HTML5游戏_基于DOM平台跳跃小游戏开发
绘制方块
- 视频讲解
HTML5基于DOM平台跳跃小游戏开发
- 地图使用table标签来制作,所以每个方块就时一个td标签
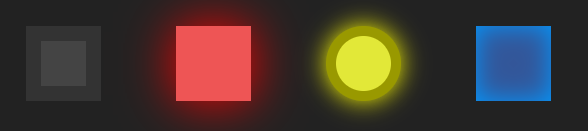
- 方块效果

- 分析
- 背景: 背景色#222
- 墙体: 背景色#444,同时有3px的线条边框并且颜色是#333
- 熔岩: 背景色#e55,同时有15px的阴影并且颜色是#e55
- 金币: 50%的圆角,背景色#e2e838,同时有3xp的线条边框并且颜色是#999900,最后有5px的阴影并且颜色是#ffff00
- 玩家: 背景色#335699,同时有5px的内阴影并且颜色是#0099ff
- html代码(起名就能用)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>html跳跃小游戏</title>
<!--CSS样式-->
<style>
/*背景颜色*/
body
{
background: #222;
}
/*游戏场景*/
.游戏场景
{
/*设置为相对定位元素*/
position: relative;
}
/*地图*/
.地图
{
/*设置表格布局列宽由表格宽度和列宽设定*/
table-layout: fixed;
/*设置相邻单元格的边框间距为0*/
border-spacing: 0;
}
.地图 td
{
/*4 个内边距*/
padding: 0;
}
/*墙体*/
.墙体
{
/*墙体背景色#444*/
background: #444;
/*墙体有3xp宽的线条边框,颜色是#333*/
border: solid 3px #333;
/*定义宽度高度分别应用到内容框*/
box-sizing: content-box;
}
/*熔岩*/
.熔岩
{
/*熔岩的颜色*/
background: #e55;
/*定义熔岩阴影*/
box-shadow: 0px 0px 15px #e55;
}
/*金币*/
.金币
{
/*金币的颜色*/
background: #e2e838;
/*定义边框圆角*/
border-radius: 50%;
/*金币有3xp宽的线条边框,颜色是#999900*/
border: solid 3px #999900;
/*定义金币阴影*/
box-shadow: 0px 0px 5px #ffff00;
}
/*玩家*/
.玩家
{
/*玩家的颜色*/
background: #335699;
/*定义玩家阴影*/
box-shadow: 0px 0px 5px #0099ff inset;
}
</style>
</head>
<body>
<!--创建场景-->
<div class="游戏场景">
<table class="地图" style="width: 105px; height: 15px;">
<tr style="height: 15px;">
<td class="墙体"></td>
<td></td>
<td class="熔岩"></td>
<td></td>
<td class="金币"></td>
<td></td>
<td class="玩家"></td>
</tr>
</table>
</div>
</body>
</html>
- 最后别忘了把CSS单独保存出来
- B站视频分享过程 https://www.bilibili.com/video/BV1BK4y1S7Wx/























 5577
5577











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










