1.在res资源目录下创建layout-land文件夹,如下图所示:

2.在layout-land目录中复制一个activity_main.xml(你想要横竖屏切换的布局);
3.修改layout-land中的布局文件,针对其横屏模式做修改,layout中布局与layout-land布局对比如图所示:
layout中代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_horizontal"
tools:context="com.example.myapplication.MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="竖屏模式"
android:textSize="20sp"
android:textColor="@android:color/black"
android:gravity="center"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"
/>
</LinearLayout>layout-land中代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_horizontal"
tools:context="com.example.myapplication.MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="横屏模式"
android:textSize="20sp"
android:textColor="@android:color/black"
android:gravity="center"
/>
<LinearLayout
android:layout_width="match_parent"
android:orientation="horizontal"
android:gravity="center"
android:layout_height="wrap_content">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"
/>
</LinearLayout>
</LinearLayout>4.MainActivity中只需要加载布局名字;如图所示:

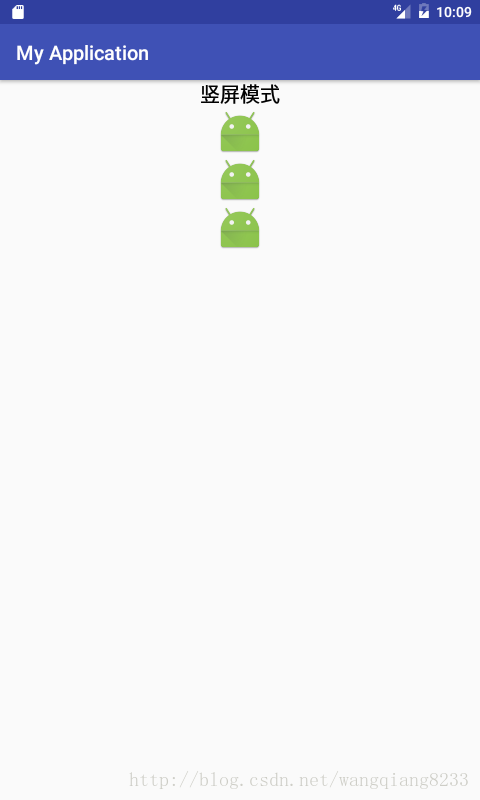
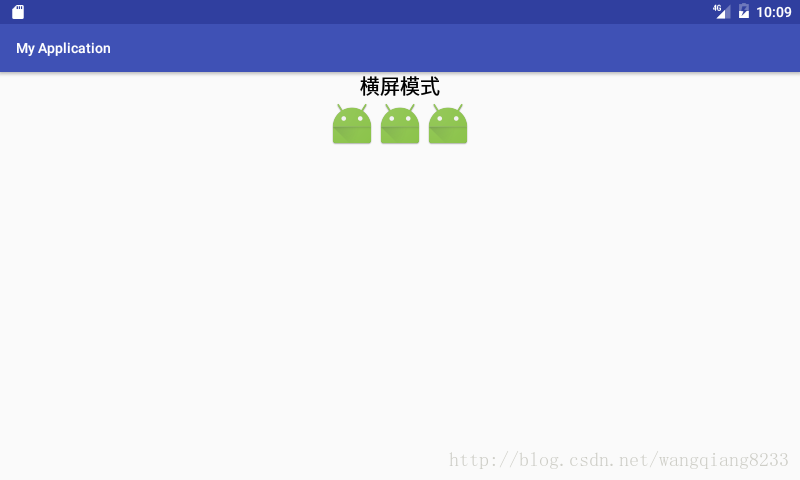
5.运行:结果如下


简单实现横竖屏切换就这这么简单,有需要的拿走不谢!






















 592
592

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








