安卓平台目前提供了两大类动画,在Android 3.0之前,一大类是View Animation,包括Tween animation(补间动画),Frame animation(帧动画),在android3.0中又引入了一个新的动画系统:property animation,即属性动画。本篇文章主要介绍View Animation的基本使用方法与技巧,属性动画将在下一篇博文中介绍。
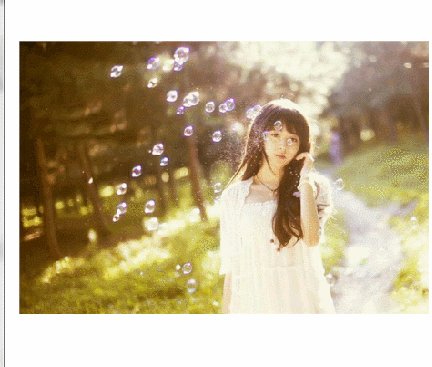
Tween动画可以执行一系列简单变换(位置,大小,旋转,缩放和透明度)。所以,如果你有一个TextView对象,您可以移动,旋转,淡入淡出,或缩小文本。如果它有一个背景图像,背景图像会随着文本转化,最后我们会实现一个这样的效果,如下图:
一、Frame Animation详解
1.帧动画展示的其实就是多个图片按顺序播放所产生的动画效果,我们一般情况下会在res/drawable/ filename.xml目录建立动画文件,动画文件的格式如下:
<?xml version="1.0" encoding="utf-8"?>
<animation-list
xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot=["true" | "false"] >
<item
android:drawable="@[package:]drawable/drawable_resource_name"
android:duration="integer" />
</animation-list>animation-list作为根布局包含了多个item,android:oneshot属性代表如果你只想执行一次动画,那么返回true,否则的话循环执行,返回false。
每一个Item代表单个的动画帧。必须是该动画元素的子元素。android:drawable属性代表该帧的图片,android:duration则代表了持续的时间。
2.实例Demo
1.在res/anim/rocket.xml新建动画文件
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false">
<item android:drawable="@drawable/rocket_thrust1" android:duration="200" />
<item android:drawable="@drawable/rocket_thrust2" android:duration="200" />
<item android:drawable="@drawable/rocket_thrust3" android:duration="200" />
</animation-list>2.这个应用程序为使用该动画文件的组件设置动画(作为一个背景),然后播放动画:
ImageView rocketImage = (ImageView) findViewById(R.id.rocket_image);
rocketImage.setBackgroundResource(R.drawable.rocket_thrust);
rocketAnimation = (AnimationDrawable) rocketImage.getBackground();
rocketAnimation.start();3.运行效果
一、Tween Animation详解
Tween补间动画主要包含平移,旋转,缩放,渐变四种动画效果,每种动画都可以采用两种方式来实现,一种就是代码直接实现,另一种就是建立xml动画文件的方式来实现,这四种动画除了可以单一实现某一具体动画之外,还可以配合使用,可以通过set标签把各个动画整合在一起,产生更多特效,下面通过一个XML动画文件来详细解释每种动画中各个属性所代表的含义以及注意事项。
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@[package:]anim/interpolator_resource"
android:shareInterpolator=["true" | "false"] >
<alpha
android:fromAlpha="float"
android:toAlpha="float" />
<scale
android:fromXScale="float"
android:toXScale="float"
android:fromYScale="float"
android:toYScale="float"
android:pivotX="float"
android:pivotY="float" />
<translate
android:fromXDelta="float"
android:toXDelta="float"
android:fromYDelta="float"
android:toYDelta="float" />
<rotate
android:fromDegrees="float"
android:toDegrees="float"
android:pivotX="float"
android:pivotY="float" />
<set>
...
