首先要知道的是,微信小程序是没有cookie机制的 ,也就是说,当uniapp运行在微信端是没有cookie供后台认证,需要开发者自定义cookie,并且让请求携带。android、ios同理。h5则不用考虑这个问题,uniapp自己携带无需考虑。
const http = (options) => {
return new Promise((resolve, reject) => {
uni.request({
withCredentials: true,
url: pubUrl + options.url,
method: options.method || 'get',
data: options.data || {},
header: options.header || {
// 'content-type': 'application/x-www-form-urlencoded'
// #ifdef !H5 只在非h5的小程序添加下面的 cookie 这个缓存在下面的请求里面
cookie: uni.getStorageSync("shiro")
// #endif
},
//请求成功的回调,可以在方法做返回状态码的判断。也可以直接返回resolve ==》success: resolve,fail:reject
success: (res) => {
resolve(res)
},
//请求失败的回调,可以在方法。反馈用户、提示用户,也可以直接返回reject ==》success: resolve,fail:reject
fail: (err) => {
reject(err)
},
})
})
}
//发起登录请求,请求是自己的二次封装,感兴趣可以点击下面连接
login2() {
login({
"tel": "******",
"pwd": "123456"
}).then((res) => {
console.log(res)
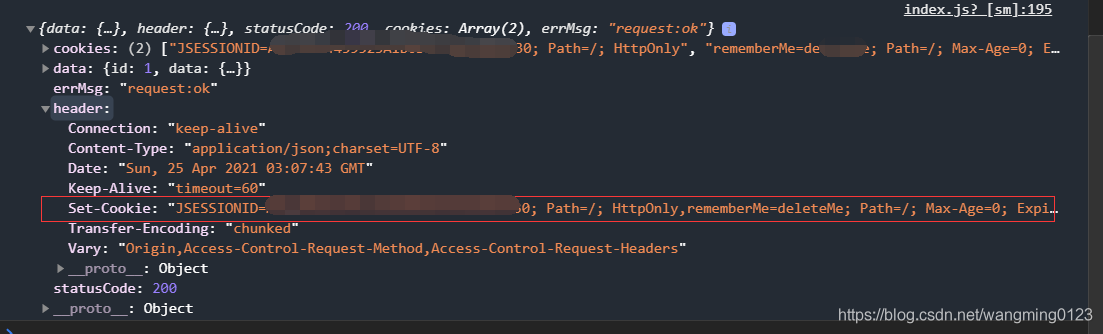
//登录成功之后缓存res的头部信息的 'Set-Cookie'
uni.setStorageSync("shiro",res.header['Set-Cookie'])
});
}
上面代码记录后台返回cookie的实例:

补:uniapp的封装:uniapp 请求封装

























 1682
1682











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








