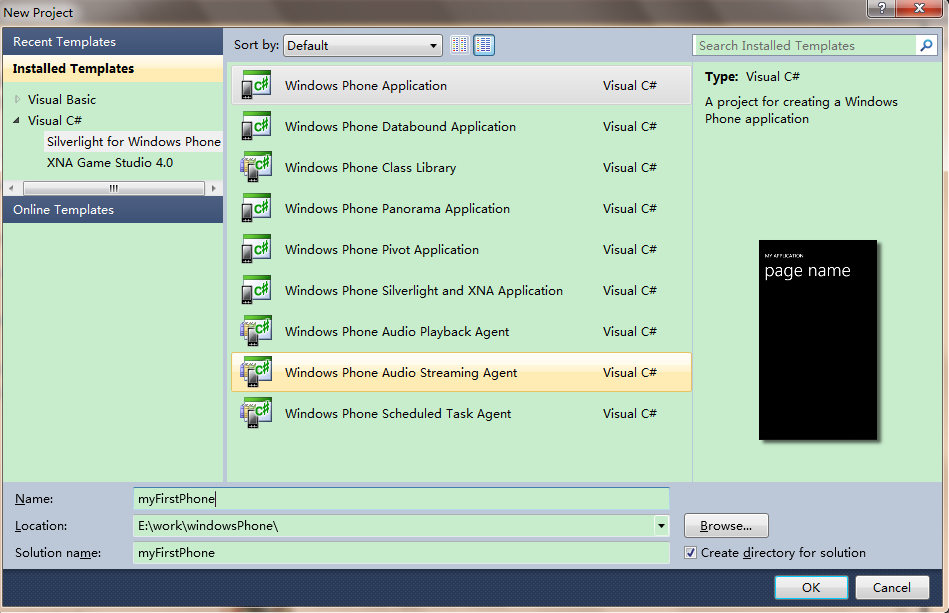
首先创建一个新的项目:
打开开发工具File/new Project:

如图所示,修改自己为项目定义的名字。
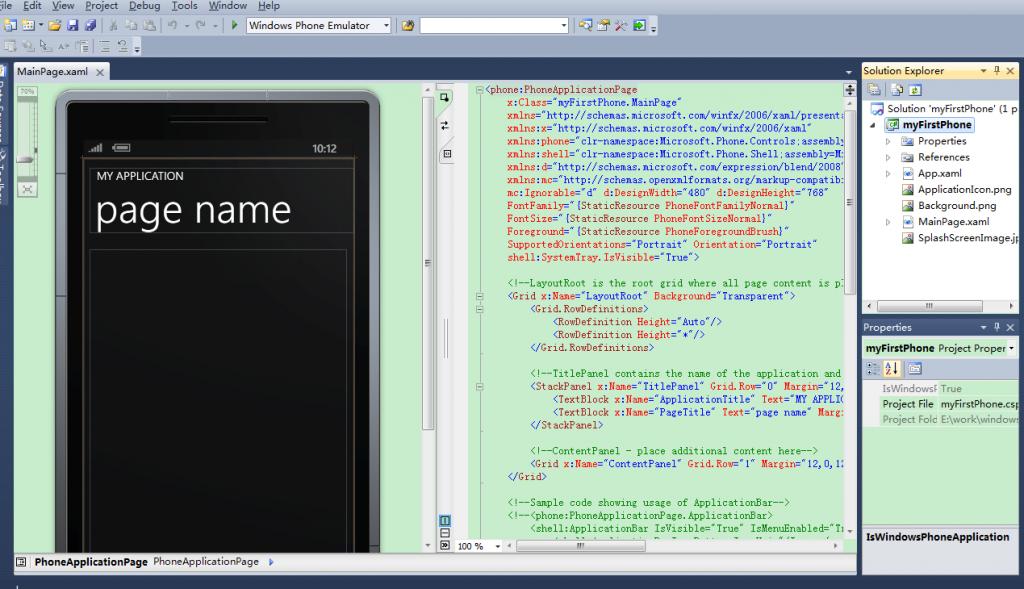
点击OK 就进入到了如下界面:

