作为前端人员,只会前端,貌似还不够,但是花费大量时间去系统学习一门后端语言貌似又不现实。这时候,大家都在讨论node.js.一门用javascript编写的服务器语言。简直太酷了有没有?!听说了好久。但是一直没时间深究。最近大概浏览了一遍。算是初次相识。当然了,了解的都是最基本,最浅显的东西。
一:安装node
Windowv 上安装Node.js:
32位: http://nodejs.org/dist/v0.10.26/node-v0.10.26-x86.msi
64位:http://nodejs.org/dist/v0.10.26/x64/node-v0.10.26-x64.msi
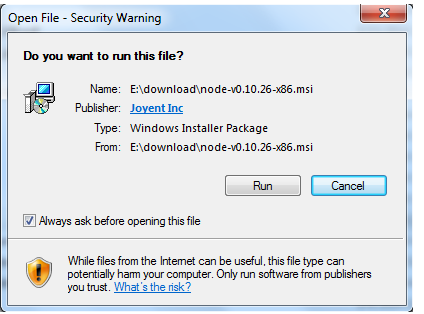
1.双击下载的安装包:

2.点击以上的Run(运行),将出现如下界面:

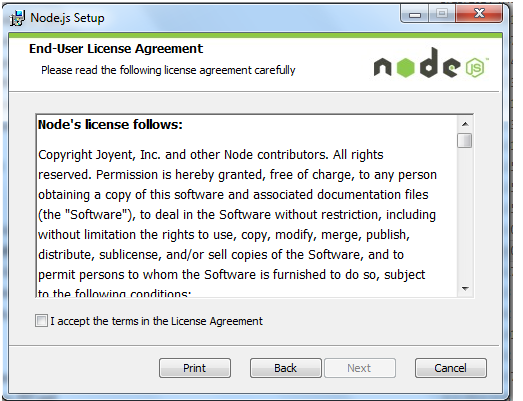
3.勾选接受协议选项,点击 next(下一步) 按钮 :
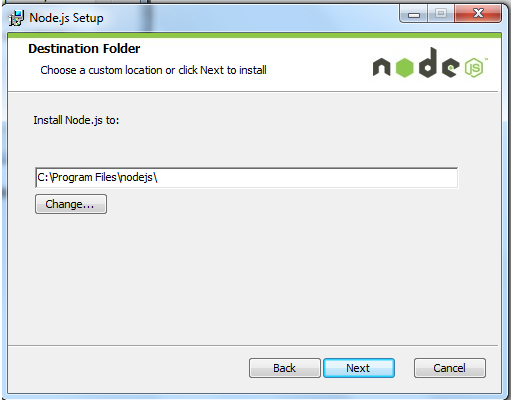
4.Node.js默认安装目录为 “C:\Program Files\nodejs\” , 你可以修改目录,并点击 next(下一步):

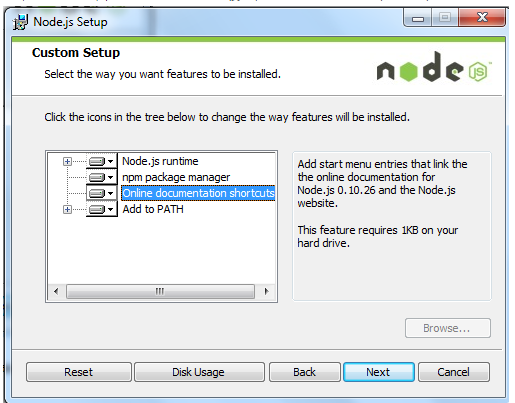
5.点击树形图标来选择你需要的安装模式 , 然后点击下一步 next(下一步)

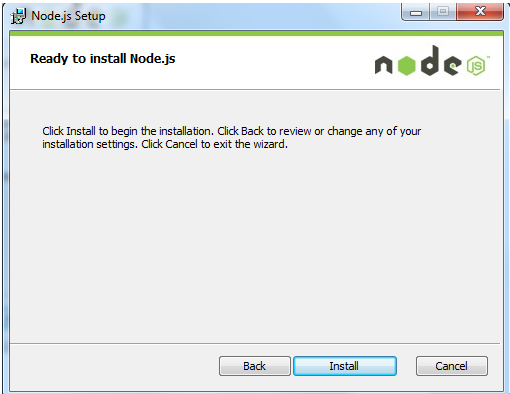
6.点击 Install(安装) 开始安装Node.js。你也可以点击 Back(返回)来修改先前的配置。 然后并点击 next(下一步):

7.安装过程:

8.点击 Finish(完成)按钮退出安装向导。

二:创建应用
创建index.js文件
var http = require(“http”);
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8888);
// 终端打印如下信息
console.log(‘Server running at http://127.0.0.1:8888/‘);
node 命令执行以上的代码:

打开浏览器访问 http://127.0.0.1:8888/,你会看到一个写着 “Hello World”的网页。
好了,一个node.js的简单应用就完成了。
今天先写到这,以后会不断更新。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








