大多数的软件程序都需要某种持久化方式来存储有用的数据,众所周知,对于网络应用程序来说,一般都靠服务器端的数据库或者客户端的本地文件存储,对WEB应用程序来说要实现客户端的数据存储,就只能靠浏览器的COOKIE机制来实现(其实也是将数据存储到本地文件)。而随着HTML5时代的来临,我们又多了两个很激动人心的选择:Web Storage和Web SQL Database。
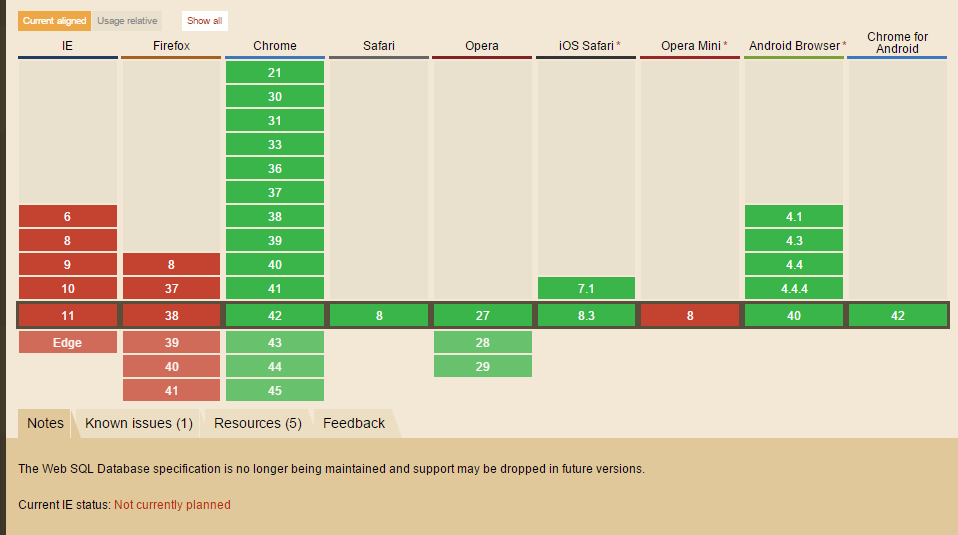
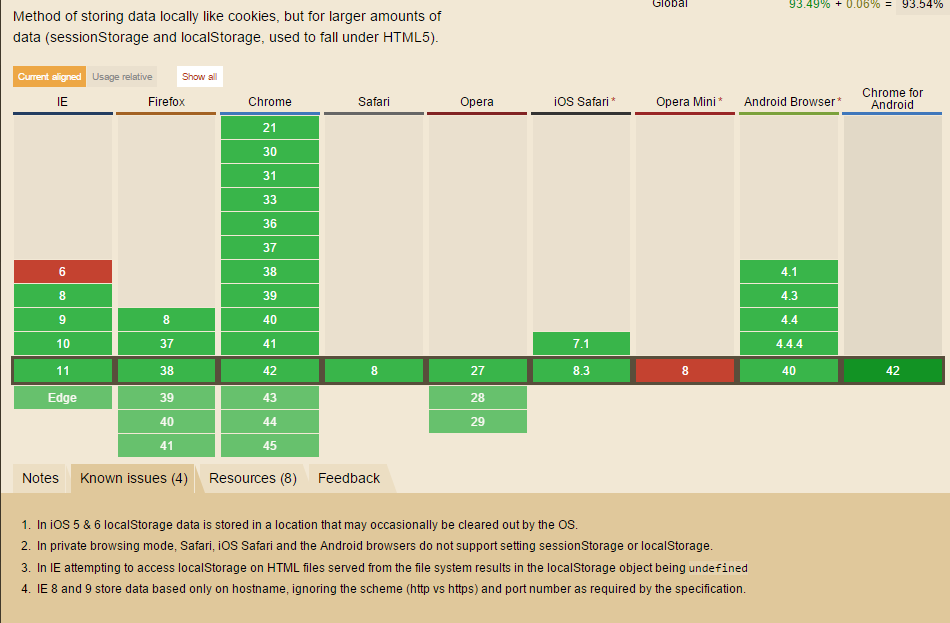
先给大家看下Web Storage和Web SQL Database的各大浏览器兼容情况以及目前存在的问题,请见下图:

