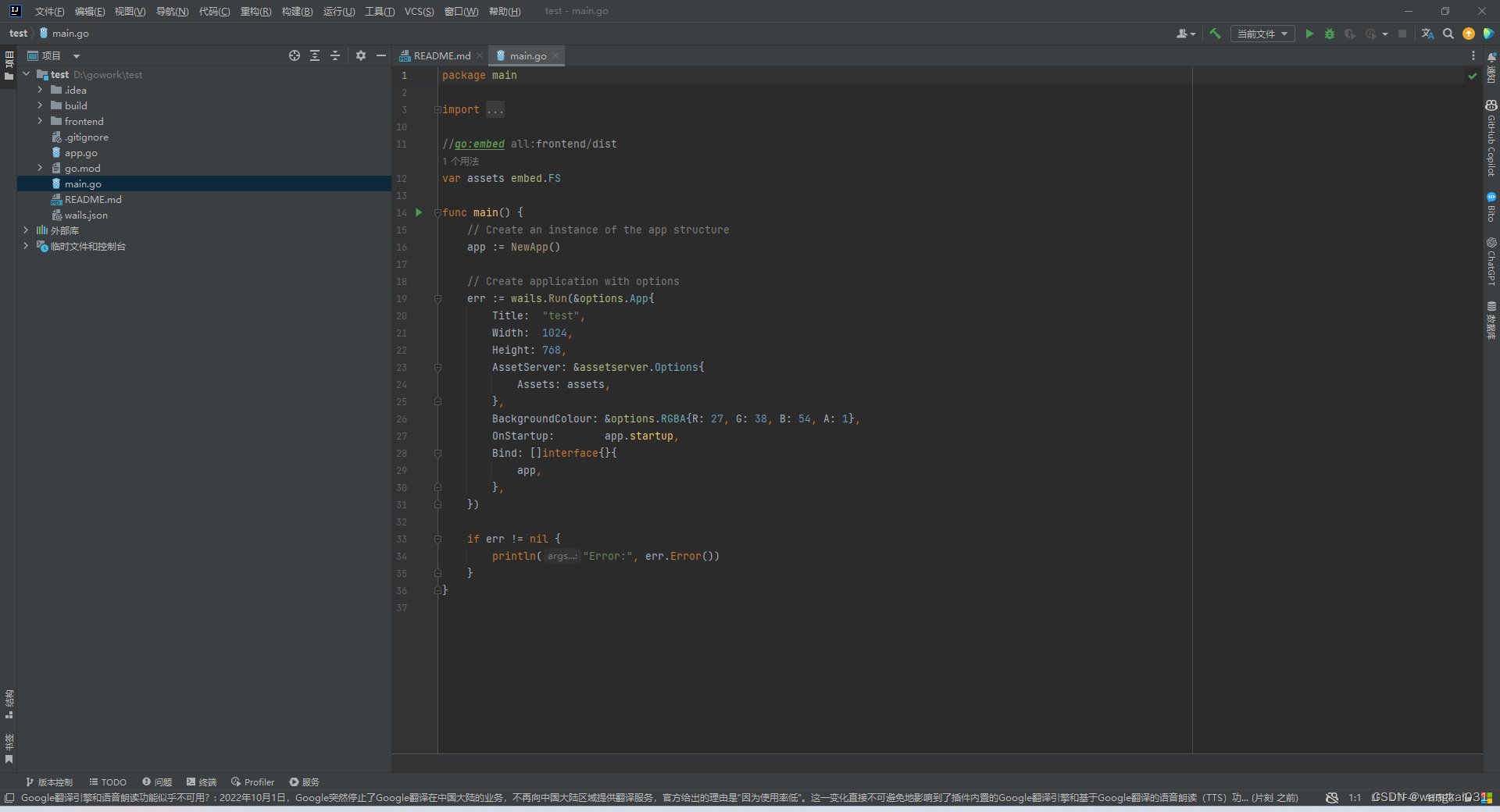
我们用idea打开项目(百度idea golang 插件 并且安装)

