Web前端入门第 30 问:CSS 文本与字体样式常用属性
字体常用属性
-
font-family
定义字体类型(如:Arial, "Microsoft YaHei", sans-serif)。
特别说明,字体定义有优先级,比如:
1 font-family: Inter, "Helvetica Neue", Helvetica, "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", 微软雅黑, Arial, sans-serif;以上规则会优先命中
Inter字体,如果电脑中找到此字体,则不会再往后查找;如果找不到,会继续找下一个字体Helvetica Neue;如果定义的字体都找不到,则会使用系统默认字体。 -
font-size
设置字体大小(如:16px、1.6em),em单位是相对于父元素的字体大小,1.6em就是父元素的字体 1.6 倍。
-
font-weight
控制字体粗细(如:normal、bold、300,其中bold与700是等效的)。
-
font-style
设置斜体(如:italic、normal)。
-
font(简写属性)
组合多个属性(如:font: italic bold 16px/1.5 Arial),font它可以揉进去这么多个属性,内部空间巨大:
文本常用属性
-
color
文本颜色(如:#333、rgba(0,0,0,0.5))。
-
text-align
水平对齐方式(如:right居右、center居中、justify两端对齐)。
注意看使用
justify对齐的文本段落,左右两边与边框之间是不存在简写的,这就是两端对齐。 -
line-height
行高(如:2表示 2 倍字体大小的行高、24px表示固定 24px 行高,如果字体大小超过 24px 则可能会文字重叠 )。
红色圈出来的部分就表示文本的行高,表示一行文字占用空间。
-
text-decoration
文本装饰(如:underline下划线、line-through删除线、green wavy overline绿色波浪上划线)。
除了图中演示部分,线条样式还支持
solid实线、double双实线、dotted点划线、dashed虚线。下划线还可通过
text-underline-offset控制下划线与文本之间的距离。 -
text-transform
大小写转换(如:uppercase所有大写、lowercase所有小写、capitalize首字母转换为大写)。
-
letter-spacing
字符间距(如:10px、-5px负数表示字符会叠在一起)。
-
word-spacing
单词间距(如:0.5em),多用于英文排版,就表示两个单词之间的空格间距,如下:。
-
text-indent
首行缩进(如:2em),文字段落首行的缩进距离,比如读书时痛苦的写作文时候要求首行要空两格,就是这个用处。
-
vertical-align
垂直对齐(如:top、middle、bottom,常用于行内元素),这属性完全可以展开细说,对齐方式有很多特别之处,不在此细说。
-
white-space
空白处理(如:nowrap不换行,常用于显示省略号、pre原样输出,常用于代码输出)。
正常文本显示时候,多个空白字符会被浏览器合并为一个(如:段落一),
nowrap强制文本不换行(段落二),pre则会原样输出(段落三)。 -
text-overflow
溢出文本处理(如:ellipsis,需配合overflow: hidden),如上图。 -
text-shadow
文本阴影(如:2px 2px 4px rgba(0,0,0,0.5))。
-
direction
文本方向(如:rtl从右到左)。
其他相关属性
@font-face
自定义字体(引入外部字体文件),多用于英文自定义字体,毕竟英文就26个字母组合,而汉字却有上万多个,字体文件都以兆为单位计算,带宽受限,所以自定义字体就比较鸡肋了。
@font-face出现后图标也常用自定义字体的方式引入,可参考 https://www.iconfont.cn/。font-display
控制字体加载时的显示行为(如:swap、block),通常配合自定义字体使用。
使用方式如下:
1
2
3
4
5
6
7
8
9
10
11
12@font-face {
font-family: ExampleFont;
src: url(https://mdn.github.io/css-examples/web-fonts/VeraSeBd.ttf) format('woff'),
url(/path/to/fonts/examplefont.eot) format('eot');
font-weight: 400;
font-style: normal;
font-display: fallback;
}
.font1 {
font-family: ExampleFont;
}
总结
本文介绍了 CSS 中常见的文本与字体使用方式,实际开发中,文本和字体属性常结合使用,例如:
1
2
3
4
5
6p {
font: 16px/1.5 Arial;
color: #333;
text-align: justify;
text-shadow: 1px 1px 2px #ccc;
}
学习网络安全技术的方法无非三种:
第一种是报网络安全专业,现在叫网络空间安全专业,主要专业课程:程序设计、计算机组成原理原理、数据结构、操作系统原理、数据库系统、 计算机网络、人工智能、自然语言处理、社会计算、网络安全法律法规、网络安全、内容安全、数字取证、机器学习,多媒体技术,信息检索、舆情分析等。
第二种是自学,就是在网上找资源、找教程,或者是想办法认识一-些大佬,抱紧大腿,不过这种方法很耗时间,而且学习没有规划,可能很长一段时间感觉自己没有进步,容易劝退。
如果你对网络安全入门感兴趣,那么你需要的话可以点击这里👉网络安全重磅福利:入门&进阶全套282G学习资源包免费分享!
第三种就是去找培训。

