- 可用
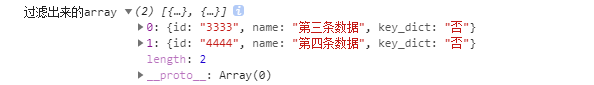
filter()方法对json数组根据某字段的值进行过滤,返回过滤后的集合。let array = [ {id:'1111',name:'第一条数据',key_dict:'是'}, {id:'2222',name:'第二条数据',key_dict:'是'}, {id:'3333',name:'第三条数据',key_dict:'否'}, {id:'4444',name:'第四条数据',key_dict:'否'}, {id:'5555',name:'第五条数据',key_dict:'是'} ] array = array.filter((item) => { return item.key_dict == '否' }) console.log("过滤出来的array",array)
- 还可根据
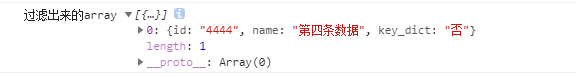
双重条件进行过滤,返回数组中key_dict == '否'同时id == '4444'的数据。
array = array.filter((item) => {
return item.key_dict == '否' && item.id == '4444'
})
- 搭配
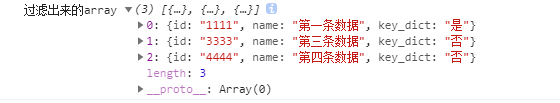
||运算符也可以拿到想要的数据
array = array.filter((item) => {
return item.key_dict == '否' || item.name == '第一条数据'
})
注:es6中的find()方法只返回符合条件的第一条数据,不会返回集合























 222
222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










