背景
随着越来越多的网页都采用了webpack打包方式进行开发,里面类似于$这种好东西都没有,又加上Chrome浏览器对CSP越来越重视,导致直接在Page中用 <script src> 方式引入 jquery 时出现跨域错误,所以本文就是为了更好地解决上述问题
第一步
Chrome 浏览器安装两个插件

-
Disable Content-Security-Policy
-
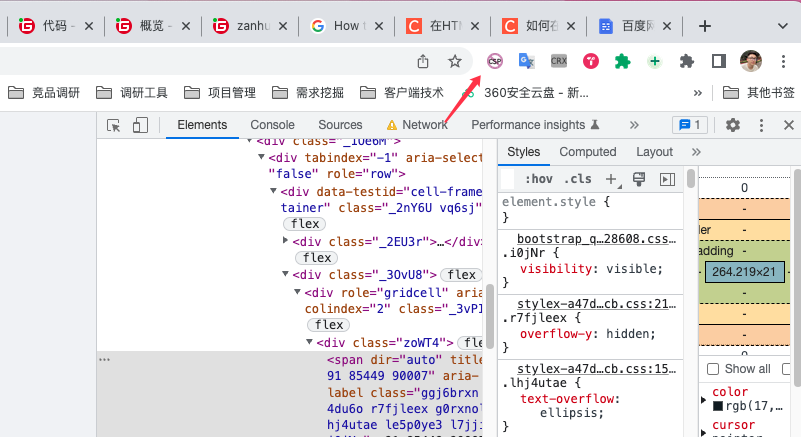
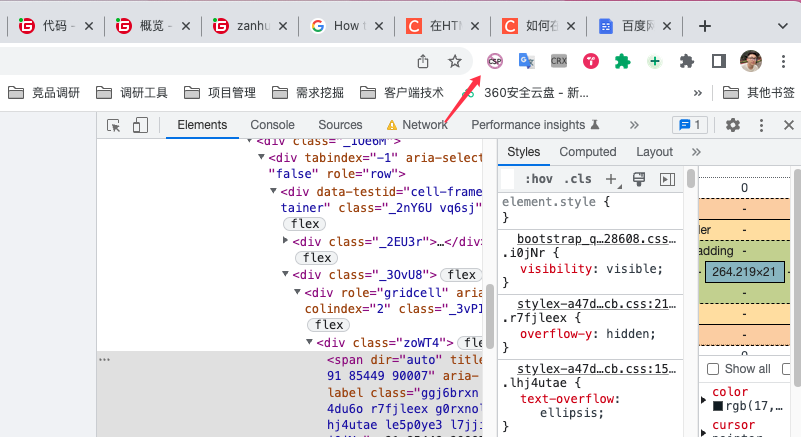
装完后,在想要放开跨域限制的网页点击 icon 图标变亮后,刷新下页面,然后就可以愉快地用 import 了
-

