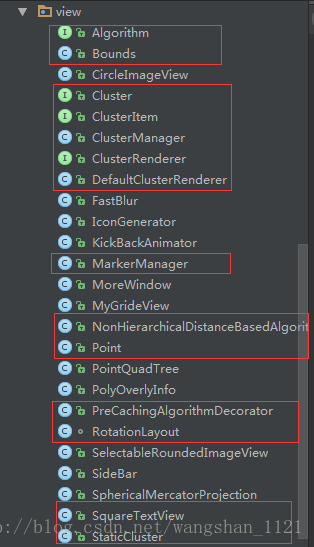
在项目中集成了百度地图,刚开始Mark点少的时候滑动很流畅,后来将数据导入有三千多个Mark点,这时候滑动地图已经卡死了,只能换成点聚合了,先把需要用到的类从百度的示例项目复制到当前项目中,
需要用到如上标注的类,上代码:
public class BdMapFragment extends Fragment {
@BindView(R.id.iv_addhouse)
ImageView ivAddhouse;
@BindView(R.id.ll_addhouse)
LinearLayout llAddhouse;
@BindView(R.id.iv_position)
ImageView ivPosition;
@BindView(R.id.et_search)
EditText etSearch;
@BindView(R.id.ll_search)
LinearLayout llSearch;
@BindView(R.id.start)
Button start;
@BindView(R.id.end)
Button end;
@BindView(R.id.route)
Button route;
@BindView(R.id.reset)
Button reset;
@BindView(R.id.ll_guidelayout)
LinearLayout llGuidelayout;
private boolean addHouse = false;
private LocationClient mLocationClient;
public BDLocationListener myListener;
private ArrayList<PolyOverlyInfo> polyInfoList = new ArrayList<>();
private View view;
public static MapView mMapView = null;
//private OverItemT mItemOverlay = null, serarchItemOverlay;
private List<HousemarkBean> houseMarkList;
private List<HousemarkBean> searchMarkList = new ArrayList<>();
private static final String TAG = "BdMapFragment";
private boolean isFrist = true;
private BaiduMap mBaiduMap;
private Polyline mPolyline;
private Marker marker,housemarker;
private BitmapDescriptor bitmapred, bitmapblue;
private static final int BAIDU_READ_PHONE_STATE =100;
private ClusterManager<MyItem> mClusterManager;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
//在使用SDK各组件之前初始化context信息,传入ApplicationContext
//注意该方法要再setContentView方法之前实现
view = LayoutInflater.from(getActivity()).inflate(R.layout.bdfragment_map, null);
ButterKnife.bind(this, view);
mMapView = (MapView) view.findViewById(R.id.mapview);
bitmapred = BitmapDescriptorFactory.fromResource(R.drawable.position);
mMapView.setLogoPosition(LogoPosition.logoPostionleftTop);
mMapView.showZoomControls(false);
mBaiduMap = mMapView.getMap();
//普通地图
mBaiduMap.setMapType(BaiduMap.MAP_TYPE_NORMAL);
// 定义点聚合管理类ClusterManager
mClusterManager = new ClusterManager<MyItem>(getActivity(), mBaiduMap);
mBaiduMap.setOnMapLoadedCallback(new BaiduMap.OnMapLoadedCallback() {//地图加载完成后
@Override
public void onMapLoaded() {
getAddressPoints();
}
});
mBaiduMap.setOnMapStatusChangeListener(mClusterManager);
// 设置maker点击时的响应
mBaiduMap.setOnMarkerClickListener(mClusterManager);
mClusterManager.setOnClusterClickListener(new ClusterManager.OnClusterClickListener<MyItem>() {
@Override
public boolean onClusterClick(Cluster<MyItem> cluster) {
Toast.makeText(getActivity(),
"有" + cluster.getSize() + "个点", Toast.LENGTH_SHORT).show();
return false;
}
});
return view;
}
/**
* 请求危房信息数据
*/
private void getAddressPoints() {
houseMarkList = new ArrayList<>();
Map<String, Object> params=new HashMap();
params.put("regionCode", SPUtils.getregionCode());
RetrofitManager.getInstance().createReq(MarkApi.class).getHouseInfo(params)
.enqueue(new Callback<BaseBean<List<HousemarkBean>>>() {
@Override
public void onResponse(Call<BaseBean<List<HousemarkBean>>> call, Response<BaseBean<List<HousemarkBean>>> response) {
if (response.body() != null && response.body().getCode() == 1) {
houseMarkList = response.body().getRows();
addMark(houseMarkList);//添加Mark
}
}
@Override
public void onFailure(Call<BaseBean<List<HousemarkBean>>> call, Throwable t) {
t.printStackTrace();
}
});
}
/**
* 添加mark
*
* @param list 危房信息集合
*/
private void addMark(List<HousemarkBean> list) {
List<MyItem> items = new ArrayList<MyItem>();
for (HousemarkBean houseInfo : list) {
LatLng latlng = PositionUtil.gpstoBd(new LatLng(houseInfo.getY(), houseInfo.getX()));
items.add(new MyItem(latlng,houseInfo));
}
mClusterManager.addItems(items);
}
@Override
public void onDestroyView() {
// 关闭定位图层
mBaiduMap.setMyLocationEnabled(false);
mMapView.onDestroy();
mMapView = null;
super.onDestroyView();
}
@Override
public void onResume() {
// MapView的生命周期与Activity同步,当activity恢复时需调用MapView.onResume()
mMapView.onResume();
super.onResume();
}
@Override
public void onPause() {
mMapView.onPause();
super.onPause();
}
/**
* @paramgeoPoint当前点击的点
* @return当前点击位置所在街道信息
*/
private PolyOverlyInfo getPolyInfo(LatLng point) {
for (PolyOverlyInfo polygonInfo : polyInfoList) {
if (PointUtils.IsPointInPolygon(polygonInfo.getPolyline().getPoints(), point)) {
return polygonInfo;
}
}
return null;
}
/**
* 每个Marker点,包含Marker点坐标以及图标
*/
public class MyItem implements ClusterItem {
private LatLng mPosition;
private HousemarkBean mhousemarkBean;
public MyItem(LatLng latLng,HousemarkBean housemarkBean) {
mPosition = latLng;
mhousemarkBean=housemarkBean;
}
@Override
public LatLng getPosition() {
return mPosition;
}
@Override
public BitmapDescriptor getBitmapDescriptor() {
return BitmapDescriptorFactory
.fromResource(R.drawable.position);
}
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
EventBus.getDefault().register(this);
}
@Override
public void onDestroy() {
super.onDestroy();
EventBus.getDefault().unregister(this);
}
}
























 1268
1268

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








