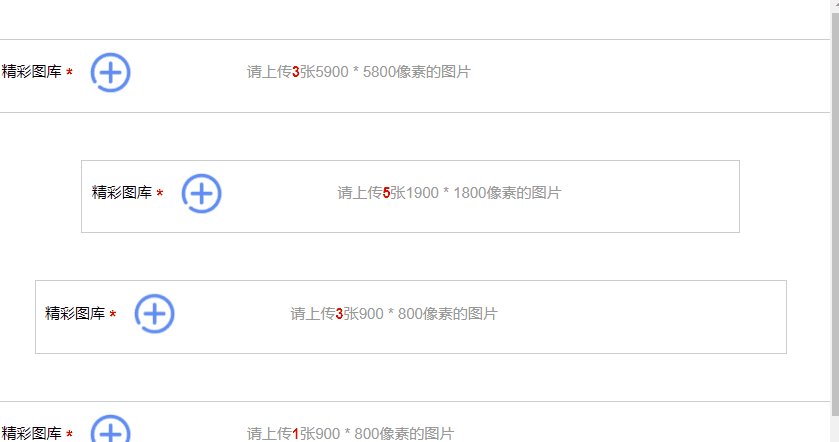
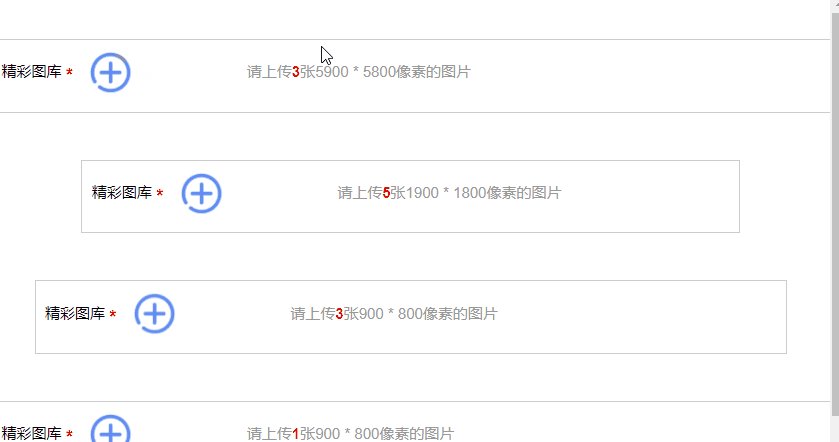
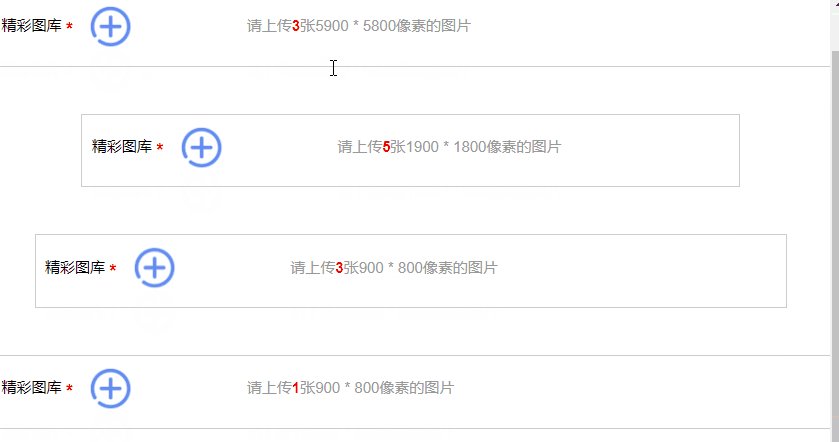
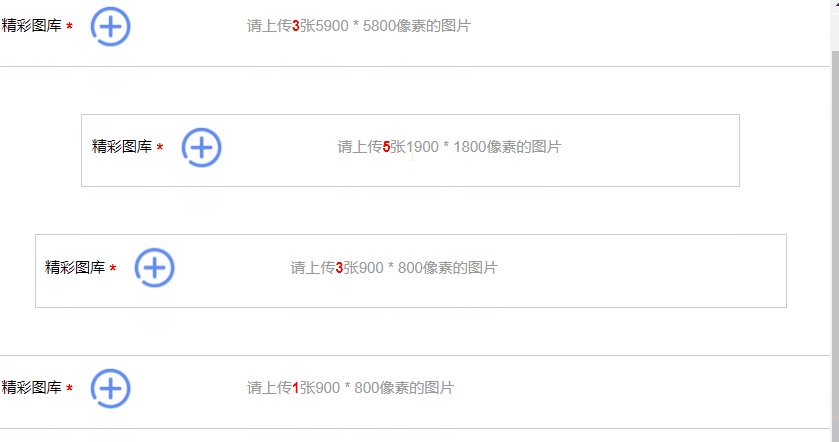
jQuery图片上传展示插件imgFileupload.js,先来看看效果:

部分核心的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;padding:0;
}
html,body{
font-family:Arial,Helvetica,sans-serif;
}
li{
list-style: none;
}
img{
border:none;display: block
}
.box{
width: 1024px;margin: 50px auto;
}
.imgFileUploade{
width: 100%;padding: 10px;
}
.imgFileUploade .header{
height: 50px;width: 100%;line-height:50px;
}
.imgFileUploade .header span{
display: block;float:left;
}
.imgFileUploade .header span.imgTitle{
line-height:50px;
}
.imgFileUploade .header span.imgTitle b{
color:red;margin:0 5px;line-height: 57px;display: block;float: right;font-size: 20px;
}
.imgFileUploade .header span.imgClick{
width: 50px;height: 50px;margin-left: 10px;cursor: pointer;
background: url(img/addUpload.png) no-repeat center center;background-size:cover;
}
.imgFileUploade .header span.imgcontent{
color:#999;margin-left:120px;line-height: 50px;
}
.imgFileUploade .imgAll{
width: 100%; margin-top: 5px;
}
.imgFileUploade .imgAll ul:after{
visibility: hidden; display: block; font-size: 0; content: "."; clear: both; height: 0
}
.imgFileUploade .imgAll li{
width: 100px;height: 100px;border:solid 1px #ccc;margin:8px 5px;float: left;position: relative;box-shadow: 0 0 10px #eee;
}
.imgFileUploade .imgAll li img{
position: absolute;top:0;left:0;width: 100%;height: 100%;display: block;