</set>
</set>set标签可以容纳其他的动画元素,把各个动画放在一个组里执行,代码中是通过AnimationSet来组织。
- android:interpolator属性为插补器,它定义一个动画的变化率。这使得基本的动画效果(alpha, scale, translate, rotate)得以加速,减速,重复等。
- android:shareInterpolator属性,如果在一个set标签中包含多个动画效果,如果想让这些动画效果共享一个Interpolator,则设置为true,如果不想共享一个interpolator,则设置android:shareInterpolator=”false”,并且需要在每一个单独动画效果处添加interpolator。
Alpha代表AlphaAnimation,表示一个淡入淡出动画效果(其实就是透明度)。
- android:fromAlpha表示透明度变化的开始值,其中0是透明,1是不透明的。
- android:toAlpha表示透明度变化的结束值,其中0是透明,1是不透明的。
Scale代表ScaleAnimation,表示一个缩放动画的效果,你可以通过指定的pivotX和pivoty使图像从它的中心点开始向外(或向内)缩放。例如,如果值是以0,0(左上角)为缩放点,所有的缩放(放大)效果将向下和向右。
android:fromXScale 动画起始时 X坐标上的伸缩尺寸
android:toXScale 动画结束时 X坐标上的伸缩尺寸
android:fromYScale 动画起始时Y坐标上的伸缩尺寸
android:toYScale 动画结束时Y坐标上的伸缩尺寸
int pivotXType 动画在X轴相对于物件位置类型
float pivotXValue 动画相对于物件的X坐标的开始位置
int pivotYType 动画在Y轴相对于物件位置类型
float pivotYValue 动画相对于物件的Y坐标的开始位置
Translate代表TranslateAnimation,表示一个平移的动画效果。
float fromXDelta 动画开始的点离当前View X坐标上的差值
float toXDelta 动画结束的点离当前View X坐标上的差值
float fromYDelta 动画开始的点离当前View Y坐标上的差值
float toYDelta 动画开始的点离当前View Y坐标上的差值
Rotate代表RotateAnimation,表示一个旋转的动画效果。
float fromDegrees:旋转的开始角度。
float toDegrees:旋转的结束角度。
int pivotXType:X轴的伸缩模式,可以取值为ABSOLUTE、RELATIVE_TO_SELF、RELATIVE_TO_PARENT。
float pivotXValue:X坐标的伸缩值。
int pivotYType:Y轴的伸缩模式,可以取值为ABSOLUTE、RELATIVE_TO_SELF、RELATIVE_TO_PARENT。
float pivotYValue:Y坐标的伸缩值。
1.Alpha淡入淡出效果
1-1.代码实现
//透明度从透明到不透明(1----0)
AlphaAnimation alphaAnimation = new AlphaAnimation(1f, 0f);
//设置动画执行时间
alphaAnimation.setDuration(1000);
//设置动画结束后是否停留在动画结束状态
alphaAnimation.setFillAfter(false);
imageView.startAnimation(alphaAnimation);1-2.实现效果
2.通过xml动画文件来实现
- 在res/anim目录下新建alpha.xml文件
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<alpha
<!--设置动画时间1秒,组件从透明到不透明
动画结束后恢复初始状态-->
android:duration="1000"
android:fillAfter="false"
android:fromAlpha="1.0"
android:toAlpha="0.0" />
</set>- 使用该xml动画文件
Animation animation=AnimationUtils.loadAnimation(MainActivity.this, R.anim.alpha);
//开启动画
view.startAnimation(animation);2.Scale缩放效果
2-1.代码实现
/**
* 设置缩放尺寸以当前控件的中心(0.5f)为基准缩放点 (ScaleAnimation.RELATIVE_TO_SELF),
* 缩放尺寸从1f到0f。
* x的缩放宽度为1f*自己的宽度--0f
* y的缩放高度为1f*自己的高度--0f
*/
ScaleAnimation scaleAnimation = new ScaleAnimation(1f, 0f, 1f, 0f, ScaleAnimation.RELATIVE_TO_SELF, 0.5f, ScaleAnimation.RELATIVE_TO_SELF, 0.5f);
//设置缩放时间为1秒
scaleAnimation.setDuration(1000);
//动画完成恢复初始状态
scaleAnimation.setFillAfter(false);
imageView.startAnimation(scaleAnimation);2-2.实现效果
2.通过xml动画文件来实现
- 在res/anim目录下新建scale.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<scale
android:duration="1000"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="0"
android:toYScale="0"
android:fillAfter="false"
/>
</set>- 使用该xml动画文件
Animation animation=AnimationUtils.loadAnimation(MainActivity.this, R.anim.scale);
//开启动画
view.startAnimation(animation);3.Translate平移效果
3-1.代码实现
//设置从(0,0)到(0,-1.5f)以自身为基准平移
//x:0f * 移动组件的宽度 到 0f * 移动组件的宽度
//y:0f * 移动组件的高度 到 -1.5f * 移动组件的高度
TranslateAnimation animation = new TranslateAnimation(TranslateAnimation.RELATIVE_TO_SELF, 0f, TranslateAnimation.RELATIVE_TO_SELF, 0f, TranslateAnimation.RELATIVE_TO_SELF, 0f, TranslateAnimation.RELATIVE_TO_SELF, -1.5f);
animation.setDuration(2000);// 设置动画执行时间
animation.setFillAfter(true);// 设置动画执行结束后停留在结束位置
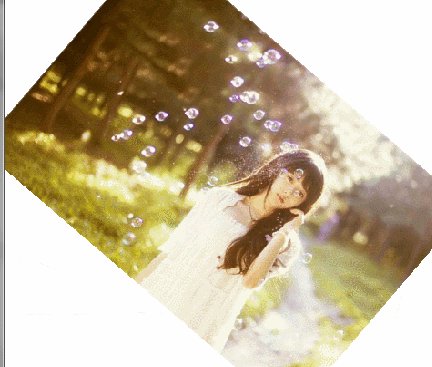
imageView.startAnimation(animation);3-2.实现效果
2.通过xml动画文件来实现
- 在res/anim目录下新建translate.xml文件
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="2000"
android:fromXDelta="0"
android:fromYDelta="0"
android:toXDelta="0"
