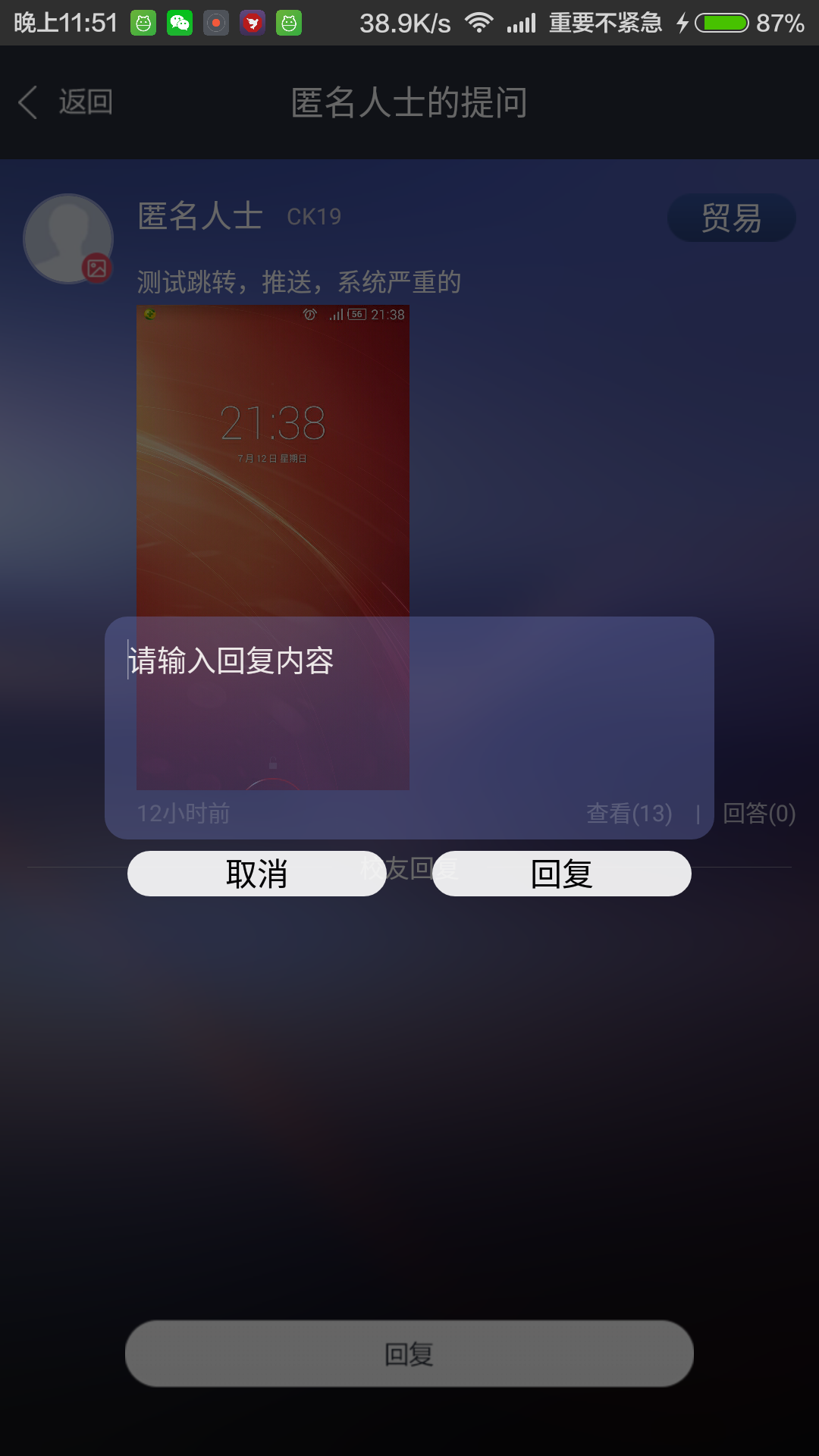
弹出对话框的代码:
final Dialog dialog = new Dialog(this,R.style.TransparentDialog2); dialog.setCancelable(true); //设置Dialog没有标题,这个一定要在设置内容之前定义 dialog.requestWindowFeature(Window.FEATURE_NO_TITLE); dialog.setContentView(R.layout.comment_dialog_xml); Window dialogWindow = dialog.getWindow(); dialogWindow.setGravity(Gravity.CENTER); /* * lp.x与lp.y表示相对于原始位置的偏移. * 当参数值包含Gravity.LEFT时,对话框出现在左边,所以lp.x就表示相对左边的偏移,负值忽略. * 当参数值包含Gravity.RIGHT时,对话框出现在右边,所以lp.x就表示相对右边的偏移,负值忽略. * 当参数值包含Gravity.TOP时,对话框出现在上边,所以lp.y就表示相对上边的偏移,负值忽略. * 当参数值包含Gravity.BOTTOM时,对话框出现在下边,所以lp.y就表示相对下边的偏移,负值忽略. * 当参数值包含Gravity.CENTER_HORIZONTAL时 * ,对话框水平居中,所以lp.x就表示在水平居中的位置移动lp.x像素,正值向右移动,负值向左移动. * 当参数值包含Gravity.CENTER_VERTICAL时 * ,对话框垂直居中,所以lp.y就表示在垂直居中的位置移动lp.y像素,正值向右移动,负值向左移动. * gravity的默认值为Gravity.CENTER,即Gravity.CENTER_HORIZONTAL | * Gravity.CENTER_VERTICAL. * * 本来setGravity的参数值为Gravity.LEFT | Gravity.TOP时对话框应出现在程序的左上角,但在 * 我手机上测试时发现距左边与上边都有一小段距离,而且垂直坐标把程序标题栏也计算在内了, * Gravity.LEFT, Gravity.TOP, Gravity.BOTTOM与Gravity.RIGHT都是如此,据边界有一小段距离 */ // WindowManager.LayoutParams lp = dialogWindow.getAttributes(); // lp.x = 100; // 新位置X坐标 // lp.y = 100; // 新位置Y坐标 // lp.width = 300; // 宽度 // lp.height = 300; // 高度 // lp.alpha = 0.7f; // 透明度 // // // 当Window的Attributes改变时系统会调用此函数,可以直接调用以应用上面对窗口参数的更改,也可以用setAttributes // // dialog.onWindowAttributesChanged(lp); // dialogWindow.setAttributes(lp); /* * 将对话框的大小按屏幕大小的百分比设置 */ WindowManager m = getWindowManager(); Display d = m.getDefaultDisplay(); // 获取屏幕宽、高用 WindowManager.LayoutParams p = dialogWindow.getAttributes(); // 获取对话框当前的参数值 p.height = (int) (d.getHeight() * 0.2); // 高度设置为屏幕的0.4 p.width = (int) (d.getWidth() * 0.8); // 宽度设置为屏幕的0.8 p.alpha = 0.9f;/*设置不透明度*/ dialogWindow.setAttributes(p); TextView ok = (TextView) dialog.findViewById(R.id.positiveButton); TextView cancel = (TextView) dialog.findViewById(R.id.negativeButton); final EditText input = (EditText) dialog.findViewById(R.id.input); ok.setOnClickListener(new View.OnClickListener() { public void onClick(View arg0) { DebugLog.v("输入的的内容是:" + input.getText().toString()); if(TextUtils.isEmpty(input.getText().toString())){ ToastUtil.showShortToast(getApplicationContext(),"请输入回复内容"); }else{ comment(input.getText().toString()); dialog.dismiss(); } } }); cancel.setOnClickListener(new View.OnClickListener() { public void onClick(View arg0) { dialog.dismiss(); } }); dialog.show();