无法下载插件的同学可以从百度云里装:
百度云链接: 百度网盘 请输入提取码 提取码: 26o0
--来自百度网盘超级会员v7的分享
第二步
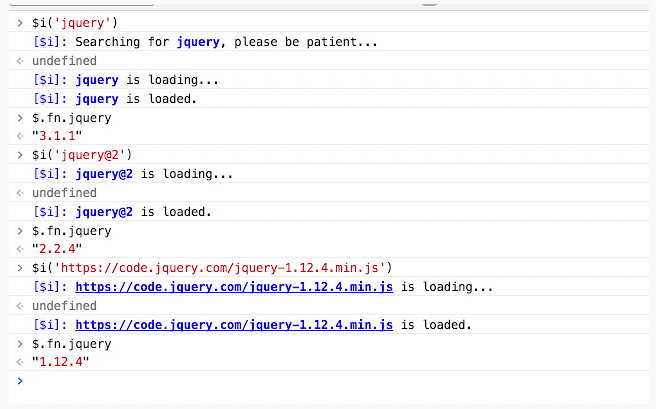
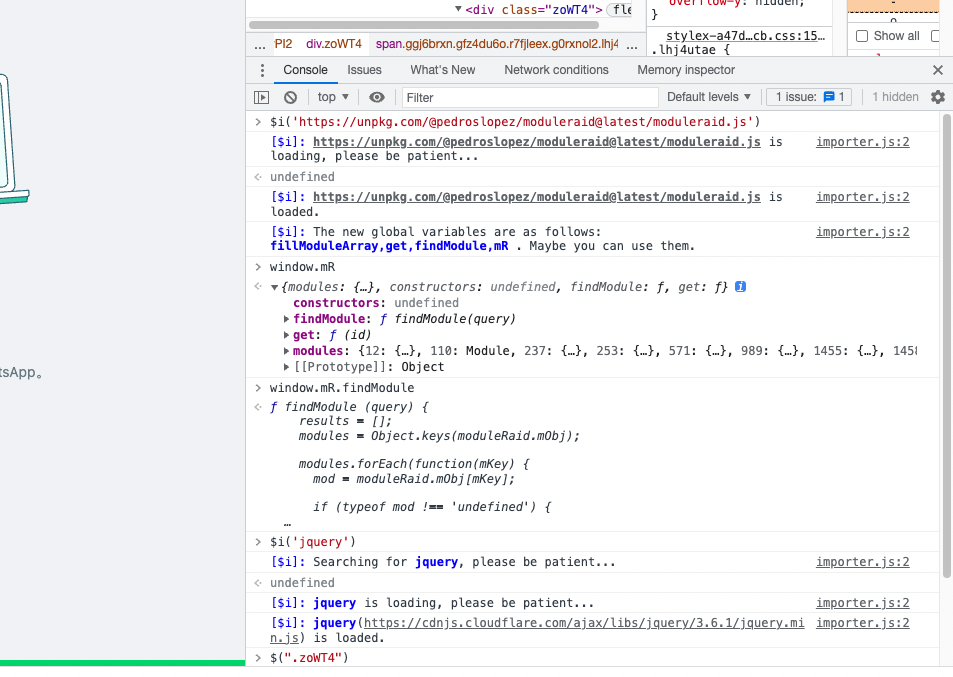
在控制台中引入自己想要的 js 库,等安装完成后,就可以愉快地玩耍了