可见Web SQL Database的兼容性不是特别的好,并且有可能会NOT SUPPORT呀。
一、Web Storage
Web storage与Cookie的区别与相同点:
1、可以使用javascript来设置“键值对”存储数据,并在重新加载不同页面的时候读取数据。
2、Web Storage的数据完全存储在本地客户端中而不需要再传回服务器,而Cookie必须会通过浏览器的请求再传回服务器。
3、相比Cookie,Web Storage可以在本地存储更多的数据(存储大小限制因浏览器而异),有的浏览器支持2.5MB左右的存储大小,而Cookie的存储限制级别是K级别的,大多数浏览器支持最大为 4096 字节的 Cookie。
Web Storage有两种形式:LocalStorage(本地存储)和SessionStorage(会话存储),这两者基本功能上是一样的,只是在持久性和范围上有些区别。
1、LocalStorage
数据保存持久,即使浏览器窗口已经关闭,数据也会保存下来并可用于所有同源网页或窗口的加载。即用户重新打开浏览器访问相同域名,并且协议和端口一致的网址,将仍然能有效访问LocalStorage存储的数据。
应用:我们访问google的主页时,我们可以进行搜索设置,可以设置相关的搜索偏好,传统的做法是将用户的数据用COOKIE的方式存储用户的偏好设置,这里我们可以将某些偏好数据以LocalStorage的方式进行存储。
2、SessionStorage
这种方式只存储在当前的页面或者窗口对象中,对其他的页面不可见,当页面关闭之后,数据就会丢失。
应用:很多页面多选择项的tab标签,我们可以将当前选择的tab状态存储在SessionStorage中。
使用:
localStorage.setItem('city','bj'); //设置存储数据
localStroage.getItem('city'); //访问存储数据
localStroage.removeItem('age'); //删除某个特定的键值对
localStroage:clear(); //清空存储数据或者:
localStorage.city = 'bj';
var city = localStorage.city;
delete localStorage.city二、Web SQL Database
要说HTML5中最让人激动人心的新特性,估计Web Sql Database算得上是其中最震撼人心的特性了。它为开发者提供了一个简单而强大的javascript数据库操作API接口,使得本地应用程序可以使用本地数据库(SQLite)持久保存数据。开发者可以使用标准SQL语句来创建数据表,插入、更新、查找和删除数据行,甚至支持事务。
1、创建数据库
var shortName = 'Itbeing'; //一个指向硬盘上的数据库文件字符串
var version = '1.0'; //需要修改数据库模式时用来管理升级和向后兼容的数字(比如,每次程序启动时检查version字段,如果过期,创建一个新的数据库并且将老数据库的数据转移到新数据库中)
var displayName = 'Itbeing'; //对用户显示的字符串,displayName会显示在Chrome主界面上的Develop Tools的Stroage 标签中,(View->Developer->Developer Tools)
var maxSize = 65536; //允许数据库增长的最大KB数
var db = openDatabase(shortName,version,displayName,maxSize);注意:
a、数据库的大小的限制以浏览器而定,一般大小不要超过5MB,如果超过限制,应用程序会提示终端用户是否允许数据限额增长,如果允许,数据库大小限制会提升到10MB,如果拒绝的话,将会提示QUOTA_ERR数据库错误码。
b、调用openDatabase连接数据库时,如果数据库不存在,将会自动创建一个。
2、创建表结构
//创建数据表users
var sql = "CREATE TABEL IF NOT EXISTS users(id INTEGER NOT NULL PRIMARY KEY AUTOINCREMENT,username TEXT NOT NULL,created_on DATE NOT NULL);";
db.transaction(function(transaction){
transaction.executeSql(sql);
});说明:
a、所有的数据库查询都必须放在一个事务的上下文中,所有这里调用一个db对象的transaction方法,该方法以一个函数作为唯一的参数传入。
b、通过匿名函数的方式,将transaction对象传入,调用该对象的executeSql方法来执行SQL查询语句。
3、插入数据行
sql = "INSERT INTO users users(username,created_on) VALUES(?,?);";
var username = 'kokko';
var createdOn = '2011-11-22';
db.transaction(function(transaction){
transaction.executeSql(sql,[username,createdOn],function(){
alert('ok');
},errorHandler);
});说明:
a、数据库执行成功,将提示ok,如果执行失败,将调用errorHandler函数处理错误
4、处理错误
function errorHandler(transaction,error){
alert(‘SQL执行出现错误:’+error.message+’,错误代码:’+error.code);
//记录日志
var sql = "CREATE TABEL IF NOT EXISTS errors(id INTEGER NOT NULL PRIMARY KEY AUTOINCREMENT,code TEXT NOT NULL,msg TEXT NOT NULL,created_on DATE NOT NULL);";
transaction.executeSql(sql);
transaction.executeSql('INSERT INTO errors (code,msg,created_on) VALUES (?,?,?);',
[error.code,error.message,'2011-11-22']
);
return false;
}
说明:
a、错误处理函数必须返回true或者false,如果返回true,则代表这是一个致命错误,执行过程将被停止,并且整个事务将回滚;如果返回false,则执行过程不会终止,会继续执行下面的代码。
b、开发者可以通过传递的transaction对象在错误处理函数中执行SQL语句;如果要执行SQL语句,需要注意的是错误处理函数必须返回false,如果返回true的话,整个事务(包括错误处理中执行的SQL语句)都将回滚。
5、检索行及结果集的处理
sql = "SELECT * FROM users WHERE created_on=? ORDER BY id;";
db.transaction(function(transaction){
transaction.executeSql(sql,['2011-11-22'],function(transaction,result){
var str = '';
for(var i=0;i<result.rows.length;i++){
var row = result.rows.item(i);
str += "id:"+row.id+";username:"+row.username+"\n");
}
alert(str);
});
});6、删除行
var id = 1;
sql = "DELETE FROM users WHERE id=?;";
db.transaction(function(transaction){
transaction.executeSql(sql,id,null,errorHandler);
});别使用Web SQL Database做一些特别复杂的查询啦,毕竟前台也不是做这些操作的。
总结:
通过上面的实力演示,我们基本上了解了HTML5中客户端浏览器保存数据的两种方式,特别是Web SQL Database,可以说HTML5为基于web网络的程序开发者开启了一个新时代…时代进步的脚步从来就没有停下过,只是进步总是被某些外力所干扰罢了…























 2769
2769

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








