这是一个很小的技巧点,但是网上没有任何人提出来,我给大家一个思路
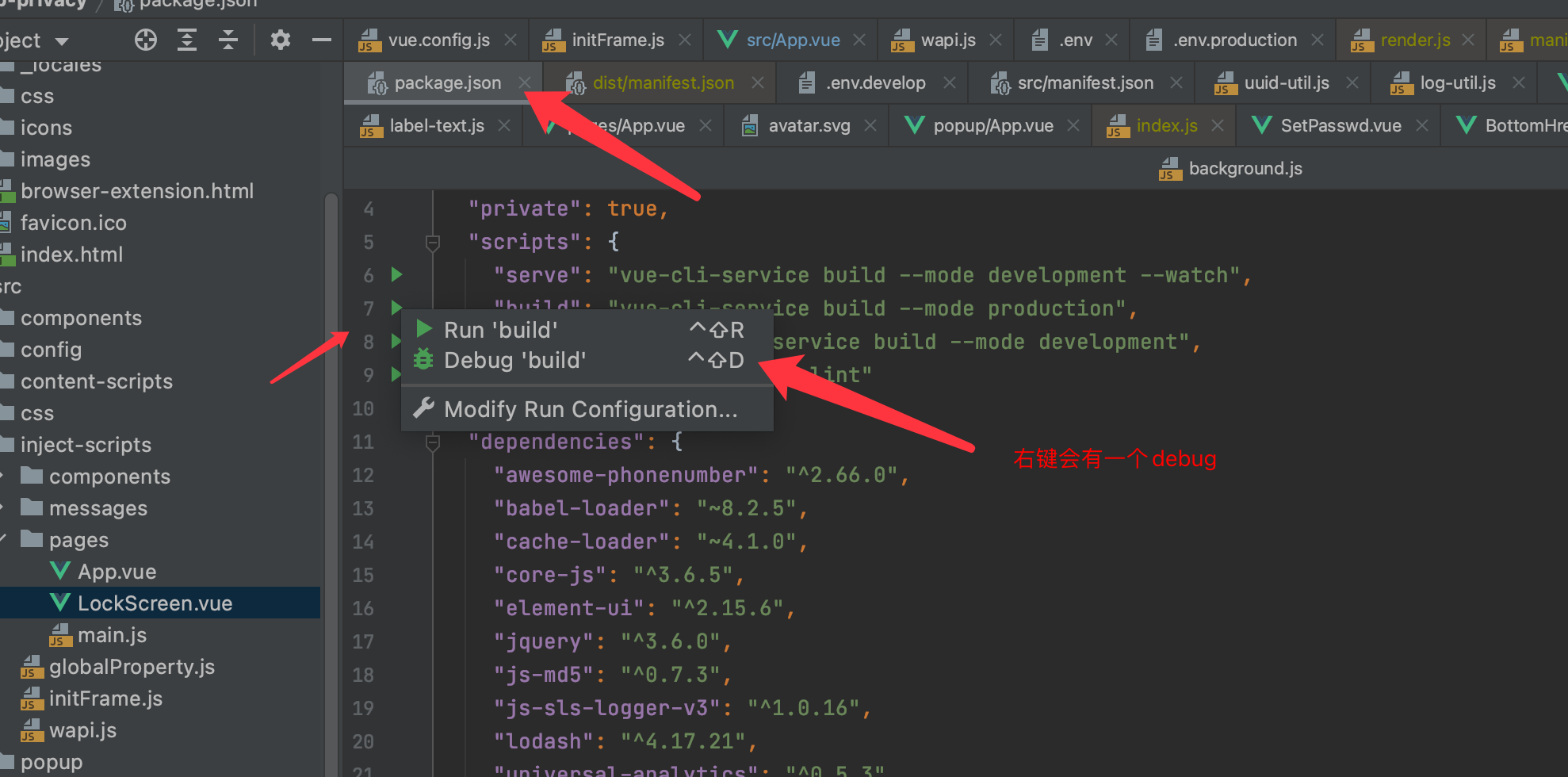
借助webstorm强大的调试功能,再package.json右键debug

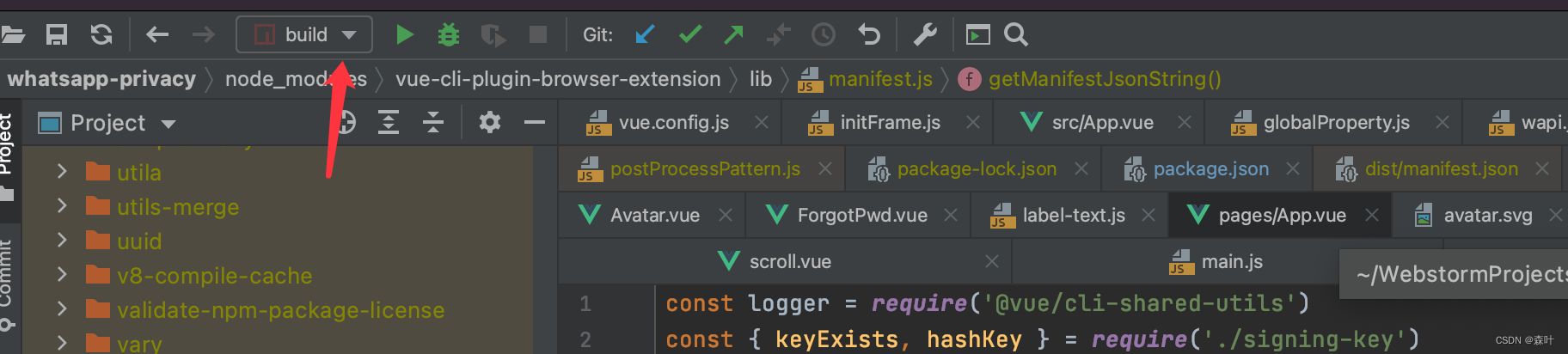