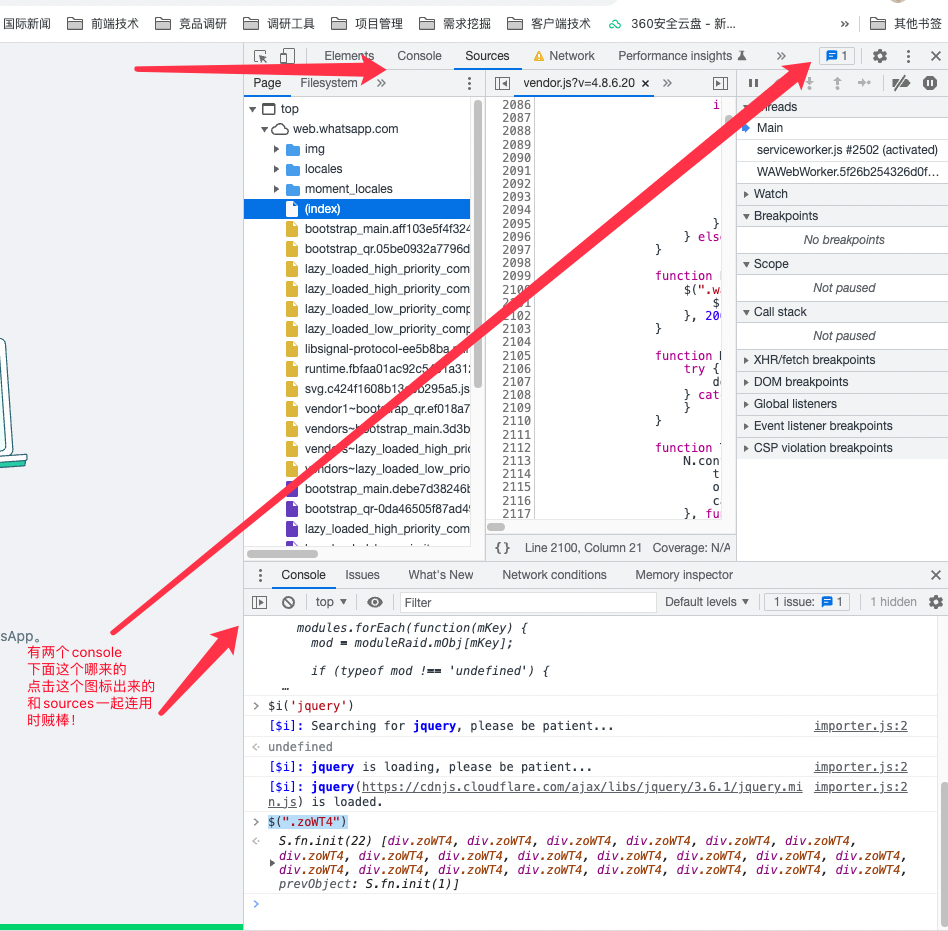
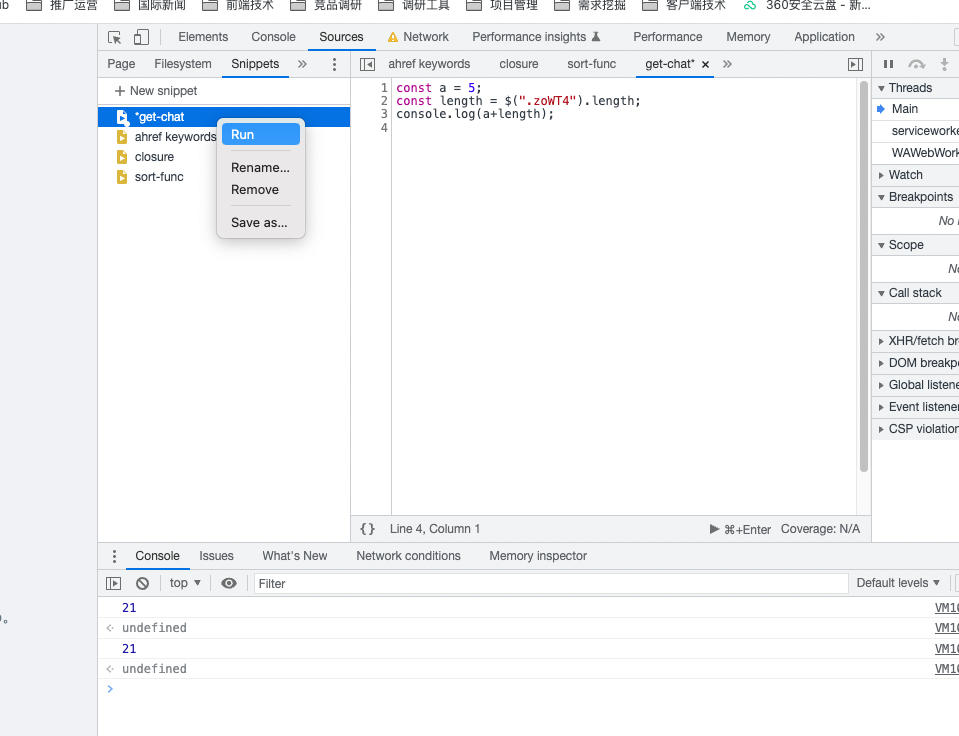
如果觉得 console 太狭窄,无法让你的脚本跑得欢快,你可以在 snippets 中自由挥洒,在这里等同于 console 环境执行,还能将自己的脚本进行保存,留作下次用,是不是爽歪歪,此外,各种函数等你来写,ES6 任你挥洒

如果觉得 console 太狭窄,无法让你的脚本跑得欢快,你可以在 snippets 中自由挥洒,在这里等同于 console 环境执行,还能将自己的脚本进行保存,留作下次用,是不是爽歪歪,此外,各种函数等你来写,ES6 任你挥洒,还能直接打断点调试,简直是神器般存在。

























 3373
3373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










