作为前端经常修改页面样式。改来改去都忘到底修改了什么。在这给各位推荐一个小神器:html代码对比工具。说到这,这种工具有好多,今天我只介绍一种,我用着感觉很方便的。
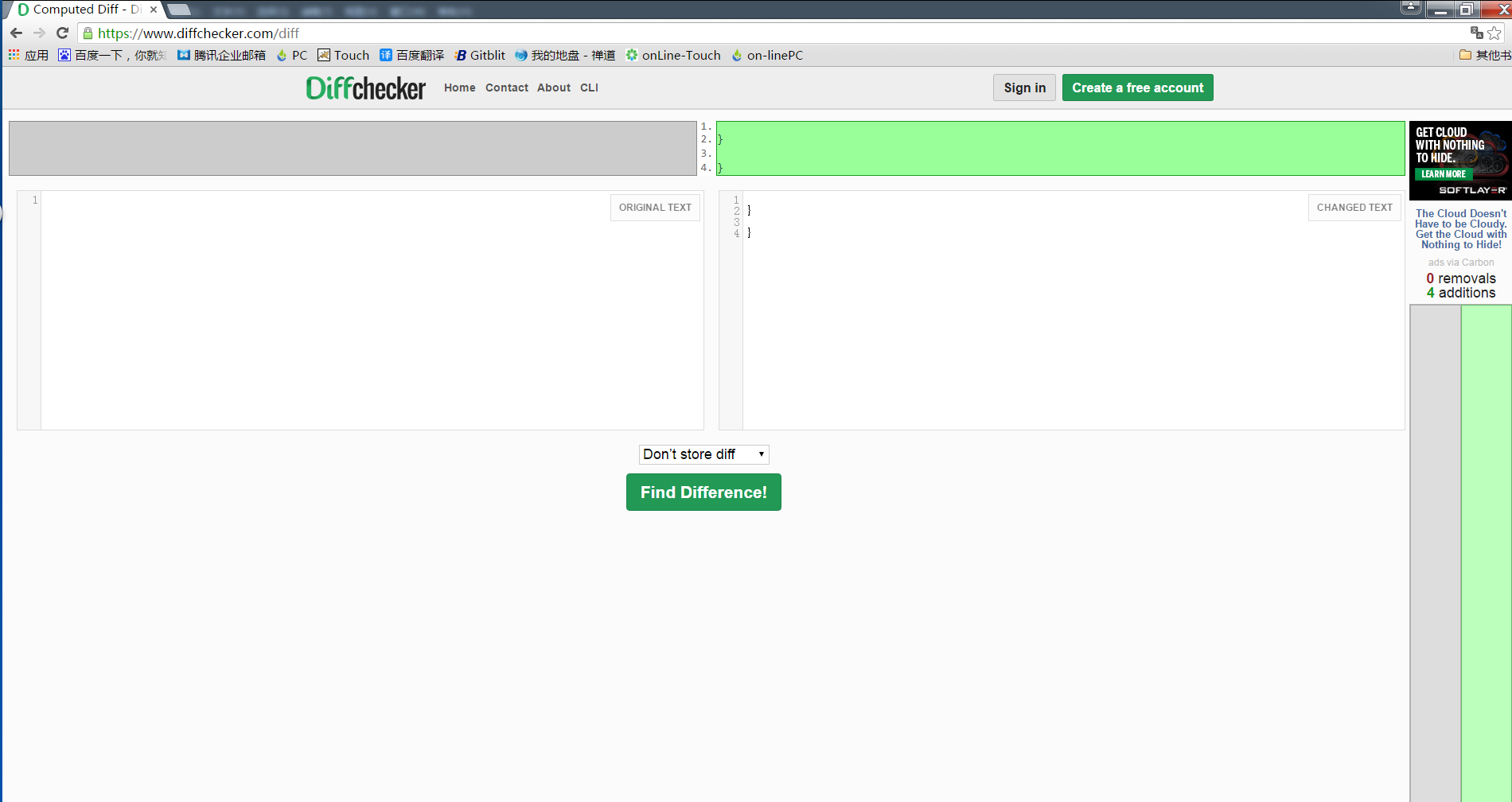
https://www.diffchecker.com
我是一般直接用在线的。