运行一次就有一个脚本文件被建立

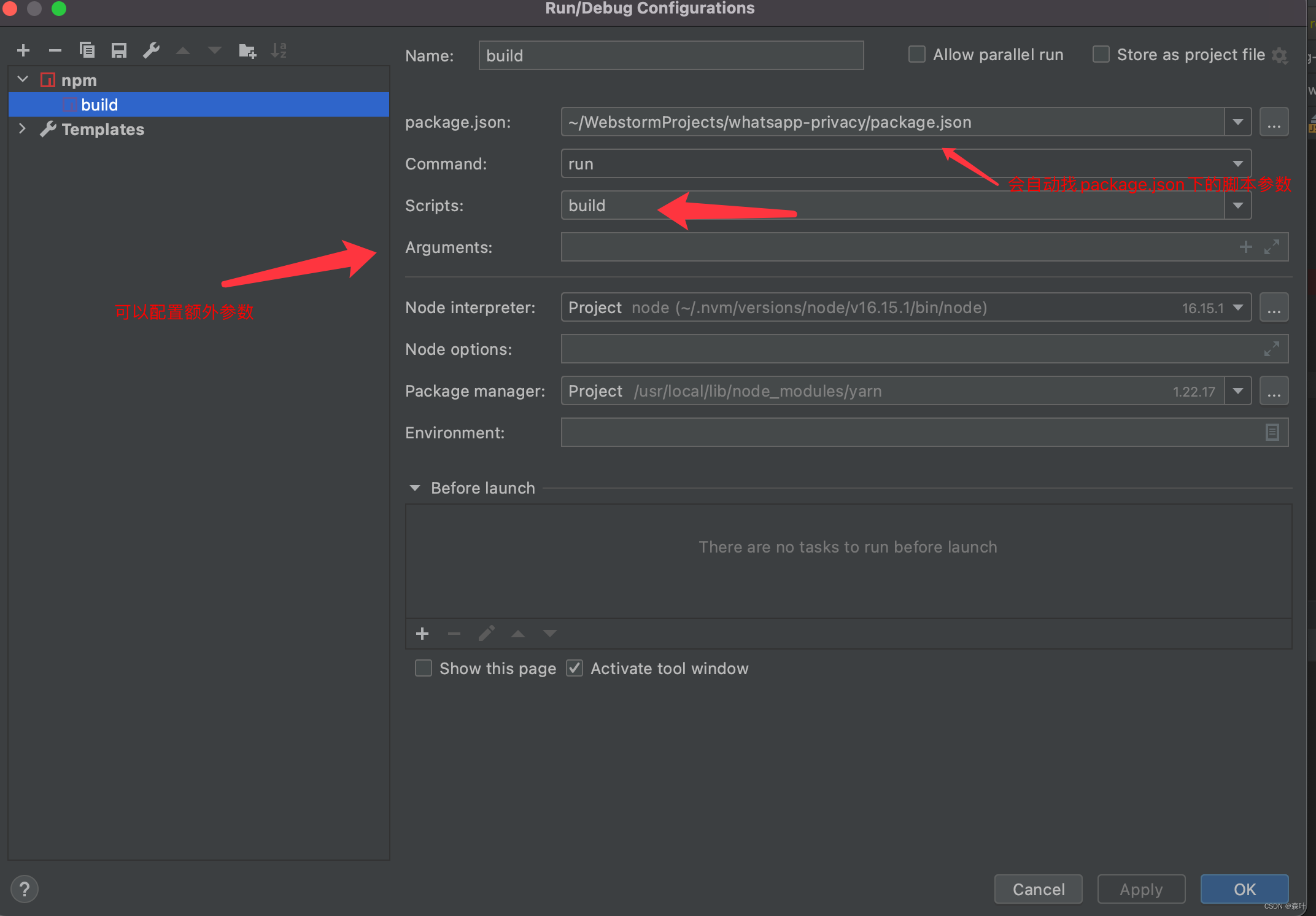
点击进去发现是一个npm脚本文件,以后再有类似的调试自己都可以配置了,还可以增加额外参数

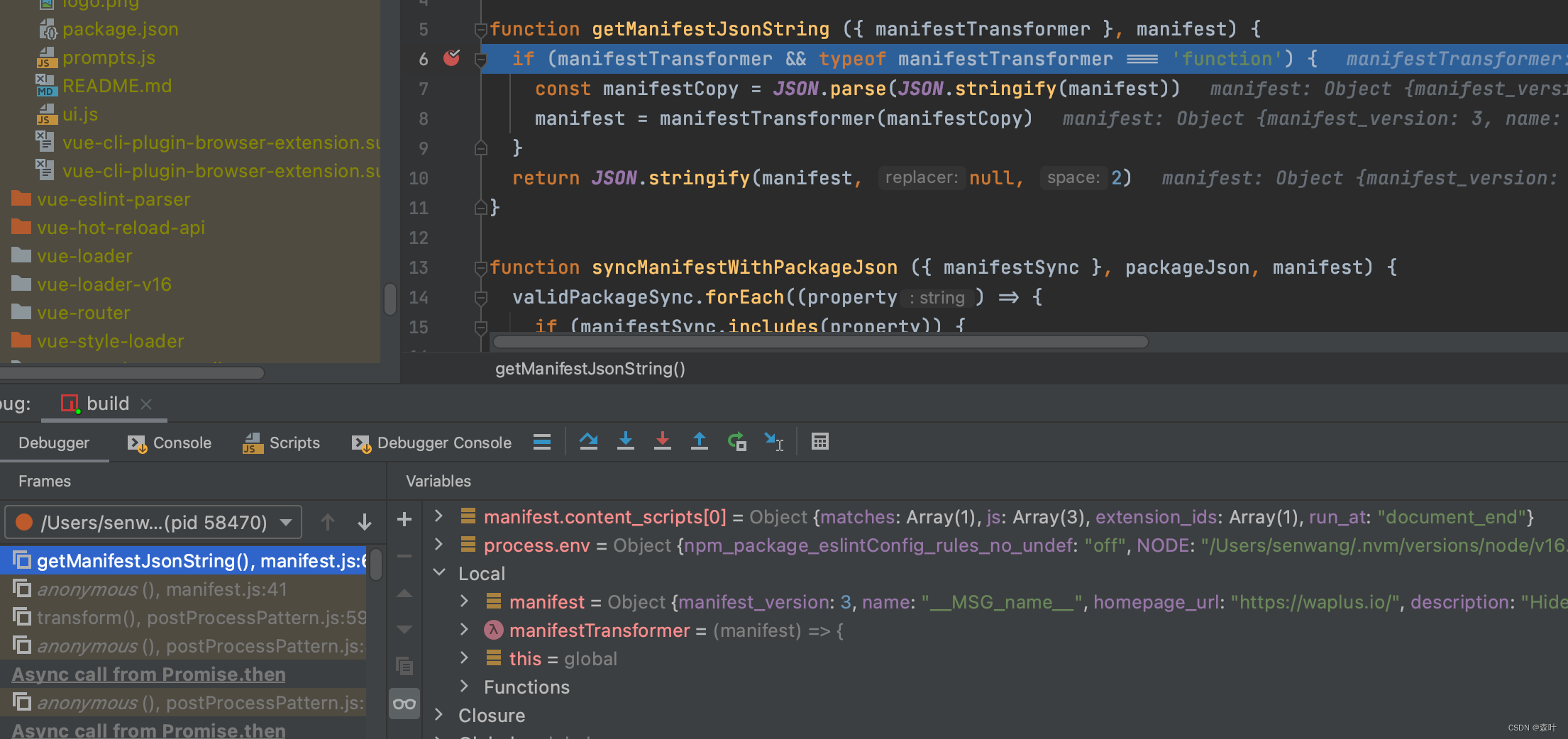
