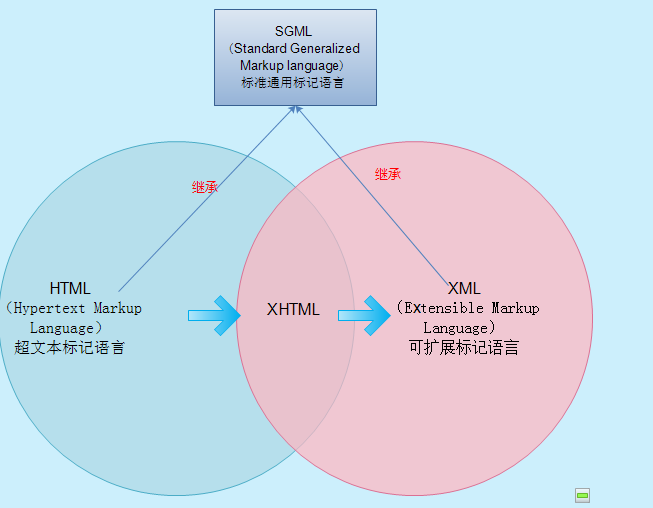
SGML
标准通用标记语言,是一种定义电子文档结构和描述其内容的国际标准语言。
标记语言分两种:一种是程序性标记,用来描述文档的样式;一种是描述性标记,用来描述文档中的文字用途。
通用标记语言的基本思想是把文档的内容和样式分开。
历史
1993年6月,HTML诞生。1997年12月18日,HTML4.0新鲜出炉之后。1998年,W3C发布XML1.0,主要用来传输和存储数据,简化Internet的文档信息传输。XHTML1.0在2000年1月26日成为W3C的推荐标准。
为什么使用HTML?
为什么叫超文本标记语言呢?这个超其实有超链接的含义在里面。通过点击超链接,能快速定位到新的页面,这个是HTML获得广泛应用的最重要的原因之一。HTML就是通过HTML元素定义网页文档的内容和样式,展示网页信息。HTML是对标记语言的继承。
为什么使用XML?
“当 XML(扩展标记语言)于 1998 年 2 月被引入软件工业界时,它给整个行业带来了一场风暴。有史以来第一次,这个世界拥有了一种用来结构化文档和数据的通用且适应性强的格式,它不仅仅可以用于 WEB,而且可以被用于任何地方。”
—《Designing With Web Standards Second Edition》, Jeffrey Zeldman
我想这是对XML最好的评价了吧。
XML把动态的数据跟HTML隔离开来,方便了各个系统间的数据交互。XML很简单,通过纯文本的形式进行存储,这让数据共享变的简单容易。总之,XML简化了Web的数据存储和共享。
为什么使用XHTML?
因特网上有很多"糟糕"的HTML,XML是一种必须正确标记而且格式良好的标记语言。因为HTML的结构松散,导致一些小型设备上无法解释糟糕的标记语言的资源和能力。XHTML是作为XML被重新设计的HTML。
后记
写着写着,发现JavaScript、Ajax、Jquery、css+div也可以拿出来写一写,宏观的再总结总结,有了架子,长肉就好说多了。








 本文深入探讨了标准通用标记语言(SGML)、HTML、XML和XHTML在Web开发中的作用与区别,从历史背景、核心功能、使用场景等多个角度解析这些标记语言的特点和优势。
本文深入探讨了标准通用标记语言(SGML)、HTML、XML和XHTML在Web开发中的作用与区别,从历史背景、核心功能、使用场景等多个角度解析这些标记语言的特点和优势。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