布局文件:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/transparent" android:orientation="vertical" > <EditText android:id="@+id/input" android:layout_width="fill_parent" android:layout_height="0dp" android:layout_weight="1" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_marginTop="5dp" android:hint="请输入回复内容" android:background="@drawable/round_corner_edittext" android:textSize="13sp" android:gravity="left|top" android:padding="10dp" android:textColor="@color/white" android:textColorHint="@color/white" /> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" android:layout_marginTop="5dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:orientation="horizontal" > <TextView android:layout_weight="1" android:clickable="true" android:text="取消" android:textColor="@color/black" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:background="@drawable/new_rectangle_need_help_button_shape" android:id="@+id/negativeButton" android:layout_width="wrap_content" android:layout_height="20dp" android:gravity="center" /> <TextView android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:text="回复" android:textColor="@color/black" android:background="@drawable/new_rectangle_need_help_button_shape" android:layout_weight="1" android:clickable="true" android:id="@+id/positiveButton" android:layout_width="wrap_content" android:layout_height="20dp" android:gravity="center" /> </LinearLayout> </LinearLayout>
背景透明度设计:
<style name="TransparentDialog2" parent="android:style/Theme.Dialog"> <!--背景颜色及透明程度--> <item name="android:windowBackground">@android:color/transparent</item> <!--是否有标题 --> <item name="android:windowNoTitle">true</item> <!--是否浮现在activity之上--> <item name="android:windowIsFloating">true</item> <!--是否模糊--> <item name="android:backgroundDimEnabled">true</item> <item name="android:windowFrame">@null</item> </style>








 本文介绍了如何在Android应用中创建一个具有透明背景的自定义对话框,包括展示弹出对话框的代码以及如何调整背景的透明度,为用户提供更好的视觉体验。
本文介绍了如何在Android应用中创建一个具有透明背景的自定义对话框,包括展示弹出对话框的代码以及如何调整背景的透明度,为用户提供更好的视觉体验。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