双击 page name 字体 在右下角Properties中修改Text 的内容为my browser。
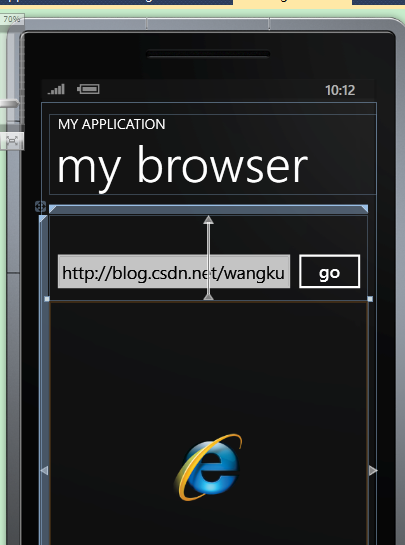
然后在最左边Toolbox,拖拽一个button 和TextBox 到视图界面 ,然后分别修改button的内容为go 和TextBox 的内容为http://blog.csdn.net/wangkuifeng0118,最后在拖拽一个WebBrowser控件到视图中:

会出现如上图所示的界面效果,其中右边的MainPage.xaml中新增加了如下代码:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Button Content="go" Height="72" HorizontalAlignment="Left" Margin="345,45,0,0" Name="button1" VerticalAlignment="Top" Width="111" Click="button1_Click" />
<TextBox Height="72" HorizontalAlignment="Left" Margin="0,45,0,0" Name="textBox1" Text="http//www.xbox.com" VerticalAlignment="Top" Width="356" TextChanged="textBox1_TextChanged" />
<phone:WebBrowser HorizontalAlignment="Stretch" Margin="0,84,0,0" Name="webBrowser1" VerticalAlignment="Stretch" Height="Auto" Width="Auto" />
</Grid>接下来添加button 相应事件,双击go按钮 会进入到MainPage.xaml.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
namespace myFirstPhone
{
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
}
private void button1_Click(object sender, RoutedEventArgs e)
{
}
}
}
private void button1_Click(object sender, RoutedEventArgs e)
{
//得到TextBox控件中的值
String site = textBox1.Text;
//启动webBrowser
webBrowser1.Navigate(new Uri(site,UriKind.Absolute));
} 
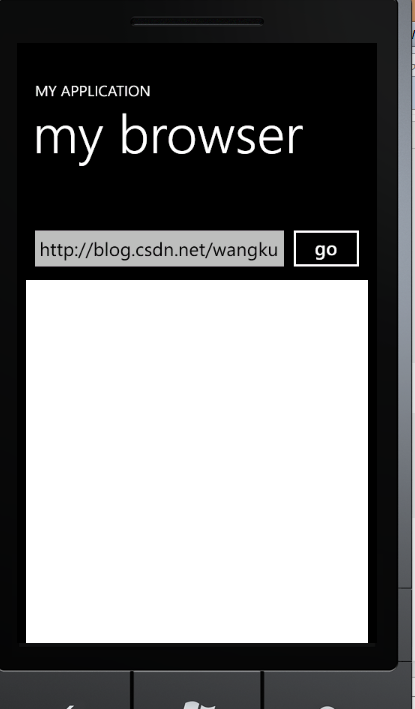
点击绿色按钮,开始调试。

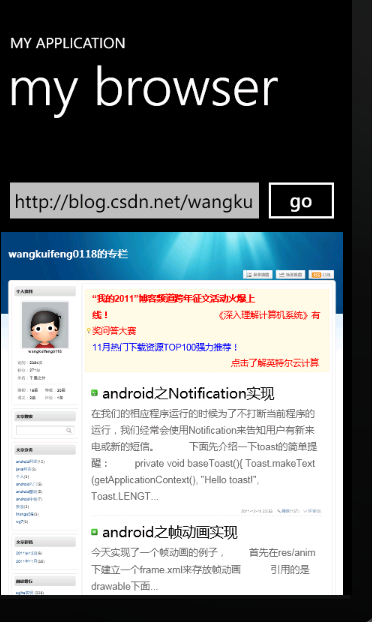
出现上图界面,然后点击go按钮 :

完成,总体开发起来,好像比android还要简单,哈哈!






















 435
435

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