接下来,我会教你零基础入门快速入门上手网络安全。
网络安全入门到底是先学编程还是先学计算机基础?这是一个争议比较大的问题,有的人会建议先学编程,而有的人会建议先学计算机基础,其实这都是要学的。而且这些对学习网络安全来说非常重要。但是对于完全零基础的人来说又或者急于转行的人来说,学习编程或者计算机基础对他们来说都有一定的难度,并且花费时间太长。
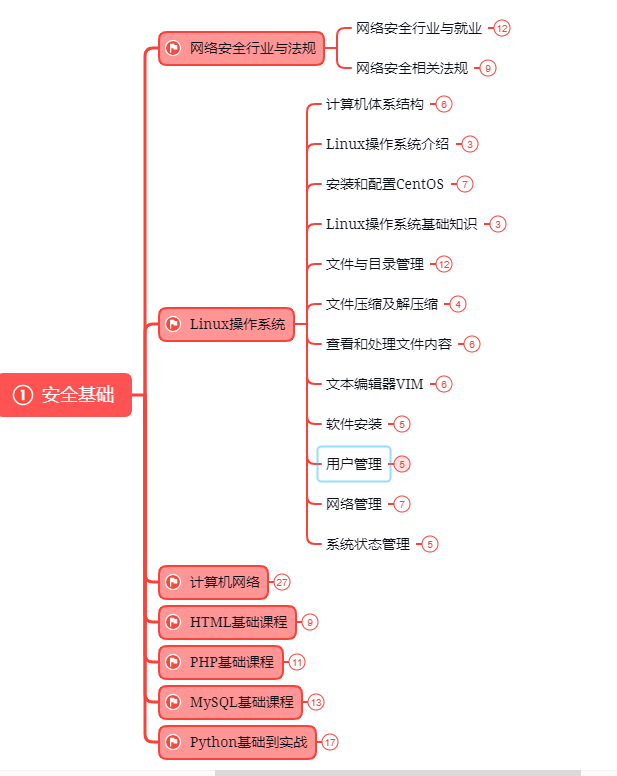
第一阶段:基础准备 4周~6周
这个阶段是所有准备进入安全行业必学的部分,俗话说:基础不劳,地动山摇

第二阶段:web渗透
学习基础 时间:1周 ~ 2周:
① 了解基本概念:(SQL注入、XSS、上传、CSRF、一句话木马、等)为之后的WEB渗透测试打下基础。
② 查看一些论坛的一些Web渗透,学一学案例的思路,每一个站点都不一样,所以思路是主要的。
③ 学会提问的艺术,如果遇到不懂得要善于提问。