android:toYDelta="-150%"
android:fillAfter="true"
/>
</set>- 使用该xml动画文件
Animation animation=AnimationUtils.loadAnimation(MainActivity.this, R.anim.translate);
//开启动画
view.startAnimation(animation);4.Rotate旋转效果
4-1.代码实现
//设置以自身中心为旋转点,旋转360度
RotateAnimation animation = new RotateAnimation(0, 360, RotateAnimation.RELATIVE_TO_SELF, 0.5f, RotateAnimation.RELATIVE_TO_SELF, 0.5f);
animation.setFillAfter(true);
animation.setDuration(1000);
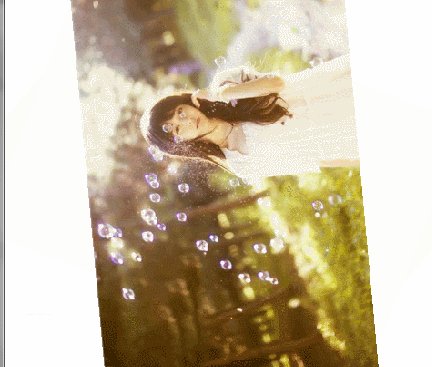
imageView.startAnimation(animation);4-2.实现效果
2.通过xml动画文件来实现
- 在res/anim目录下新建rotate.xml文件
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<rotate
android:duration="1000"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360"
android:fillAfter="false"
/>
</set>- 使用该xml动画文件
Animation animation=AnimationUtils.loadAnimation(MainActivity.this, R.anim.rotate);
//开启动画
view.startAnimation(animation);三、通过AnimationSet组合多个动画
1.在anim目录下新建set_anim.xml文件
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="1000"
android:fromXDelta="0"
android:fromYDelta="0"
android:toXDelta="0"
android:toYDelta="100%"
android:fillAfter="true" />
<rotate
android:duration="1000"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360"
android:repeatCount="3"
android:fillAfter="true"
android:startOffset="1000"
/>
<scale
android:duration="1000"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="0"
android:toYScale="0"
android:startOffset="1000"
android:fillAfter="true"
/>
</set>
2.使用
Animation animation=AnimationUtils.loadAnimation(MainActivity.this, R.anim.set_anim);
image.startAnimation(animation);3.效果图
此处动画的实现先是平移到底部,然后缩放的同时进行旋转,android:startOffset属性是代表在多少时间之后执行的意思,此处设置为1000毫秒,意思是1000毫秒后执行该动画(即平移完成后执行)。
四、Activity淡入淡出动画效果
主要是实现两个activity切换效果,即点击第一个页面平移淡入淡出第二个页面,点击第二个页面,平移淡入淡出,按照第一个进入的路线返回第一个页面。
1.在res/anim目录下新建activity_in_from_right.xml,页面跳转进入动画文件(即将跳转的页面进入动画)
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="1000"
android:fromXDelta="100%p"
android:toXDelta="0%p" />
<alpha
android:fromAlpha="0"
android:toAlpha="1"
android:duration="1000"
/>
</set>2.在res/anim目录下新建activity_out_to_left.xml,页面跳转退出动画文件(当前页面退出动画)
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="1000"
android:fromXDelta="0%p"
android:toXDelta="-100%p" />
<alpha
android:fromAlpha="1"
android:toAlpha="0"
android:duration="1000"
/>
</set>3.在res/anim目录下新建activity_back_from_right.xml,返回时进入动画文件(即将跳转的页面进入动画)
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="1000"
android:fromXDelta="-100%p"
android:toXDelta="0%p" />
<alpha
android:fromAlpha="0"
android:toAlpha="1"
android:duration="1000"
/>
</set>4.在res/anim目录下新建activity_back_to_left.xml,返回时退出动画文件(当前页面退出动画)
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="1000"
android:fromXDelta="0%p"
android:toXDelta="100%p" />
<alpha
android:fromAlpha="1"
android:toAlpha="0"
android:duration="1000"
/>
</set>5.Activity切换动画代码
- 第一个activity—–第二个activity
Intent intent = new Intent();
intent.setAction("android.intent.action.CHILDACTIVITY");
startActivity(intent);
//执行动画 overridePendingTransition(R.anim.activity_in_from_right, R.anim.activity_out_to_left);- 第二个activity—–第一个activity(返回效果)
Intent intent = new Intent(ChildActivity.this,MainActivity.class);
startActivity(intent);
//执行动画 overridePendingTransition(R.anim.activity_back_from_right, R.anim.activity_back_to_left);6.效果如如下
View Animation的基本使用方式大同小异,掌握了以上使用方法基本上就能够实现基本的动画效果,更复杂的效果请关注下一篇关于Android属性动画的博文。































 2841
2841











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