}
.delImg{
position: absolute;top:-10px;right:-7px;width: 22px;height: 22px;background: #000;border-radius: 50%;display: block;text-align: center;line-height: 22px;color:#fff;font-weight: 700;font-style:normal;cursor: pointer;
}
.box,.box2,.box3,.box4{
border:solid 1px #ccc;
}
</style>
</head>
<body>
<div class="box">
</div>
<div class="box2" style="width:700px;margin:50px auto"></div>
<div class="box3" style="width: 800px;margin:50px auto"></div>
<div class="box4" style="width: 900px;margin:50px auto"></div>
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script>
<script type="text/javascript" src="imgFileupload.js"></script>
<script type="text/javascript">
var imgFile = new ImgUploadeFiles('.box',function(e){
this.init({
MAX : 3, //限制个数
MH : 5800, //像素限制高度
MW : 5900, //像素限制宽度
callback : function(arr){
console.log(arr)
}
});
});
var imgFile1 = new ImgUploadeFiles('.box2',function(e){
this.init({
MAX : 5,
MH : 1800, //像素限制高度
MW : 1900, //像素限制宽度
callback : function(arr){
console.log(arr)
}
});
});
var imgFile3 = new ImgUploadeFiles('.box3',function(e){
this.init({
MAX : 3,
MH : 800, //像素限制高度
MW : 900, //像素限制宽度
callback : function(arr){
console.log(arr)
}
});
});
var imgFile4 = new ImgUploadeFiles('.box4',function(e){
this.init({
MAX : 1,
MH : 800, //像素限制高度
MW : 900, //像素限制宽度
callback : function(arr){
console.log(arr)
}
});
});
</script>
</body>
</html>




















 256
256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