点击debug按钮就能自动定位node_modules中的打断点的地方,这简直对于源码分析太好不过了,通过调用栈,传参等各种方式,就能搞清楚代码的来龙去脉

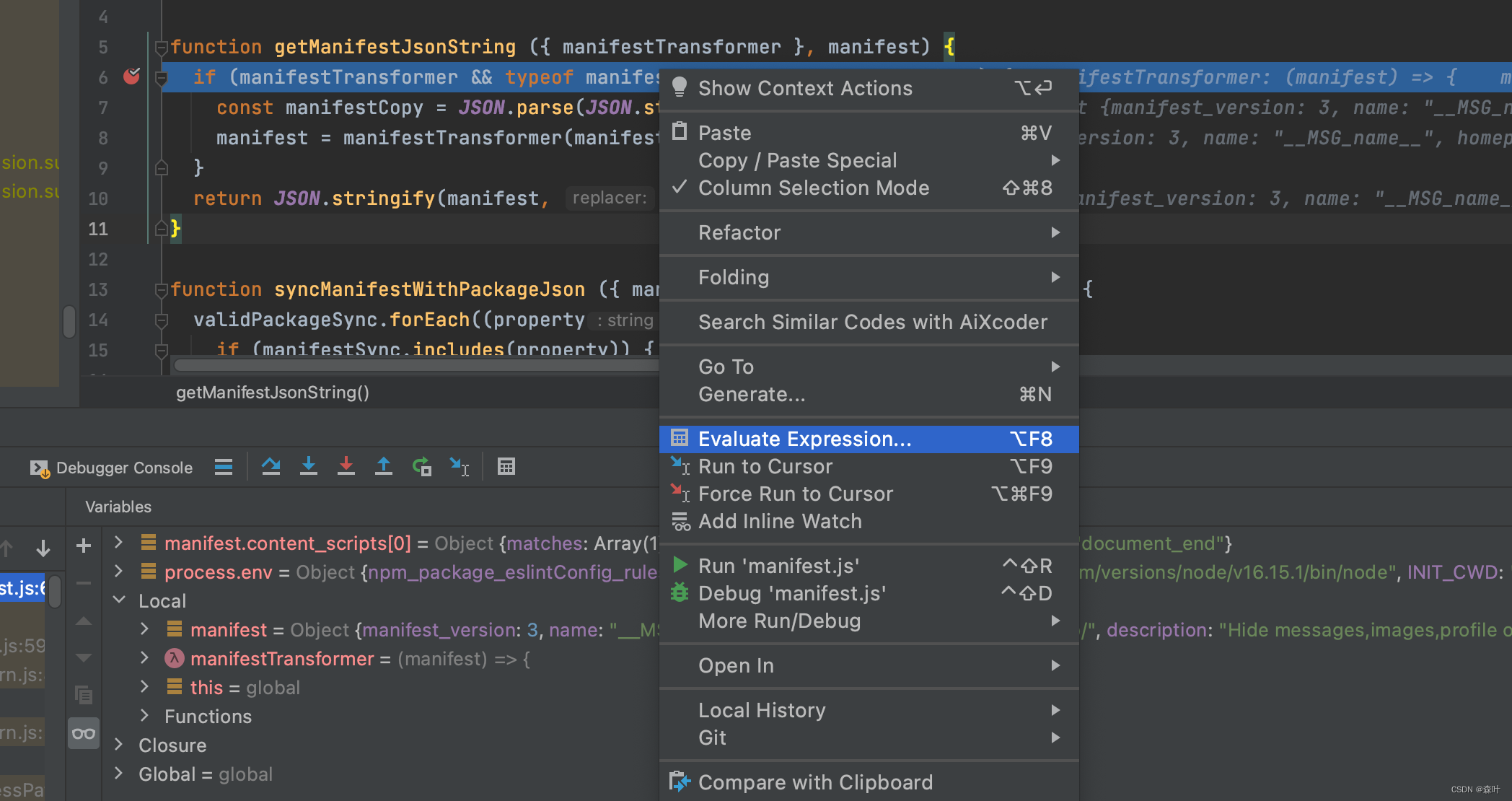