把你想对比的html或者css文件分别粘贴左右两侧。点击find绿色按钮。就可以方便的查看不同在哪里了。
前端小工具
最新推荐文章于 2024-04-27 07:32:36 发布
作为前端经常修改页面样式。改来改去都忘到底修改了什么。在这给各位推荐一个小神器:html代码对比工具。说到这,这种工具有好多,今天我只介绍一种,我用着感觉很方便的。
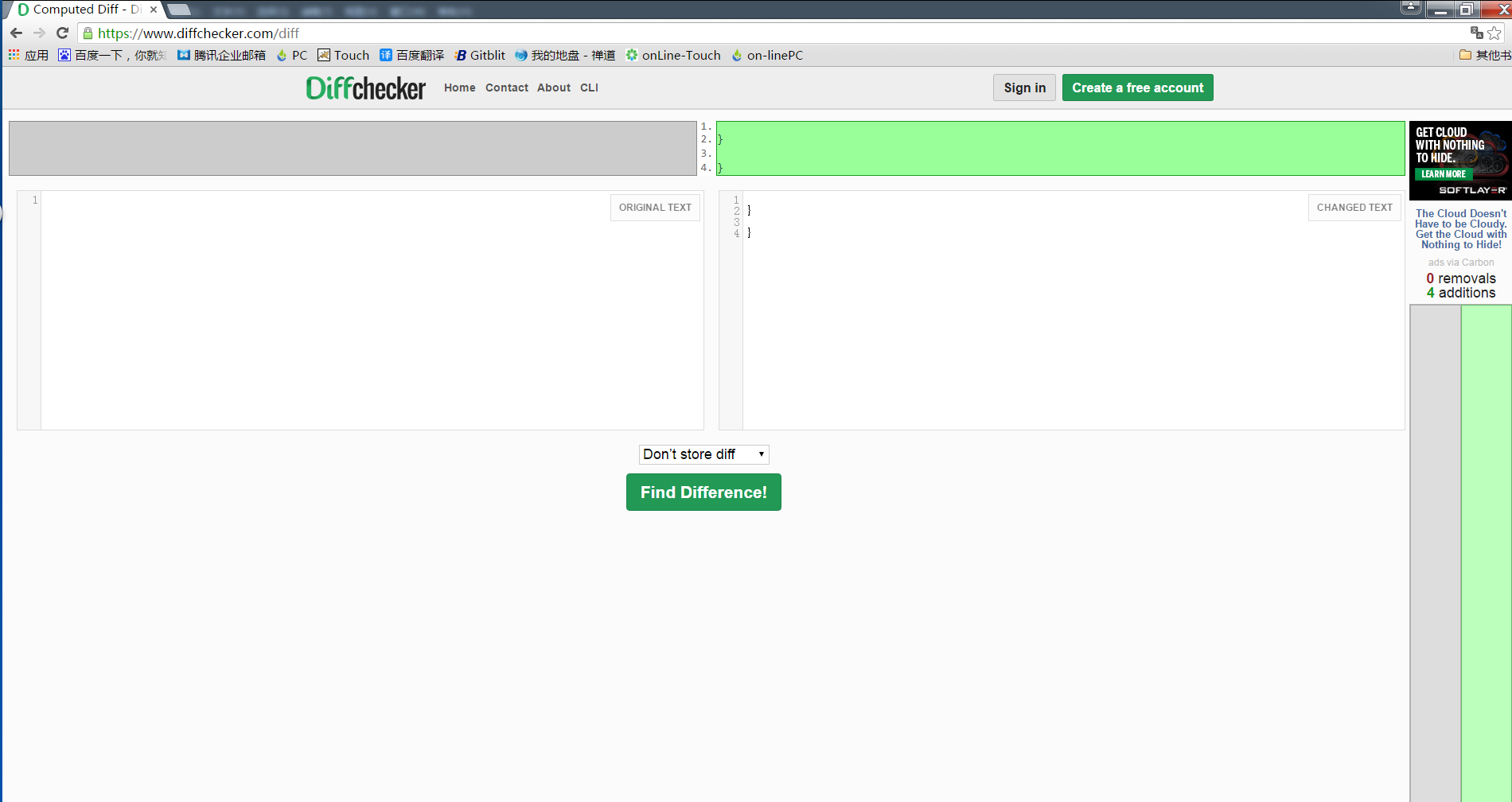
https://www.diffchecker.com
我是一般直接用在线的。

把你想对比的html或者css文件分别粘贴左右两侧。点击find绿色按钮。就可以方便的查看不同在哪里了。
 1033
1033











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


