在开发中我们需要绑定一些数据展现到桌面上,这是就需要AdapterView。AdapterView是ViewGroup的子类,它决定了怎么展现视图通过Adapter来绑定特殊的数据类型。 AdapterView是非常有帮助的当你展现数据在你的布局中。Gallery,ListView和 Spinner是AdapterView的子类。
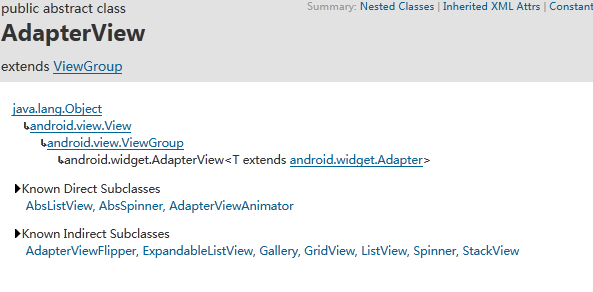
下面看一下AdapterView的结构图:

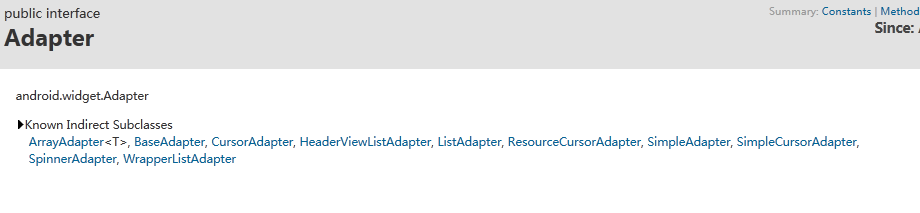
然后再看一下Adapter的结构图:

上面已经充分展现了他们的子类和父类的基础关系。
下面我们看一个ListViewDemo的例子:
先来看一个简单的adapter的例子:
public class SimpleList extends ListActivity {
private String[] mListString={"姓名:王魁锋","性别:男","年龄:23",
"居住地:上海市普陀区","邮箱:wangkuifeng0118@126.com"};
private ListView mListView=null;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
mListView=this.getListView();
setListAdapter(new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1,mListString));
mListView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
// TODO Auto-generated method stub
Toast.makeText(SimpleList.this, "你选择了:"+mListString[position], 1).show();
}
});
}这里用到了系统定义好的适配模式,当然这只能用来简单的数据适配,下面看一下效果:

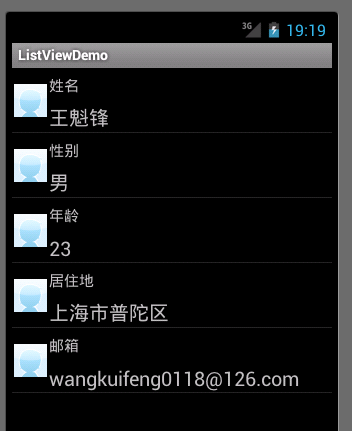
接下来看一个稍微复杂点的,SimpleAdapter怎么适配:
public class IconList extends ListActivity {
private String[] mListTitle = { "姓名", "性别", "年龄", "居住地","邮箱"};
private String[] mListStr = { "王魁锋", "男", "23", "上海市普陀区",
"wangkuifeng0118@126.com"};
ListView mListView = null;
ArrayList<Map<String,Object>> mData= new ArrayList<Map<String,Object>>();;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
mListView = getListView();
int lengh = mListTitle.length;
for(int i =0; i < lengh; i++) {
Map<String,Object> item = new HashMap<String,Object>();
item.put("image", R.drawable.portrait);
item.put("title", mListTitle[i]);
item.put("text", mListStr[i]);
mData.add(item);
}
SimpleAdapter adapter = new SimpleAdapter(this,mData,R.layout.iconlist,
new String[]{"image","title","text"},new int[]{R.id.image,R.id.title,R.id.text});
setListAdapter(adapter);
mListView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
// TODO Auto-generated method stub
Toast.makeText(IconList.this,"您选择了标题:" + mListTitle[position] + " 内容:"+mListStr[position], Toast.LENGTH_LONG).show();
}
});
super.onCreate(savedInstanceState);
}
}

哈哈 看起来美观了些,如果要做更复杂的布局,哪就要用BaseAdapter了。先看一下布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="wrap_content">
<ImageView android:id="@+id/color_image"
android:layout_width="wrap_content" android:layout_height="fill_parent"
android:layout_alignParentTop="true" android:layout_alignParentBottom="true"
android:adjustViewBounds="true"
android:padding="2dip" />
<TextView android:id="@+id/color_title"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:layout_toRightOf="@+id/color_image"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true" android:singleLine="true"
android:ellipsize="marquee"
android:textSize="15dip" />
<TextView android:id="@+id/color_text"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:layout_toRightOf="@+id/color_image"
android:layout_below="@+id/color_title"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:singleLine="true"
android:ellipsize="marquee"
android:textSize="20dip" />
</RelativeLayout> 下面是核心代码:
public class ColorList extends ListActivity {
private String[] mListTitle = { "姓名", "性别", "年龄", "居住地","邮箱"};
private String[] mListText={"王魁锋","男","23","上海市普陀区","wangkuifeng0118@126.com"};
private ListView mListView=null;
private MyListAdapter myAdapter=null;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
mListView=this.getListView();
myAdapter=new MyListAdapter(this);
this.setListAdapter(myAdapter);
mListView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
// TODO Auto-generated method stub
View v=parent.getChildAt(position);
v.setBackgroundColor(Color.RED);
Toast.makeText(ColorList.this, "你选择了 "+mListText[position], 1).show();
}
});
super.onCreate(savedInstanceState);
}
private class MyListAdapter extends BaseAdapter{
private Context mContext;
private int[] colors=new int[]{0xff626569,0xff4f5257 };
public MyListAdapter(Context context){
mContext=context;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return mListText.length;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView image=null;
TextView title=null;
TextView content=null;
if(convertView==null){
convertView=LayoutInflater.from(mContext).inflate(R.layout.colorlist, null);
image=(ImageView) convertView.findViewById(R.id.color_image);
title=(TextView) convertView.findViewById(R.id.color_title);
content=(TextView) convertView.findViewById(R.id.color_text);
}
int colorPos=position%colors.length;
convertView.setBackgroundColor(colors[colorPos]);
title.setText(mListTitle[position]);
content.setText(mListText[position]);
image.setImageResource(R.drawable.portrait);
return convertView;
}
}
}
BaseAdapter可以让我们做比较复杂的布局,只要在xml文件中设置好布局格式,在getView中分别取出放入相应的值就可以了。下面看一些效果:

还有一些SpinnerAdapter和SimpleCursorAdapter等系统自带的适配器,都是比较简单的,可以看下API自行练习一下,这里特别说明一下,从数据库里取出的数据最好直接放入 SimpleCursorAdapter很方便的。
























 3002
3002

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