配置渗透环境 时间:3周 ~ 4周:
① 了解渗透测试常用的工具,例如(AWVS、SQLMAP、NMAP、BURP、中国菜刀等)。
② 下载这些工具无后门版本并且安装到计算机上。
③ 了解这些工具的使用场景,懂得基本的使用,推荐在Google上查找。
渗透实战操作 时间:约6周:
① 在网上搜索渗透实战案例,深入了解SQL注入、文件上传、解析漏洞等在实战中的使用。
② 自己搭建漏洞环境测试,推荐DWVA,SQLi-labs,Upload-labs,bWAPP。
③ 懂得渗透测试的阶段,每一个阶段需要做那些动作:例如PTES渗透测试执行标准。
④ 深入研究手工SQL注入,寻找绕过waf的方法,制作自己的脚本。
⑤ 研究文件上传的原理,如何进行截断、双重后缀欺骗(IIS、PHP)、解析漏洞利用(IIS、Nignix、Apache)等,参照:上传攻击框架。
⑥ 了解XSS形成原理和种类,在DWVA中进行实践,使用一个含有XSS漏洞的cms,安装安全狗等进行测试。
⑦ 了解一句话木马,并尝试编写过狗一句话。
⑧ 研究在Windows和Linux下的提升权限,Google关键词:提权

以上就是入门阶段
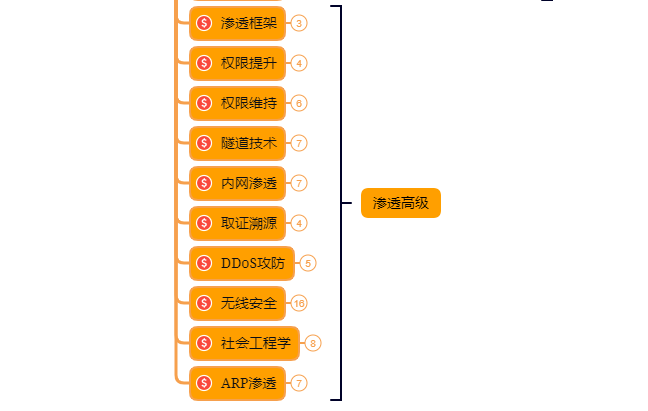
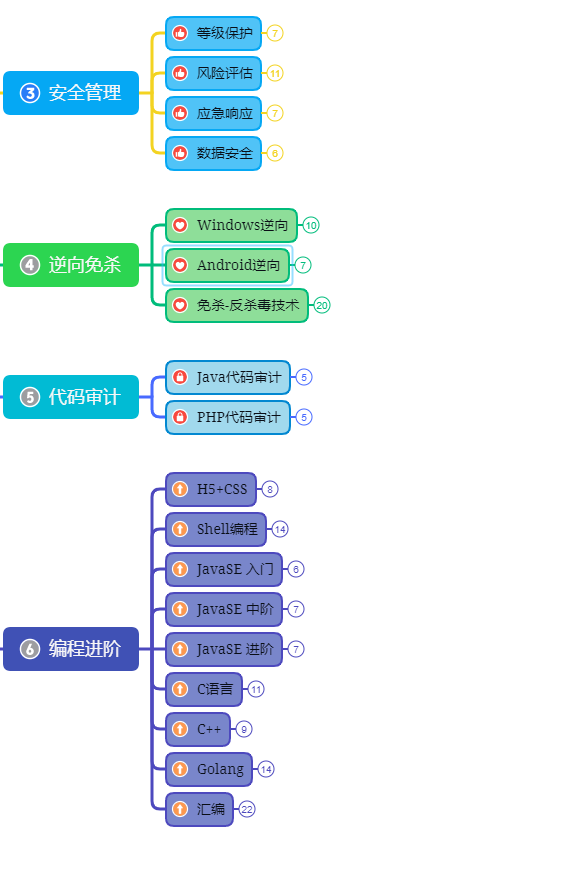
第三阶段:进阶
已经入门并且找到工作之后又该怎么进阶?详情看下图

给新手小白的入门建议:
新手入门学习最好还是从视频入手进行学习,视频的浅显易懂相比起晦涩的文字而言更容易吸收,这里我给大家准备了一套网络安全从入门到精通的视频学习资料包免费领取哦!
如果你对网络安全入门感兴趣,那么你需要的话可以点击这里👉网络安全重磅福利:入门&进阶全套282G学习资源包免费分享!

























 3025
3025

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








