生命不止,继续 go go go!!!
其实,早就应该跟大家分享golang中关于websocket的使用,但是一直不知道从何入手,也不能够很清晰的描述出来。
今天就浅尝辄止,通过第三方库实现websocket。
WebSocket
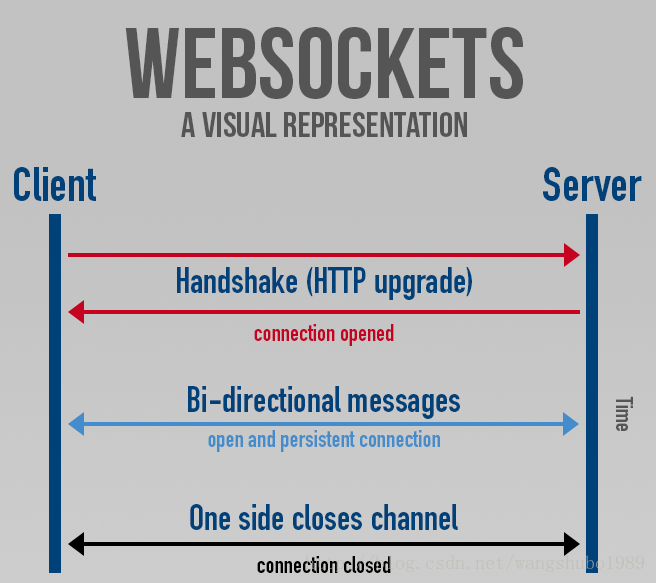
WebSocket协议是基于TCP的一种新的网络协议。它实现了浏览器与服务器全双工(full-duplex)通信——允许服务器主动发送信息给客户端。
WebSocket通信协议于2011年被IETF定为标准RFC 6455,并被RFC7936所补充规范。
WebSocket协议支持(在受控环境中运行不受信任的代码的)客户端与(选择加入该代码的通信的)远程主机之间进行全双工通信。用于此的安全模型是Web浏览器常用的基于原始的安全模式。 协议包括一个开放的握手以及随后的TCP层上的消息帧。 该技术的目标是为基于浏览器的、需要和服务器进行双向通信的(服务器不能依赖于打开多个HTTP连接(例如,使用XMLHttpRequest或iframe和长轮询))应用程序提供一种通信机制。
gorilla/websocket
A WebSocket implementation for Go










 订阅专栏 解锁全文
订阅专栏 解锁全文















 993
993











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










