参考:https://www.jianshu.com/p/42e11515c10f
安装:node
npm init----安装package.json
npm install --save-dev webpack ---------局部安装webpack
npm install -g webpack ---------全局安装webpack
npm install --save-dev webpack-dev-server ---安装webpack本地服务器
npm install --save-dev babel-core babel-loader babel-preset-env babel-preset-react -------安装Babel 压缩js
npm install --save-dev style-loader css-loader --安装css-loader
----------------------------------------------npm start-----------------------------------------------
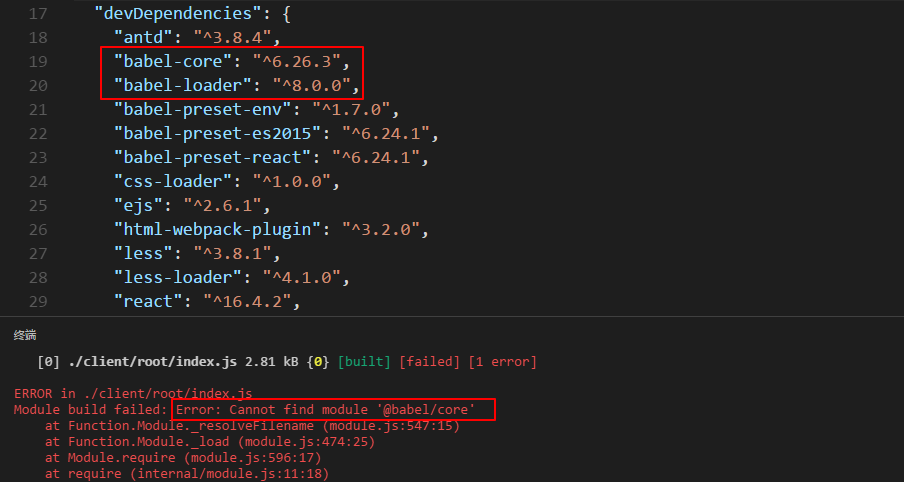
这时候会报错:Error: Cannot find module '@babel/core'错误

解决方法:
npm uninstall babel-loader
npm install babel-loader@7.1.5 ---降低版本
npm install --save-dev babel-plugin-transform-runtime@6.23 -----------安装
npm install --save-dev babel-core@6.26 -----------安装
npm install --save-dev babel-loader babel-preset-env -----------安装
----------------------------------------------------------npm start---------------------------------------------------------
报错:
解决:
这个文件必须在根目录
npm install --save-dev extract-text-webpack-plugin ---css单独打包
npm install --save-dev html-webpack-plugin ---html单独生成,并引用js和css
-------------------------------npm start-----------------------------------------
在使用extract-text-webpack-plugin给webpack打包时出现报错
Tapable.plugin is deprecated. Use new API on `.hooks` instead解决:npm install extract-text-webpack-plugin@next
npm install uglifyjs-webpack-plugin --save-dev ---安装压缩js工具
npm install clean-webpack-plugin --save-dev ----每次生成前删除前一次的文件
npm install jquery --save-dev ----安装jquery
https://www.cnblogs.com/answercard/p/6108200.html ----web打包生成多个Vendor(公共库)
资源中的webpack.config.js可以参考

























 2246
2246











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