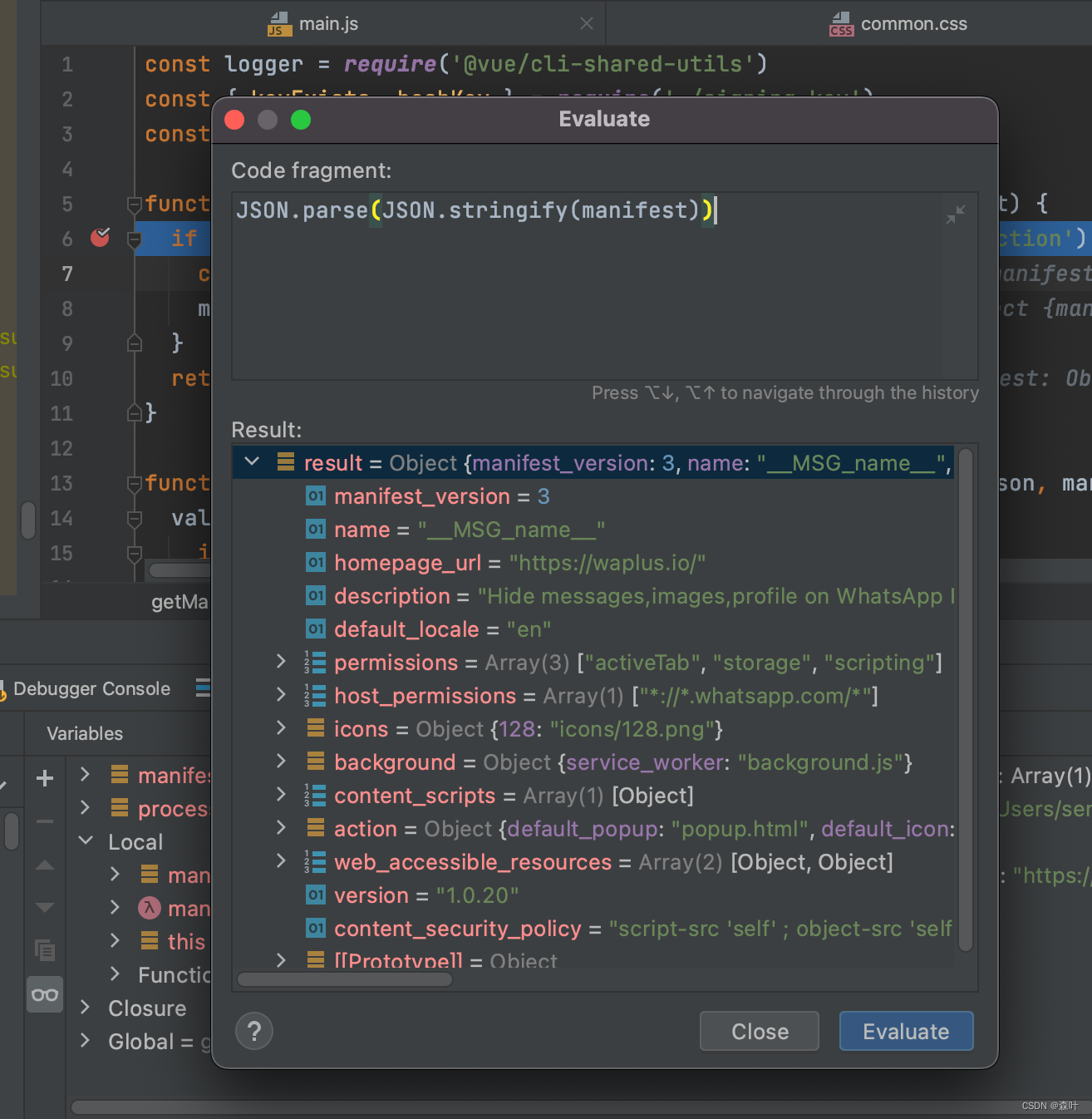
还可以右键拉起,拉起计算框,输入自己想要的语句进行执行

探索无止境,拿后端的思维来用在前端上事半功倍,同理拿前端的思想用在后端也是同样道理,还望大家多多学习

感觉不错,给个关注吧!
一个非常细碎的知识点,网上也没找到任何人对此提出的问题,这里直接记录下来,这是webstorm默认风格导致的,设置里设置























 465
465











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










