详细的可以看这一篇文章: 《Do not always trust @JvmOverloads》
@JvmOverloads 注解是用来干撒的?
/**
* Instructs the Kotlin compiler to generate overloads for this function that substitute default parameter values.
*
* If a method has N parameters and M of which have default values, M overloads are generated: the first one
* takes N-1 parameters (all but the last one that takes a default value), the second takes N-2 parameters, and so on.
*/
@Target(AnnotationTarget.FUNCTION, AnnotationTarget.CONSTRUCTOR)
@Retention(AnnotationRetention.BINARY)
@MustBeDocumented
public annotation class JvmOverloads
也就是说,如果方法参数中有默认值的,那么这个注解可以帮我们生成多个重载方法,这样方便我们调用,可以省掉一些不关心的参数。
@JvmOverloads
fun test(name: String = "hello", code: Int = 0){
}
最终会帮我们重载三个方法出来
@JvmOverloads
public final void test(@NotNull String name, int code) {
Intrinsics.checkParameterIsNotNull(name, "name");
}
@JvmOverloads
public final void test(@NotNull String name) {
test$default(this, name, 0, 2, (Object)null);
}
@JvmOverloads
public final void test() {
test$default(this, (String)null, 0, 3, (Object)null);
}
@JvmOverloads 自定义View
class EmoticonView @JvmOverloads constructor(
context: Context, attrs: AttributeSet? = null, defStyleAttr: Int = 0
) : RelativeLayout(context, attrs, defStyleAttr)
按照上面的介绍,会帮忙自动生成多个重载方法,那么坑来了的,注意这个 defStyleAttr = 0 。。。
我们先看看 EditText 的构造函数, 如果是XML来写的布局,那么会调用第二个构造函数,也就是 public EditText(Context context, AttributeSet attrs) , 那么默认传入的 样式 defStyleAttr 就是 com.android.internal.R.attr.editTextStyle
public class EditText extends TextView {
public EditText(Context context) {
this(context, null);
}
public EditText(Context context, AttributeSet attrs) {
this(context, attrs, com.android.internal.R.attr.editTextStyle);
}
public EditText(Context context, AttributeSet attrs, int defStyleAttr) {
this(context, attrs, defStyleAttr, 0);
}
public EditText(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
}
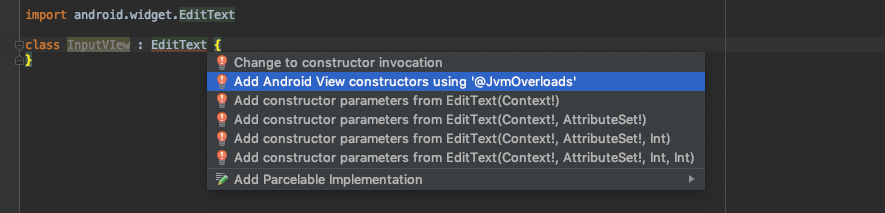
而我们如果使用 IDE 自动提示的 @JvmOverload

写出来的代码长这样:
class InputVIew @JvmOverloads constructor(
context: Context, attrs: AttributeSet? = null, defStyleAttr: Int = 0
) : EditText(context, attrs, defStyleAttr) {
}
看到了么,你的代码 defStyleAttr 默认是 0 而不是 com.android.internal.R.attr.editTextStyle 。
那么说了这么多,这样会导致什么问题呢?
亲测,焦点没有了的,点击之后键盘也无法弹起。
那么这个坑 如何填呢?
修改默认值即可:
class InputVIew @JvmOverloads constructor(
context: Context, attrs: AttributeSet? = null, defStyleAttr: Int = android.support.design.R.attr.editTextStyle
) : EditText(context, attrs, defStyleAttr)
注意
像我在开头提到的文章 《Do not always trust @JvmOverloads》 ,在最后写到: Button, EditText, RadioButton, Switch 都会有类似的问题,请大家平时开发过程中要留意。
更多内容,请上车https://eicky.com








 本文详细解析 Kotlin 中的 @JvmOverloads 注解,说明其如何为方法生成带有默认参数值的重载版本,提高代码调用灵活性。同时,通过实例展示了在自定义 View 和组件中使用该注解可能遇到的陷阱,特别是与 Android 组件默认参数值不匹配导致的问题及解决方案。
本文详细解析 Kotlin 中的 @JvmOverloads 注解,说明其如何为方法生成带有默认参数值的重载版本,提高代码调用灵活性。同时,通过实例展示了在自定义 View 和组件中使用该注解可能遇到的陷阱,特别是与 Android 组件默认参数值不匹配导致的问题及解决方案。
















 824
824

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