配置参数让窗口无边框并且透明
err := wails.Run(&options.App{
Title: "test",
Width: 1024,
Height: 768,
AssetServer: &assetserver.Options{
Assets: assets,
},
BackgroundColour: &options.RGBA{R: 0, G: 0, B: 0, A: 0},
OnStartup: app.startup,
Bind: []interface{}{
app,
},
//Frameless: true, //无边框
Windows: &windows.Options{
WebviewIsTransparent: true, //网页透明
WindowIsTranslucent: true, //窗口透明
DisableFramelessWindowDecorations: true,
},
})
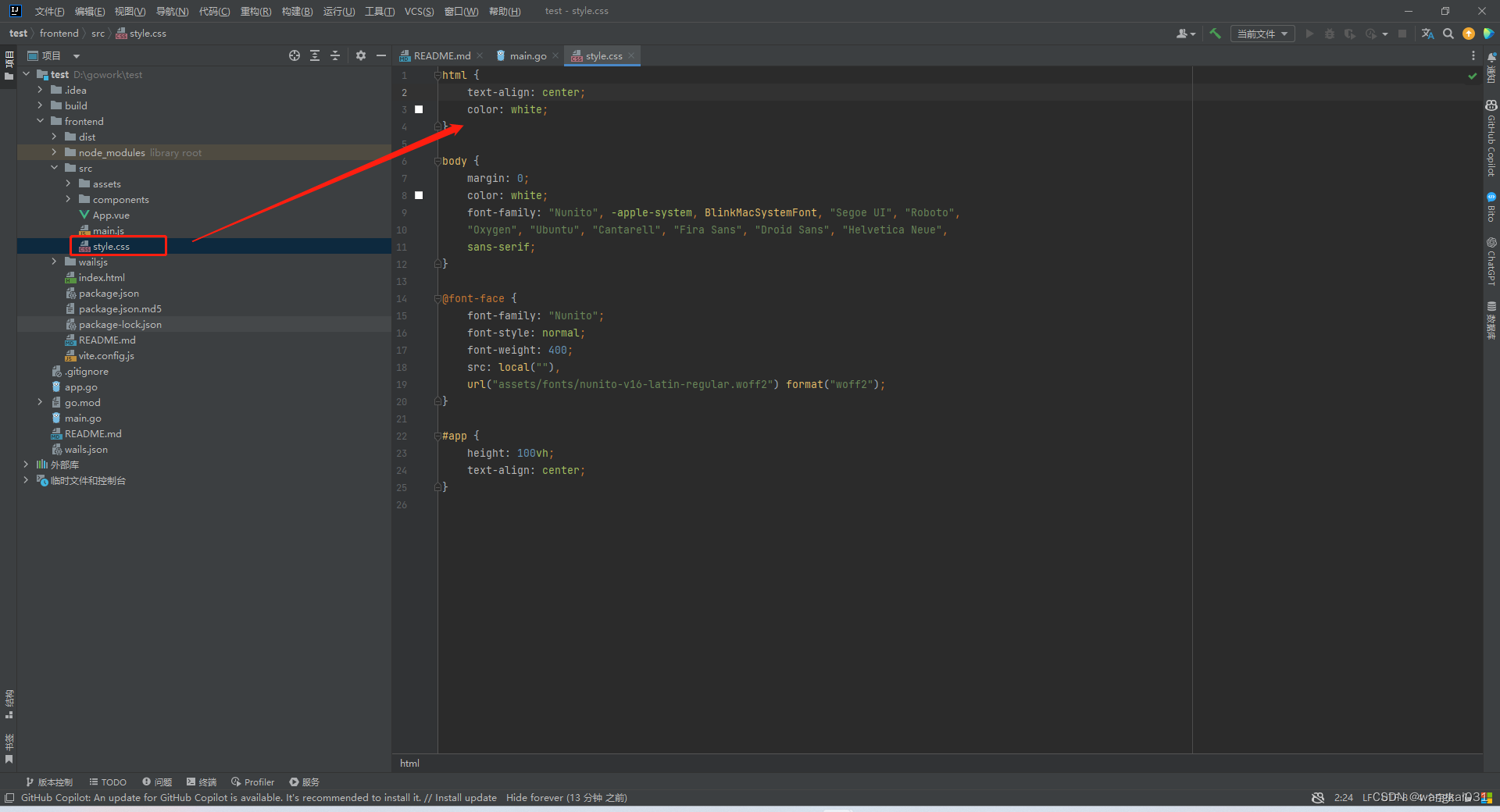
删除网页背景颜色


css带颜色的都删除掉就可以看到网页透明了
调整窗口大小130*130
修改app.vue

加个div 让它变成圆
完整app.vue
<script setup>
import HelloWorld from './components/HelloWorld.vue'</script>
<template>
<div class="d">
<img id="logo" alt="Wails logo" src="./assets/images/logo-universal.png"/>
</div>
</template>
<style>
img {
width: 60px;
height: 60px;
}
.d {
width: 100px;
height: 100px;
border-radius: 50%;
background-color: red;
}
</style>
完整main.go
package main
import (
"embed"
"github.com/wailsapp/wails/v2/pkg/options/windows"
"github.com/wailsapp/wails/v2"
"github.com/wailsapp/wails/v2/pkg/options"
"github.com/wailsapp/wails/v2/pkg/options/assetserver"
)
//go:embed all:frontend/dist
var assets embed.FS
func main() {
// Create an instance of the app structure
app := NewApp()
// Create application with options
err := wails.Run(&options.App{
Title: "test",
Width: 130,
Height: 130,
AssetServer: &assetserver.Options{
Assets: assets,
},
BackgroundColour: &options.RGBA{R: 0, G: 0, B: 0, A: 0},
OnStartup: app.startup,
Bind: []interface{}{
app,
},
//Frameless: true, //无边框
Windows: &windows.Options{
WebviewIsTransparent: true, //网页透明
WindowIsTranslucent: true, //窗口透明
DisableFramelessWindowDecorations: true,
},
})
if err != nil {
println("Error:", err.Error())
}
}
此刻运行效果

添加无边框,添加拖动,添加窗口最上层
style="--wails-draggable:drag;"
AlwaysOnTop: true,//最上层
Frameless: true, //无边框
Windows: &windows.Options{
WebviewIsTransparent: true, //网页透明
WindowIsTranslucent: true, //窗口透明
DisableFramelessWindowDecorations: true,
},
此刻效果

现在效果已经差不多了,我们接下来做
1、调整样式使其更美观
2、系统托盘添加图标
3、取消窗口在任务栏的图标
4、鼠标点击,弹个对话框






















 9941
9941











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










